Consigo aplicar a responsividade pelo devtools no navegador, mas quando aplico a propriedade dentro do meu VSCode e recarrego a página, nada acontece além do efeito vermelho que apliquei no fundo da div.box
SOCORRO! Já estou batendo cabeça por isso há muitos minutos e não consigo entender de jeito nenhum.
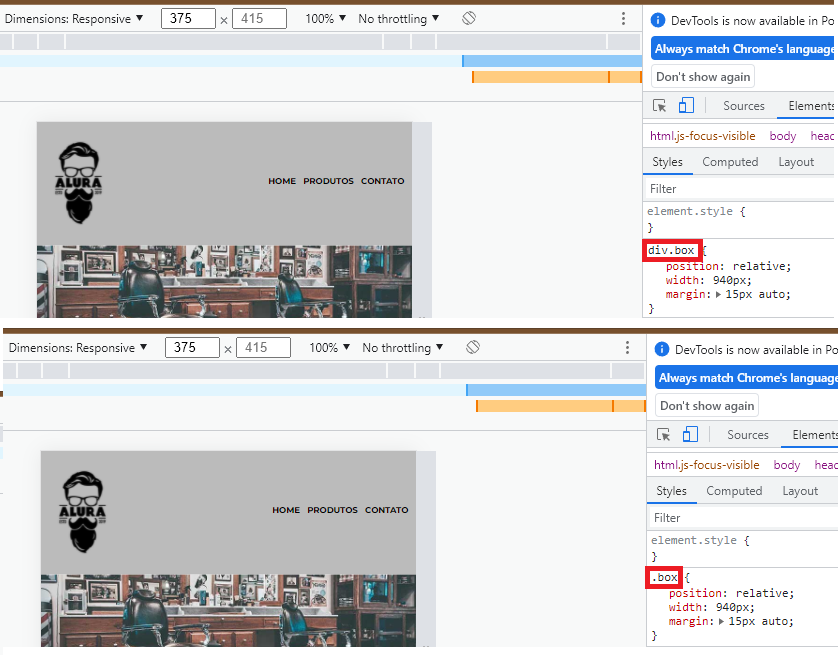
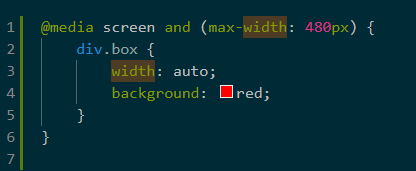
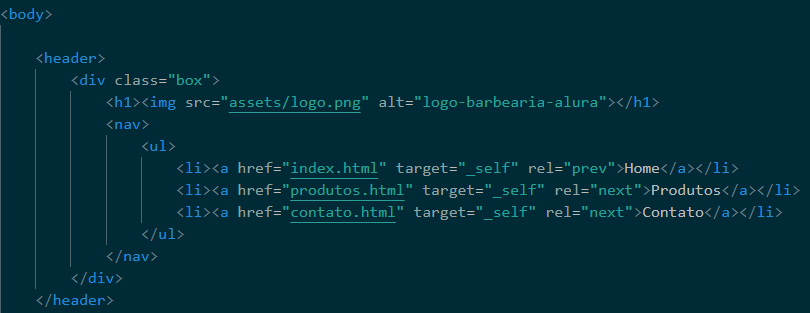
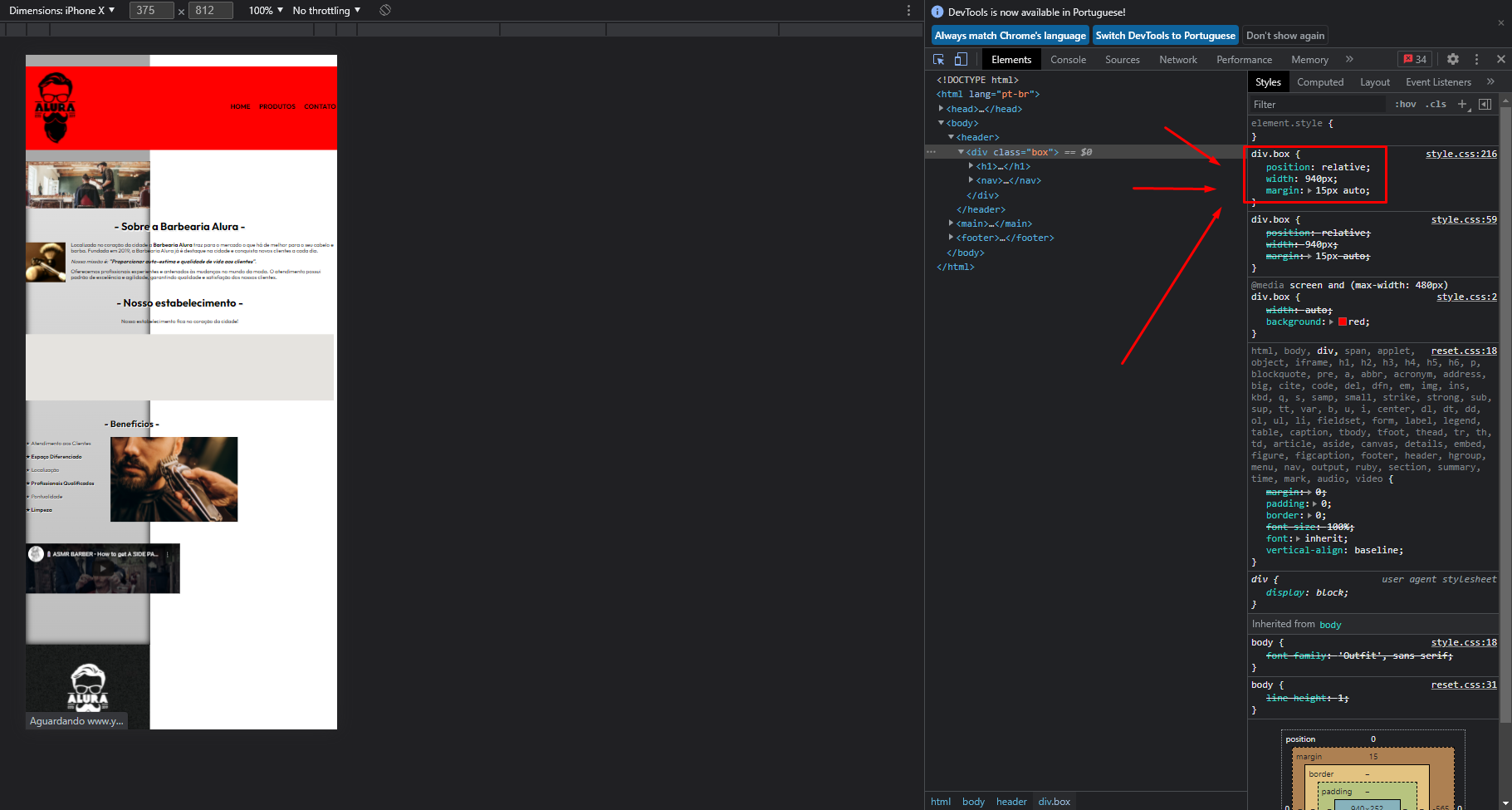
Segue os prints e tbm meu código em HTML e CSS completo logo abaixo.



<body>
<header>
<div class="box">
<h1><img src="assets/logo.png" alt="logo-barbearia-alura"></h1>
<nav>
<ul>
<li><a href="index.html" target="_self" rel="prev">Home</a></li>
<li><a href="produtos.html" target="_self" rel="next">Produtos</a></li>
<li><a href="contato.html" target="_self" rel="next">Contato</a></li>
</ul>
</nav>
</div>
</header> @media screen and (max-width: 480px) {
div.box {
width: auto;
background: red;
}
}
div.box {
position: relative;
width: 940px;
margin: 15px auto;
}
Já não sei mais o que fazer, já que no devtools funciona perfeitamente, eu sempre me guio por ele, como o professor mesmo já recomendou. Por favor, me ajudem :/