Bom dia, tudo bem com vocês?
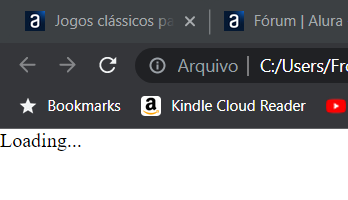
Eu importei a biblioteca do p5 para eu editar no VScode, até agora funcionou mt bem. Só que adicionando os sons no jogo que o problema insiste e não sei onde que está o problema...
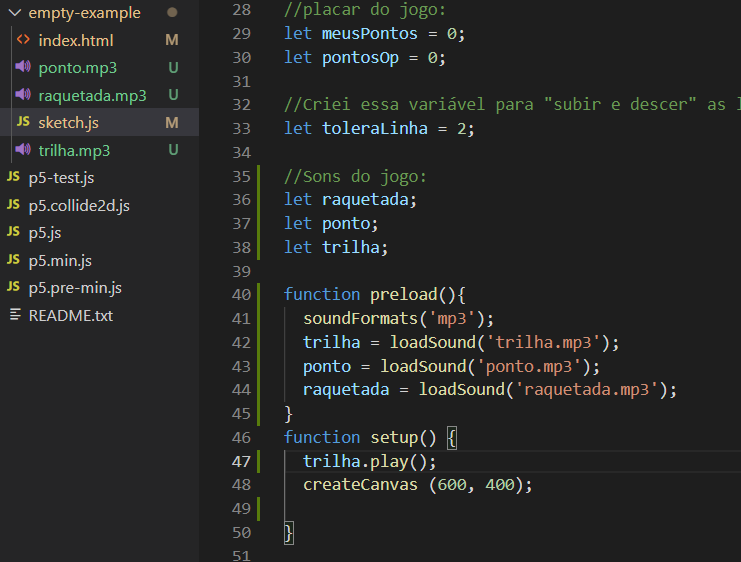
 Dentro do meu código está assim:
Dentro do meu código está assim:

//Sons do jogo:
let raquetada;
let ponto;
let trilha;
function preload(){
soundFormats('mp3');
trilha = loadSound('trilha.mp3');
ponto = loadSound('ponto.mp3');
raquetada = loadSound('raquetada.mp3');
}
function setup() {
trilha.play();
createCanvas (600, 400);
}Os arquivos dos sons estão dentro da pasta raíz do index.html e sktech.js.
):




