Boa noite!
Alguém pode me ajudar, pois meu código aparentemente está igualzinho do professor, e está ficando diferente, o 33 minutos no meu consta na parte superior e do professor consta no meio.
segue a imagem do professor:

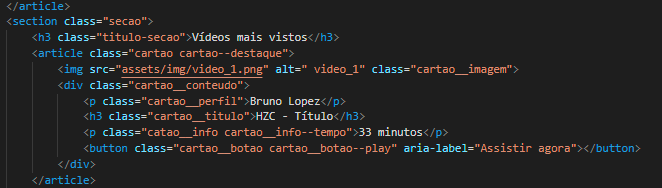
Segue minha imagem:


@font-face { font-family: 'icones'; src: url(../font/icones.ttf); }
body{ background-color: #1D232A; font-family: 'open san', 'icones',sans-serif; color: #FFFFFF;
}
.cabecalho{ display: flex; justify-content: space-between; align-items: center; background-color: #15191c; padding: 8px 16px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16); }
.cabecalho__menu i::before { content: "\e904"; font-size: 24px;
}
.cabecalho__notificacao i::before{ content:"\e906"; font-size: 24px; }
.cabecalho__logo{ width: 40px; }
.menu-lateral{ display: flex; flex-direction: column; background-color:#15191c; width: 75vw; height: 100vh;
position: absolute;
left: -100vh;
transition: .25s;}
.menu-lateral--ativo{ left: 0; transition: .25s; }
.menu-lateral__logo{ width: 118px; align-self: center; padding: 16px; }
.menu-lateral__link { height: 64px; color: #95999C; padding-left: 64px; display: flex; align-items: center;
}
.menu-lateral__link--ativo{ color: #FFFFFF; padding-left: 56px; border-left: 8px solid #FFFFFF;}
.menu-lateral__link::before{ content:"\e900"; width: 24px; height: 24px; font-size: 24px; position: absolute; left: 24px; }
.menu-lateral__link--inicio::before { content: "\e902"; }
.menu-lateral__link--videos::before { content: "\e90e"; }
.menu-lateral__link--picos::before { content: "\e909"; }
.menu-lateral__link--integrantes::before { content: "\e903"; }
.menu-lateral__link--camisas::before { content: "\e900"; }
.menu-lateral__link--pinturas::before { content: "\e90a"; }
.principal{ padding: 24px 16px; display: grid; gap: 16px; }
.titulo-pagina{ font-size: 1.5rem; font-weight: 700;
}
.titulo-secao{ font-size: 1.2rem; font-weight: 700; } .cartao{ width: 100%; border-radius: 15px; overflow: hidden; background-color: #2C343A; }
.cartao--destaque{ margin-bottom: 16px; }
.cartao__conteudo{ padding: 16px; display:grid; grid-template-columns: auto 1fr; gap: 8px;
}
.cartao__destaque{ grid-column: span 2; }
.cartao__titulo{ font-size: 1.2rem; font-weight: 700; grid-column: span 2;
}
.cartao__perfil{ color:#95999c; font-size: 0.9rem; grid-column: span 2;
}
.cartao__info { display: flex; align-items: center; color: #95999c; }
.cartao__info--tempo::before { content: "\e90c"; margin-right: 8px;
}
.cartao__info--visualizacao::before { content: "\e90f"; margin-right: 8px;
}
.cartao__botao{ display: flex; justify-content: center; align-items: center; background-color: #0480DC; width: 40px; height: 40px; border-radius: 10px; font-size: 0.9rem; justify-self: flex-end; }
.cartao__botao--play::before{ content: "\e90b"; font-size: 24px; }
.cartao__botao--destaque{ width: 100%; grid-column: span 2;
}
.cartao__botao--destaque::before{ margin-right: 8px; }
.secao{ display: grid; gap: 16px;
}




