

Olá Marcos, percebi que no seu código do CSS está escrito "rem" acredito que você tentou escrever "em", talvez seja isso o problema de funcionamento. Espero ter ajudado.
Cara vou ser sincero, fiquei um pouco confuso com a maneira que você inseriu seu código kkkkkkk.
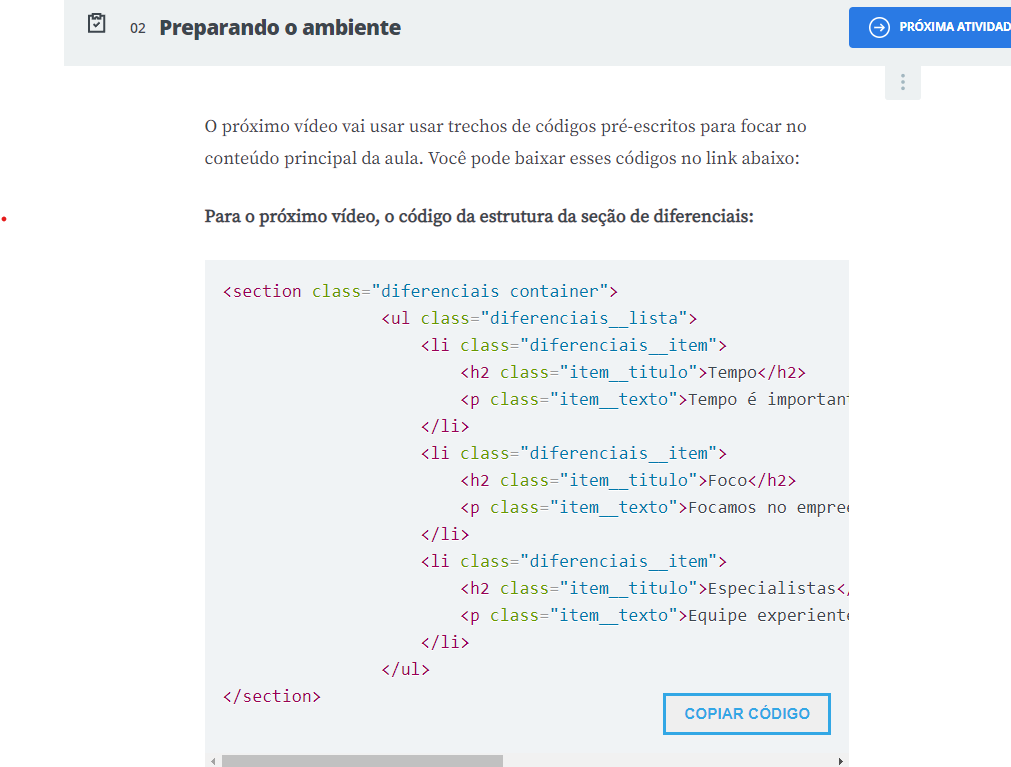
Mas vou deixar aqui a parte de "diferenciais" referente a esse curso:
HTML:
<section class="diferenciais container">
<ul class="diferenciais__lista">
<li class="diferenciais__item diferenciais_item--tempo">
<h2 class="item__titulo">Tempo</h2>
<p class="item__texto">Tempo é importante! Trabalhamos em ritmo acelerado, atendendo rigorosamente aos prazos.</p>
</li>
<li class="diferenciais__item diferenciais_item--foco">
<h2 class="item__titulo">Foco</h2>
<p class="item__texto">Focamos no empreendimento! Oferecemos serviços de qualidade com preços acessíveis.</p>
</li>
<li class="diferenciais__item diferenciais_item--especialistas">
<h2 class="item__titulo">Especialistas</h2>
<p class="item__texto">Equipe experiente e especializada! Testamos todos os produtos antes do lançamento.</p>
</li>
</ul>
</section>Já no CSS:
.diferenciais {
padding-top: 3.5rem;
padding-bottom: 3.5rem;
}
.diferenciais__lista {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.diferenciais__item {
max-width: 350px;
box-sizing: border-box;
padding: 2rem 0 2rem 5rem;
background-repeat: no-repeat;
background-position: top 1.25rem left 2.5rem;
}
.diferenciais_item--tempo{
background-image: url(../img/icone-relogio.png);
}
.diferenciais_item--foco{
background-image: url(../img/icone-dinheiro.png);
}
.diferenciais_item--especialistas{
background-image: url(../img/icone-quimica.png);
}
.item__titulo {
color: var(--cinza-escuro);
font-weight: 700;
font-size: 1.2rem;
text-transform: uppercase;
margin-bottom: 1.5rem;
}
.item__texto {
line-height: normal;
}Além disso, vou pedir para que você confira se as classes estão digitadas de forma idêntica tanto no HTML como no CSS.
Vale ressaltar também a correta importação do arquivo CSS no arquivo HTML, através da tag .
boa tarde Gabriel eu copiei o código e colei do mesmo jeito que o professor fez