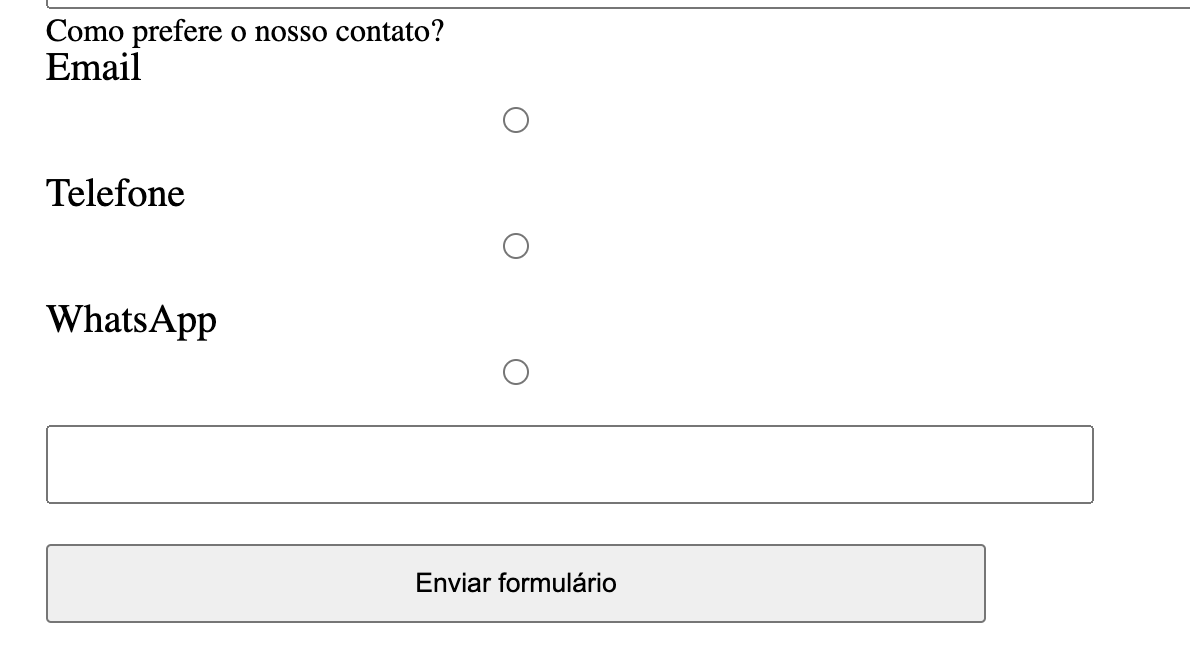
Clicando encima do Email e o WhatsApp eles marcam, do telefone não. E depois de criar o imput dentro da label do “Gostaria de receber nossas novidades por Email? “, ele não aparece na minha página.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e sobrenome</label>
<input type="text" id="nomesobrenome">
<label for="email">Email</label>
<input type="text" id="email">
<label for="telefone">Telefone</label>
<input type="text" id="telefone">
<label for="mensagem">Mensagem</label>
<textarea cols="70" rows="10" id="mensagem"></textarea>
<div>
<p>Como prefere o nosso contato?</p>
<label for="radio-email">Email</label>
<input type="radio" name="contato" value="email" id="radio-email">
<label for="radio-telefone">Telefone</label>
<input type="radio" name="contato" value="telefone" id="radio-telefone ">
<label for="radio-whatsapp">WhatsApp</label>
<input type="radio" name="contato" value="whatsapp" id="radio-whatsapp">
</div>
<label><input type="checkbox>" Gostaria de receber nossas novidades por Email?</label>
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyrith Barbearia Alura 2022</p>
</footer>
</body>
</html>

