Boa tarde Luan,
No CSS a função calc tem por objetivo realizar uma determinada operação matemática e assim como no seu exemplo; a propriedade height que se diz respeito a altura de um elemento do DOM (pode ser uma div, p, img, section....ou qualquer outro elemento HTML) está indicando que o valor final atribuído nessa propriedade height será de 100% do tamanho total disponível em tela (o % significa unidade relativa), menos o valor de 80px (o px significa unidade fixa)
Exemplo:
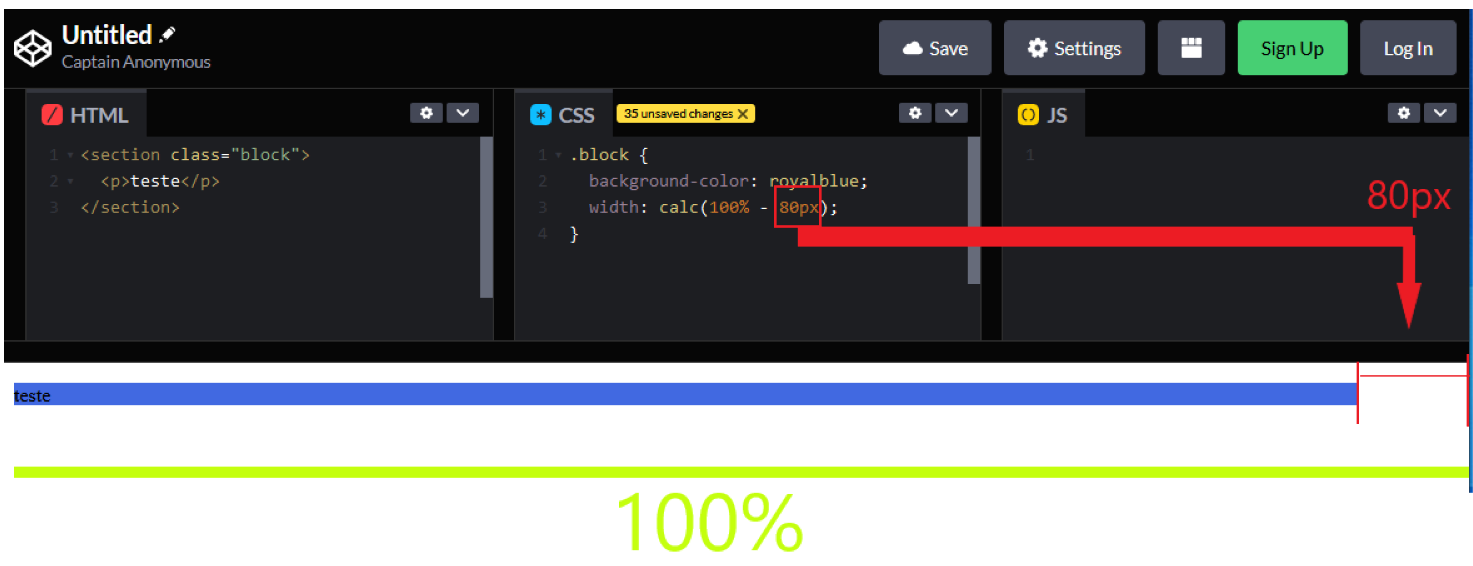
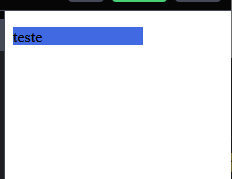
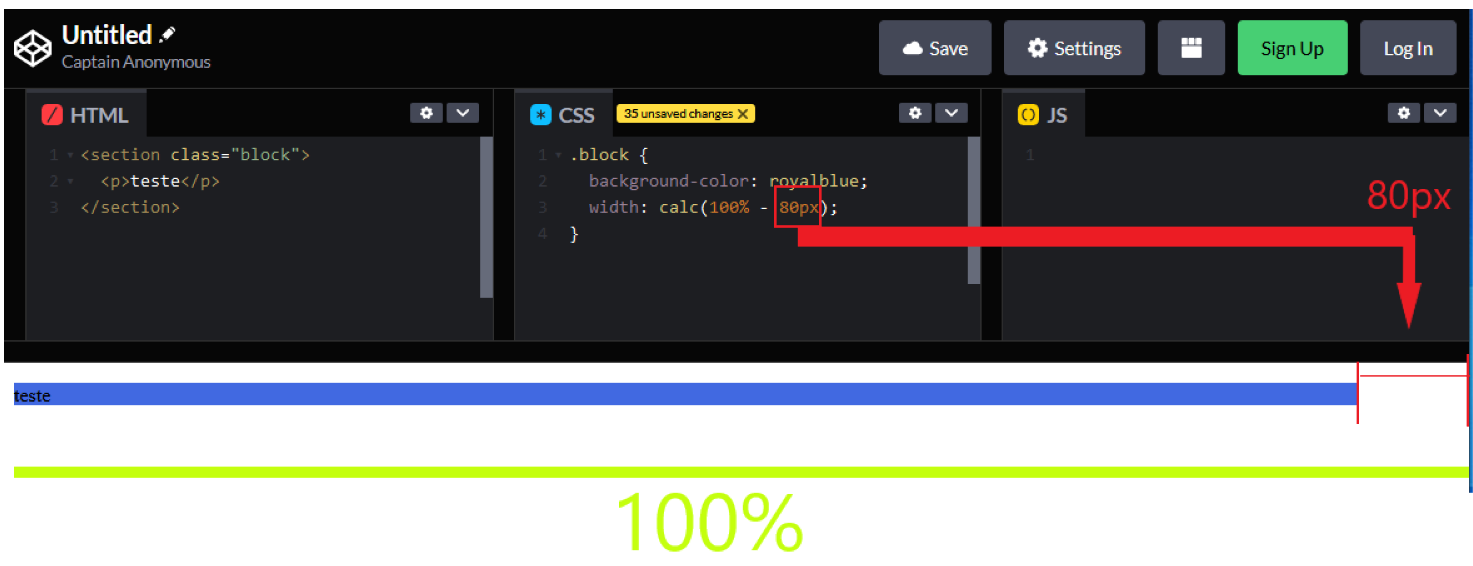
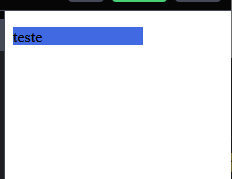
Repare na primeira imagem que o 80px é a parte fixa (porção que será subtraída do total de 100% disponível em tela), ou seja, a medida que fosse redimensionado o navegador, logo a proporção de 100%, visualmente iria diminuindo, conforme imagem 2 abaixo.
Imagem 1

Imagem 2

OBS:
- % (porcentagem): unidade relativa / flexível, ou seja, quando houver o redimensionamento do navegador em tela, logo o elemento do DOM que receber essa unidade em uma propriedade
width / height, será reajustado tornando-se responsivo (significado: se reajusta em relação ao tamanho disponível em tela) - px (pixels): unidade fixa, ou seja, mesmo se o tamanho do navegador em tela for reduzindo (ato de redimensionar o tamanho do navegador), o elemento que contém essa unidade em uma propriedade
width / height, terá o comportamento de se manter fixadamente, ou seja, não será responsivo e não se reajustará de acordo com o espaço disponível, mas ficará fixo e ultrapassando / atravessando uma largura ou altura mesmo que não haja espaço disponível na área visível no navegador.
Mais utilizações com a função calc:
https://developer.mozilla.org/pt-BR/docs/Web/CSS/calc
Atenciosamente
Felipe D.R