Olá Nilton! Tudo bem?
Ótima solução!
Uma dica que vou te dar para as próximas vezes que compartilhar conhecimento conosco aqui no fórum, é de como nós colocamos o código para que ele apareça dessa forma aqui abaixo: ↓
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br><br>");
}
function mostra(frase) {
document.write (frase);
pulaLinha();
}
var minhaIdade = 41;
var irmaoIdade = 35;
var diferencaIdades = minhaIdade - irmaoIdade;
mostra ("Minha idade: " + minhaIdade + " anos.");
mostra ("Idade do meu irmão: " + irmaoIdade + " anos.");
mostra ("Nossa diferênça de idades é: " + diferencaIdades + " anos!");
</script>(Tomei a liberdade de pegar seu código como exemplo, ok?) 😄
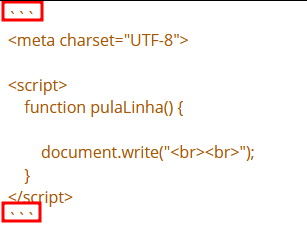
Então... para você exibir seu código dessa forma, basta utilizar o sinal de crase repetido três vezes seguidas, e então fechar com mais três sinais de crase repetidos 3 vezes novamente... desse jeito aqui:

Dessa forma você sempre estará compartilhando conosco seus códigos de forma que todos possamos acessar eles facilmente, o que acha? Legal né?
Gostamos de ver as pessoas progredindo em novos conhecimentos e tecnologias, e estamos sempre aqui para te ajudar!