Oi, Roger, tudo bem?
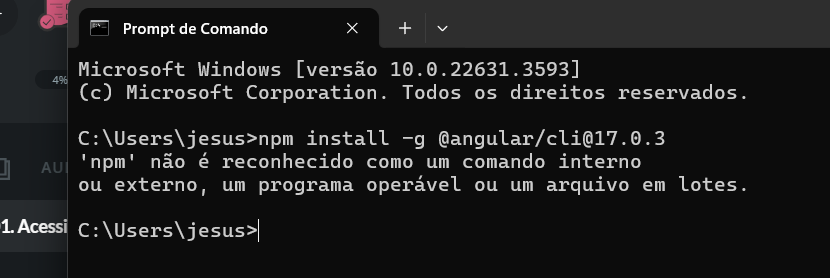
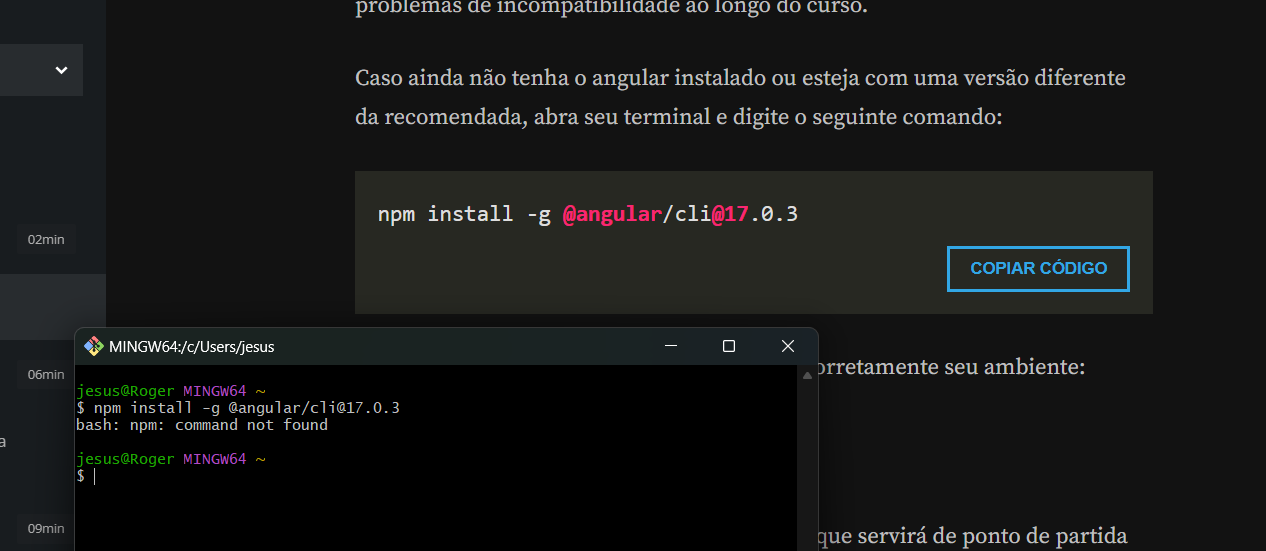
O problema que aparece é que o comando npm não é reconhecido. Isso geralmente acontece quando não temos o Node instalado em nosso computador. Verifique se você possui o Node e o npm instalado usando os comandos no terminal:
node -v
npm -v
Se ambos estiverem instalados, o resultado vai ser o número da versão no terminal, caso contrário, peço que você baixe o node, por meio deste link. Ao abrir o site, basta clicar no botão "Download Node.JS (LTS)". Caso precise de ajuda na instalação do Node, você pode consultar este artigo, que traz um passo a passo detalhado de como instalar esta ferramenta.
