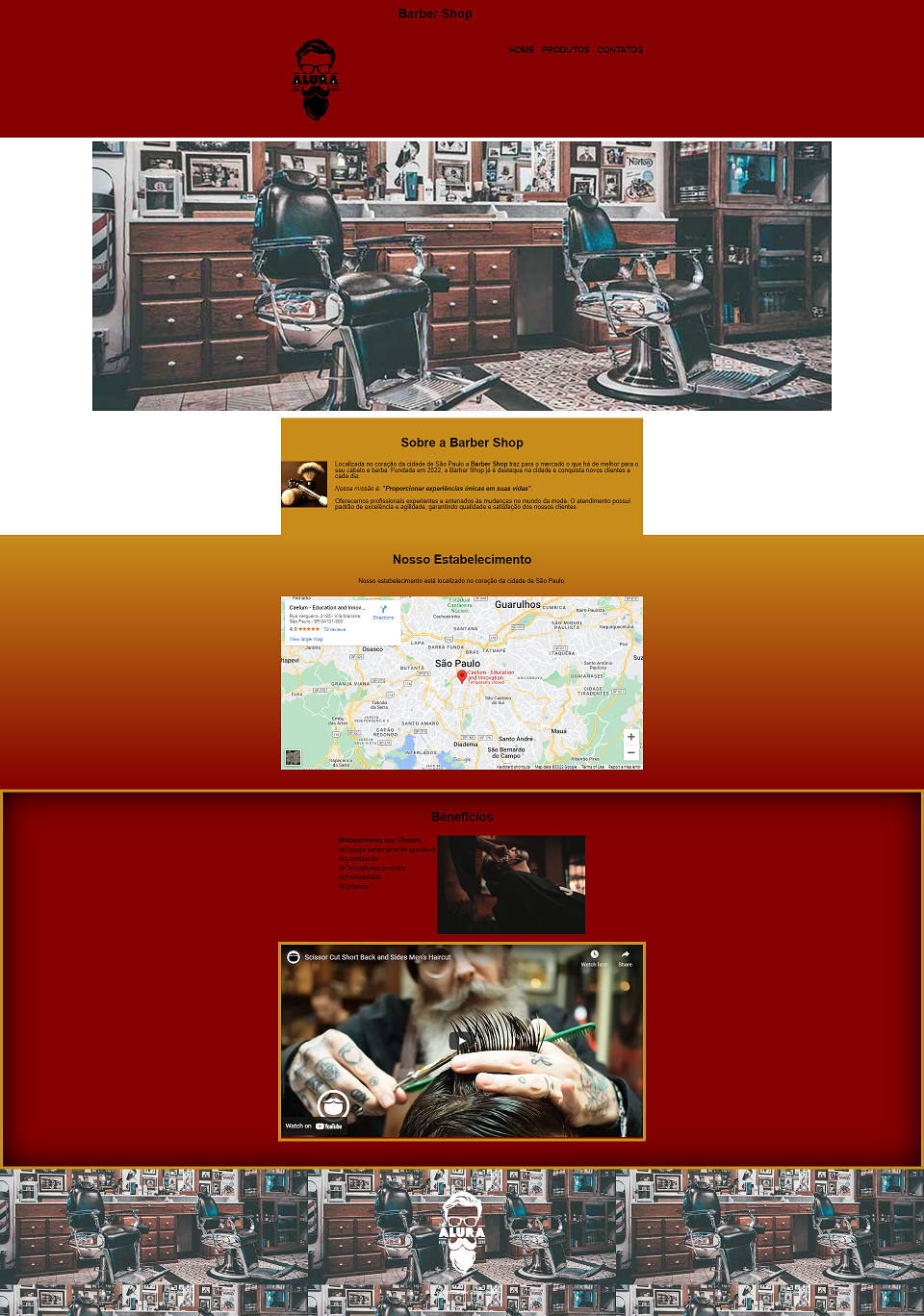
Pessoal, eu estou na parte 4 do curso de html e css e na mesma, estamos refazendo a nossa página que tinhamos criado lá no começo, só que agora que nós juntamos a três paginas de html em um só css, todas as outras páginas perderam a formatação certinha que elas tinham, e estão pegando a formatação da página inicial que estamos refazendo agora, segue o código abaixo:
html página inicial:
</head>
<body>
<header>
<div class="caixa">
<h1 class="titulo-principal">Barber Shop</h1>
<h2><img id="logo" src="C:\Users\PC\Downloads\banner\logo.png"></h2>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
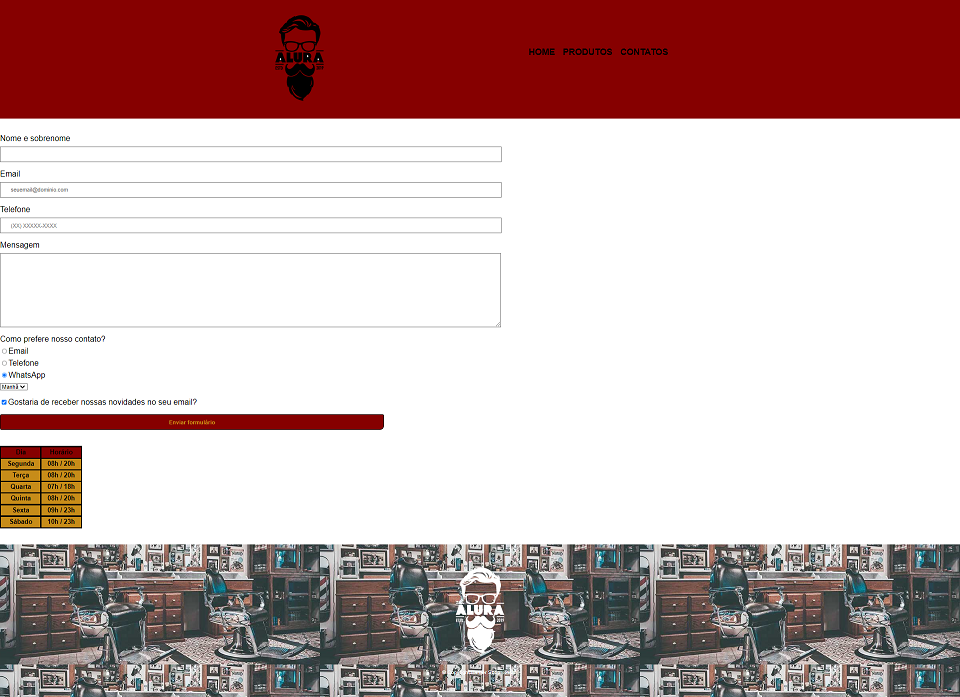
<li><a href="contatos.html">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="C:\Users\PC\Downloads\banner\barber.jpg">
<main>
<section class="principal">
<h3 class="titulo-principal">Sobre a Barber Shop</h3>
<img class="bagulhete" src="C:\Users\PC\Downloads\banner\utensilios.jpg" alt="Utensilios de um barbeiro.">
<p>Localizada no coração da cidade de São Paulo a <strong>Barber Shop</strong> traz para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2022, a Barber Shop já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é:<strong> "Proporcionar experiências únicas em suas vidas"</strong></em>.</p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="map">
<h4 class="titulo-principal">Nosso Estabelecimento</h4>
<p>Nosso estabelecimento está localizado no coração da cidade de São Paulo.</p>
<div class="map-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d117038.1472093165!2d-46.66074123497956!3d-23.552560303410292!2m3!1f0!2
f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Education%20and%20Innovation!5e0!3m2!1sen
!2sbr!4v1655763336028!5m2!1sen!2sbr" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-ref
errer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h4 class="titulo-principal">Benefícios</h4>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes.</li>
<li class="itens">Espaço extremamente agradável.</li>
<li class="itens">Localização.</li>
<li class="itens">Os melhores produtos.</li>
<li class="itens">Pontualidade.</li>
<li class="itens">Limpeza.</li>
</ul><img src="C:\Users\PC\Downloads\banner\beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="100%" height="500" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="acc
elerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="C:\Users\PC\Downloads\banner\logo-branco.png">
<p class="copyright">© Copyright Barber Shop - 2022.</p>;
</footer>
</body>