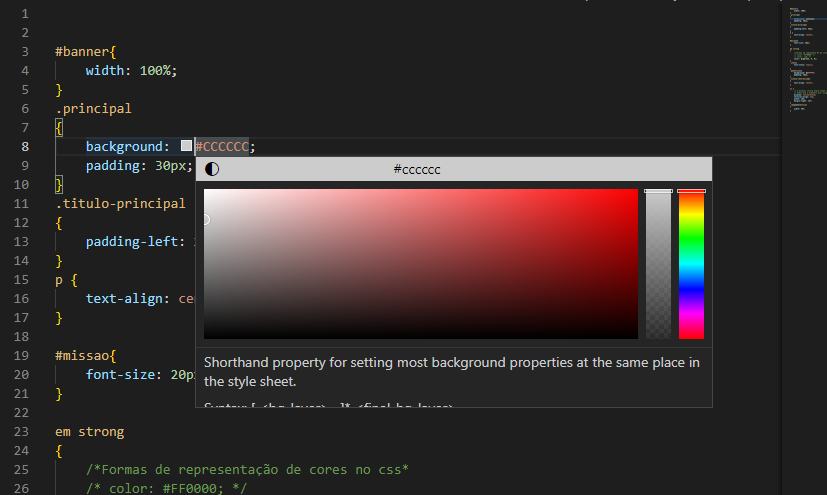
É pessoal, eu gosto bastante de usar o próprio editor de código ou de dar uma fuçada em paleta de cores para achar o código hexadecimal.
E apesar de talvez ser mais sobre UI, a ideia de aprender teoria das cores é um bagulho muito bacana, mas pra quem as vezes quer desenvolver algo mais rápido sem ter que se preocupar com isso, eu recomendo a utilização de sites que já te entregam paleta de cores prontas, se pesquisar no google vocês podem achar rapidinho.
Eu mesmo usei este site aqui https://paletadecores.com/ em um projeto pessoal para testes, mas tem diversos por aí.
Ainda assim recomendo quem tem mais interesse em dar uma olhada em Teoria das Cores, vale a pena pra caramba!