enquanto fazia a aula notei uma diferença na parte responsiva do site:
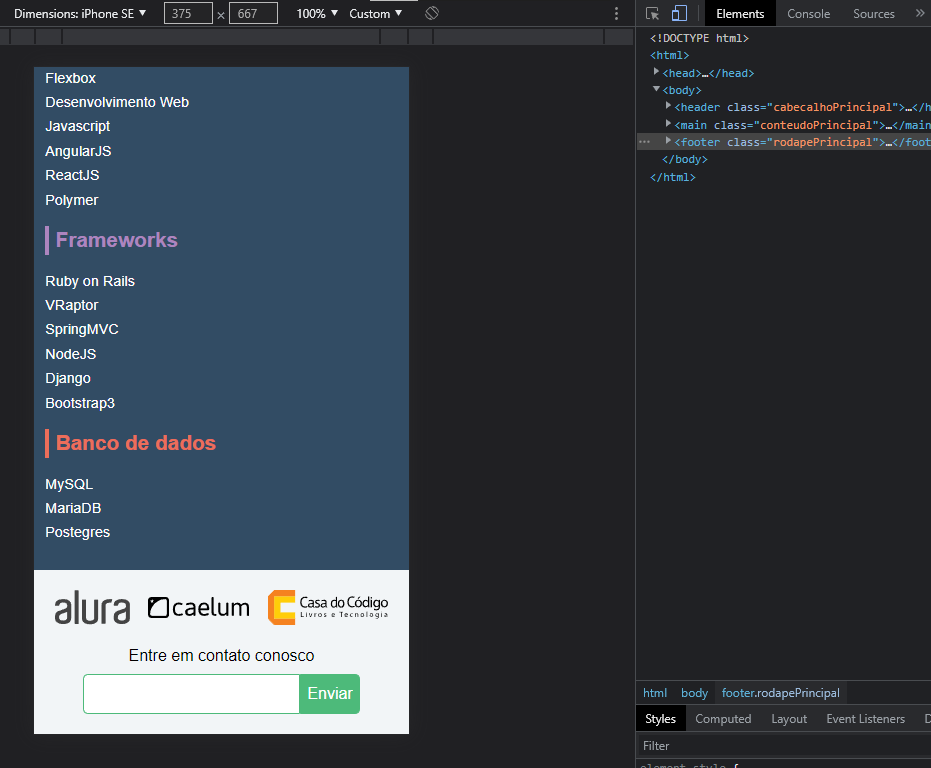
No Opera, o site responde exatamente como na aula:

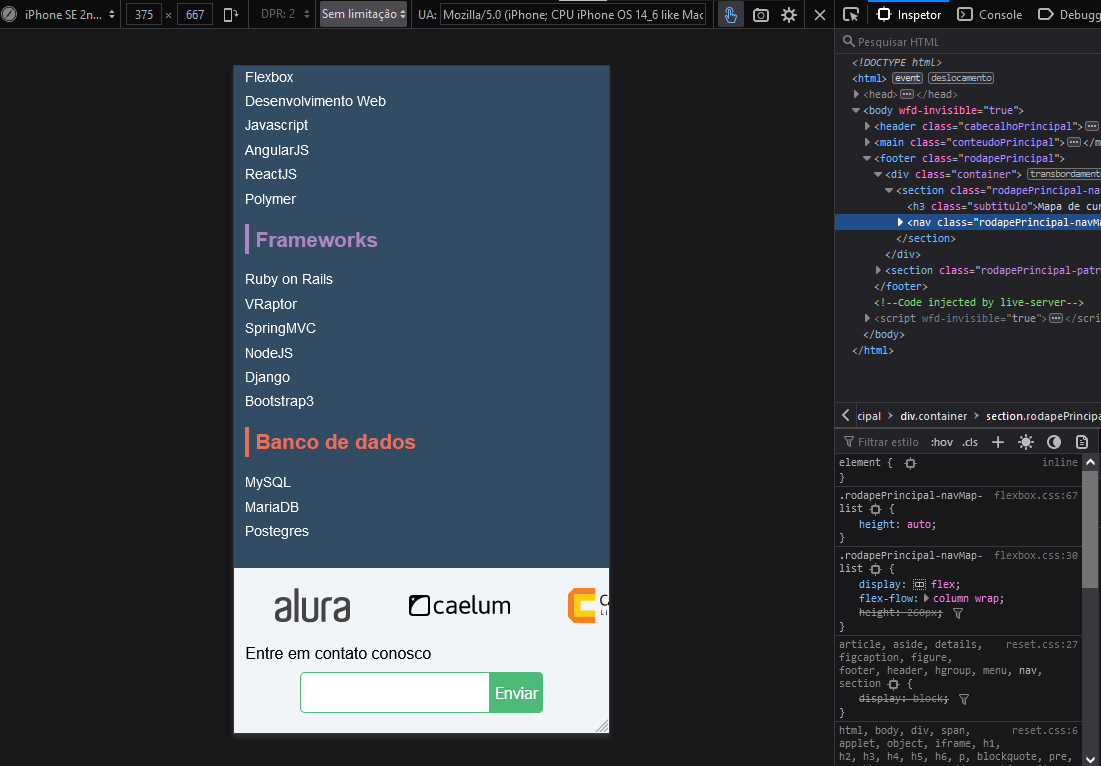
Enquanto no Firefox, que é o meu navegador preferido para fazer testes de layout responsivo, o Footer do site fica transbordando na lateral direita:
 vou continuar o curso pelo navegador Opera, mas gostaria de saber se existe uma maneira de padronizar o layout, como todos sabem é muito ruim que um usuário tenha uma experiência diferente e pior que os outros.
vou continuar o curso pelo navegador Opera, mas gostaria de saber se existe uma maneira de padronizar o layout, como todos sabem é muito ruim que um usuário tenha uma experiência diferente e pior que os outros.
Atenção: estou usando a versão mais atualizada de ambos navegadores (Firefox: Versão 105.0.3 (64-bit) & Opera: Versão a91.0.4516.65).
Atenção 2: estou com o reset.css importado no arquivo index.html, então naturalmente era esperado que não houvesse diferença no display Flex.




