Fala galeraaa, tudo bem? Cara, apesar de ser um curso para iniciantes... Achei bem complexo (pelo menos da forma que está sendo passado faz com que sintamos dificuldades. Eu decidi não baixar o powershell e usar o CMD mesmo (já que não tenho conhecimentos consolidados de nenhum dos dois, vou fazer isso para meio que aprender ambos ao mesmo tempo).
Então aqui vão algumas dicas para vocês de como fazer todo esse processo dessa aula toda utilizando: VSCode + CMD.
1 - Abra o VS Code, crie uma pasta (com o nome que preferir) e dentro dessa pasta uma nova com nome que preferir também.
2 - Crie um arquivo de extensão .JS
O meu ficou assim (criei um pasta chamada JAVASCRIPT, dentro coloquei uma pasta chamada src e o arquivo index.js):

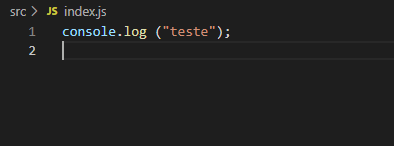
3- Feito isso, você já pode digitar o seu console.log ("teste"). Não esqueçam de dar um CTRL+S para salvar, antes de tentar rodar o programa senão não vai aparecer nada.

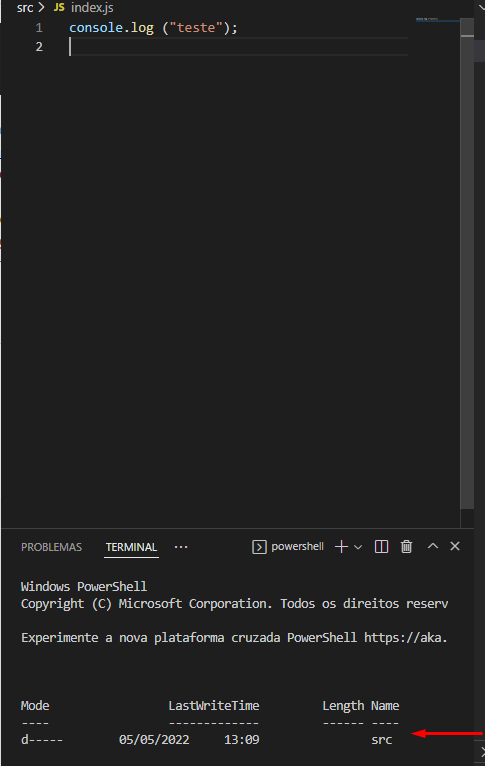
4 - Para rodar o programa, você pode testar tanto pelo terminal do próprio VS Code quanto pelo do CMD (no meu caso). Começando o teste de rodar o programa no VSCode: Pressione CTRL + J para abrir o terminal: digite dir. Com esse comando você exibe uma lista de arquivos e subdiretórios em um diretório.

5 - Para verificar a versão no NODE pelo terminal do VSCode, digite: node --version

6 - E finalmente para rodar o programa, você digita: node + nome da pasta que você criou/nome do arquivo de extensão JS. No meu caso, ficou:

Agora para fazer isso tudo no CMD:
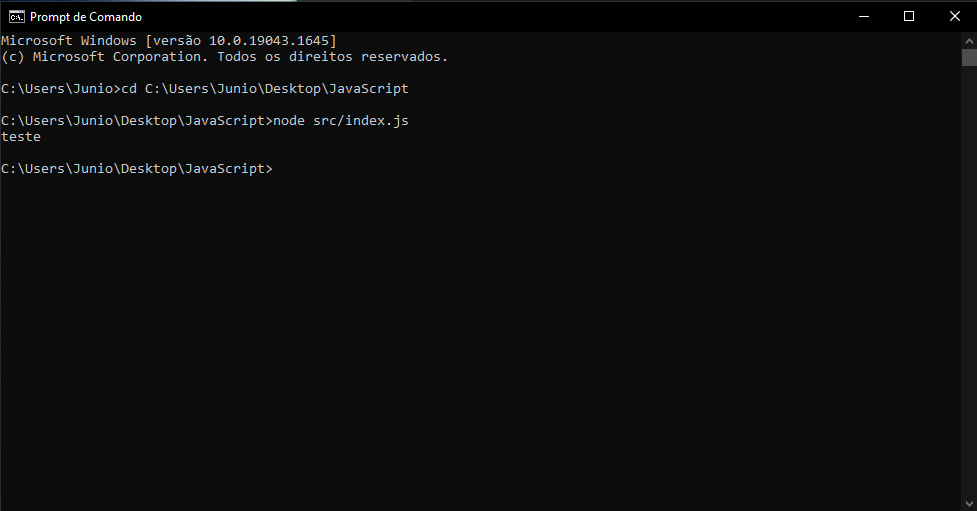
1 - Abra a pasta que você criou no CMD utilizando cd + caminho do arquivo. No meu caso digitei cd C:\Users\Junio\Desktop\JavaScript
2 - Para executar o programa, a mesma coisa: node src/index.js
Fica assim: