Boa noite,
Tópico 2. Criando layout da seção destaques.;
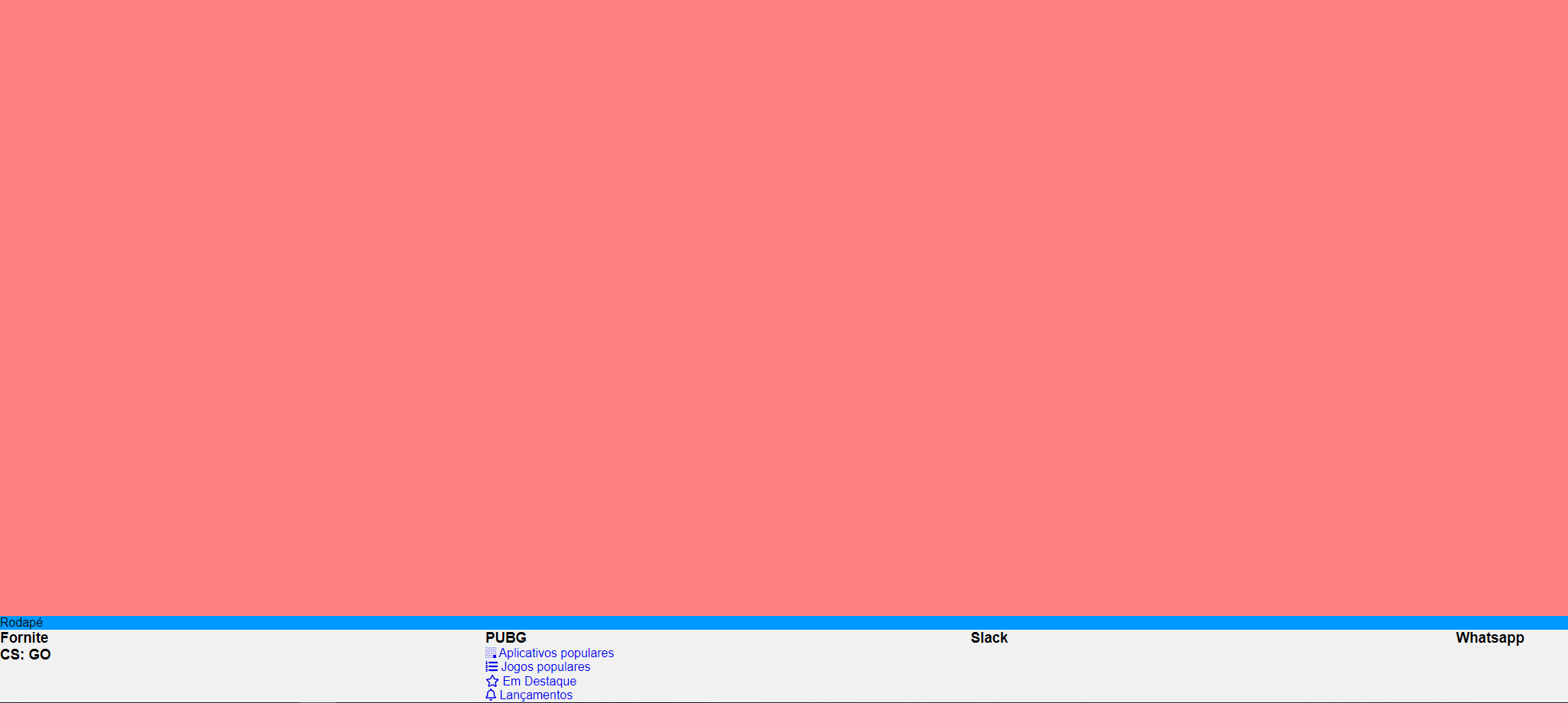
Mesmo copiando e colando o código do exercicio do vídeo 03, a posição do Destaques fica abaixo do rodapé. Coloquei o link do CSS do destaque de forma adequada, adicionei os 25% em cada template colum e tudo... acontece que o erro está no posicionamento do destaque, que está sendo exibido abaixo do footer.
Seguje o HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Alura Store | Baixe nossos aplicativos e jogos</title>
<link href="./assets/css/normalize.css" rel="stylesheet">
<link href="./assets/css/reset.css" rel="stylesheet">
<link href="./assets/css/style.css" rel="stylesheet">
<link href="./assets/css/destaques.css" rel="stylesheet">
</head>
<body class="app">
<header class="cabecalho">Cabeçalho</header>
<main class="conteudo">Conteúdo</main>
<section class="destaques">
<div class="destaques__principal caixa">
<h3 class="destaques__titulo">Fornite</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">PUBG</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Slack</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">Whatsapp</h3>
</div>
<div class="destaques__secundario caixa">
<h3 class="destaques__titulo">CS: GO</h3>
</div>
<div class="destaques__categorias">
<ul class="destaques__categorias___lista">
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="destaques__categorias___icone fab fa-buromobelexperte"></i>
Aplicativos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="fas fa-list-ol"></i>
Jogos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-star"></i>
Em Destaque
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-bell"></i>
Lançamentos
</a>
</li>
</ul>
</div>
</section>
<footer class="rodape">Rodapé</footer>
<script src="./assets/js/fontawesome.all.min.js"></script>
</body>
</html>