Primeiro copie o caminho onde estão os arquivos na sua maquina.
Depois use esse comando de acordo com o nome que voce deu para pasta.
Primeiro copie o caminho onde estão os arquivos na sua maquina.
Depois use esse comando de acordo com o nome que voce deu para pasta.
Olá Luiz, tudo bem?
Excelente! Obrigada por compartilhar conosco as suas dicas, tenho certeza que ajudará outros alunos também.
De fato, para não cairmos no problema do arquivo HTML não encontrar imagens ou os estilos do projeto, é necessário que o caminho até esse arquivo externo ao HTML seja passado com a localização correta, caso contrário, não irá funcionar.
Tenho uma dica também!
Existe uma forma para localizarmos melhor os arquivos, porém no Sublime Text não está disponível, então recomendo a utilização do VS Code.
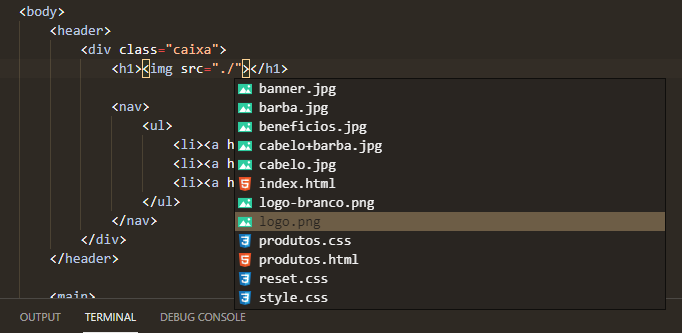
Nesse editor, colocamos o ./ dentro do atributo src, e conseguimos navegar pelos arquivos do projeto. Exemplo:
<img src="./logo.png">Após colocar o ./, aparecerá uma lista com os arquivos que podem ser selecionanos a fim de completar o código.
Algo parecido com isso:

Isso evita possíveis falhas de localização.
Qualquer dúvida, estamos por aqui! Abraços!
muito útil