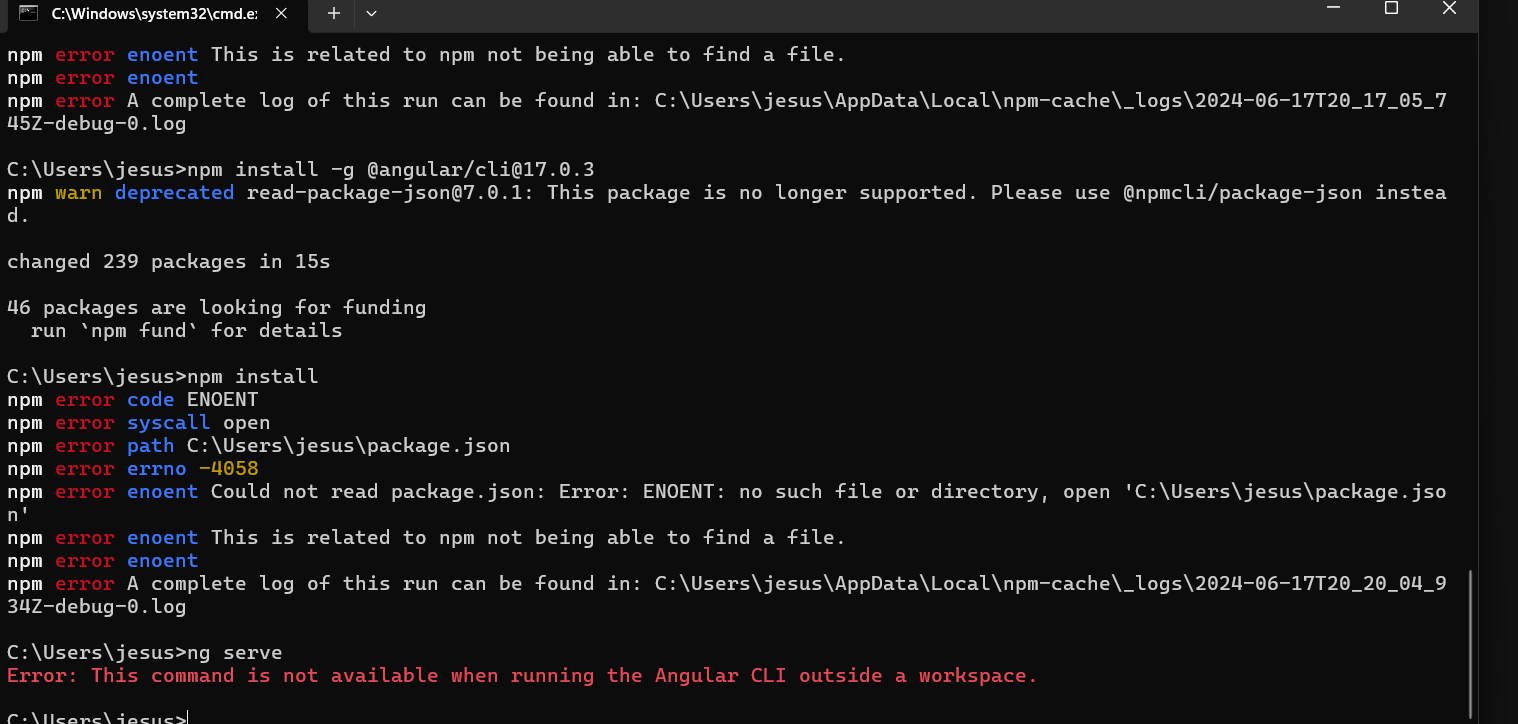
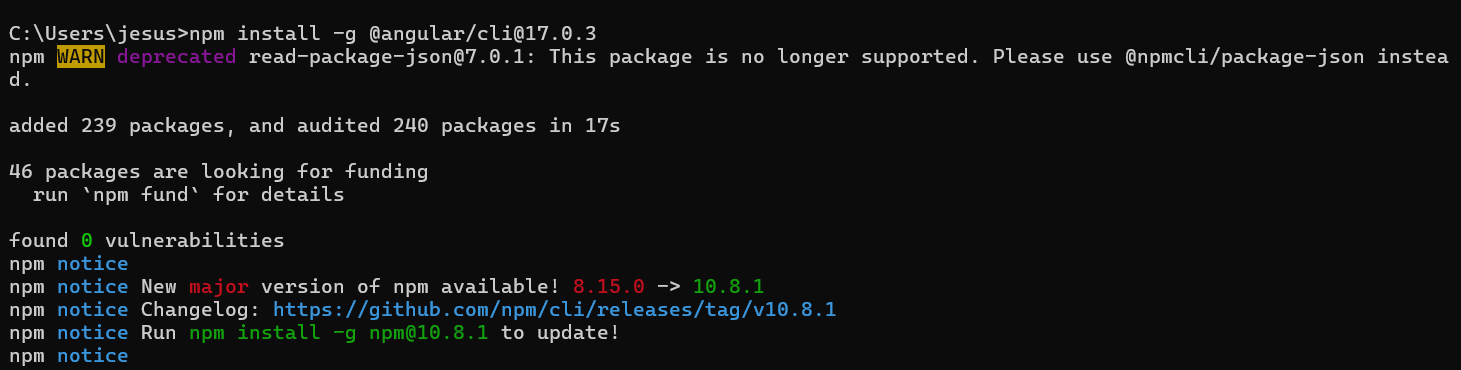
Por fim, tente rodar o comando npm install -g @angular/cli@17.0.3 para instalar o Angular.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!