Olá, Boa noite!
Estou com dúvida em relação a aula: 01.Layout base e Estilização de cabeçalho > Atividade 06. Simplificando os seletores, onde o professor explica que devemos dividir nosso CSS em diversos arquivos CSSs separados para que fique mais facíl de fazer alterações/manutenções futuras.
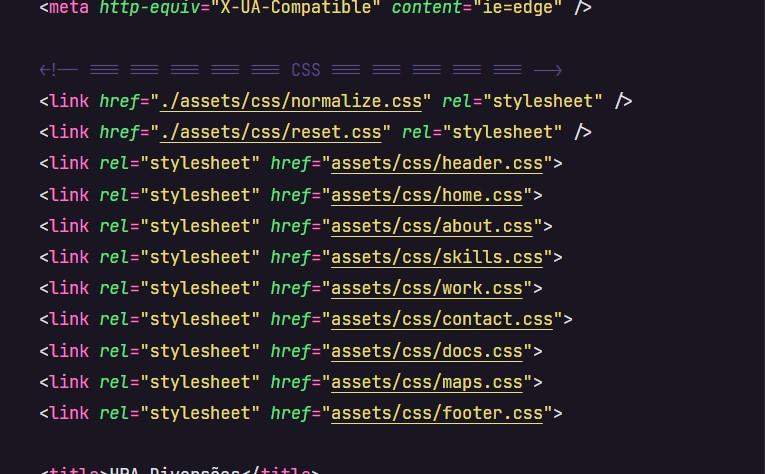
Realmente é algo bacana, imaginei que ele fosse separar cada CSS por section que fossemos ter no site, mas ele fez isso para o cabeçalho, para o menu, para a lista do menu, para os itens do menu e para os links da lista do menu, com isso temos que linkar vários arquivos CSS no nosso HTML e em um projeto grande isso acaba poluindo um pouco nosso HTML. Achei desnecessário fazer essas divisões em vários arquivos, fiquei com essa dúvida se isso é uma boa prática, devemos fazer isso ou é opcional.

Tentei replicar isso em um projeto meu e acabei me perdendo em tantos arquivos que tive que criar para dividir meu CSS, acabei que divide apenas section, criei um arquivo CSS para cada seção do site.
Desde já agradeço a atenção.
Hugo Romerito


