Bom dia
Estou montando um projeto de um sistema web, e me deparei com um problema peculiar.
Minha aplicação consiste em uma MasterPage, uma Nested MasterPage (aninhada a Master original) e as páginas de conteúdo (aninhadas à Nested)
Venho fazendo os testes normalmente com o Google Chrome e tudo parece estar rodando perfeitamente.
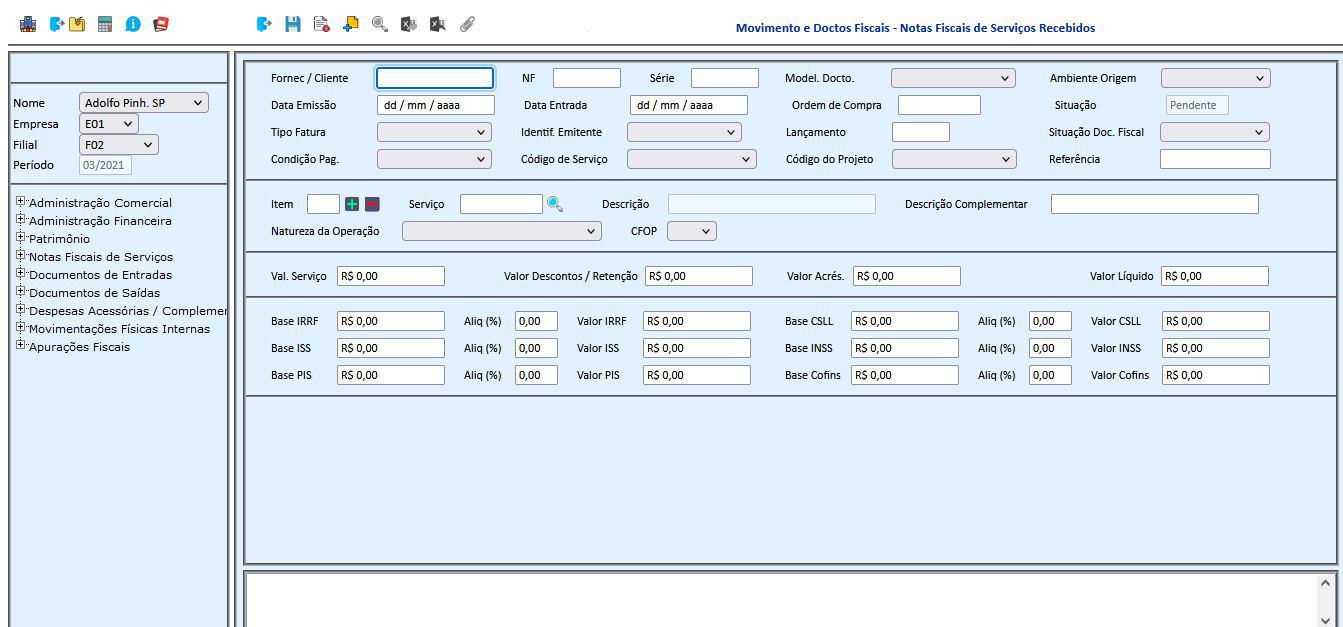
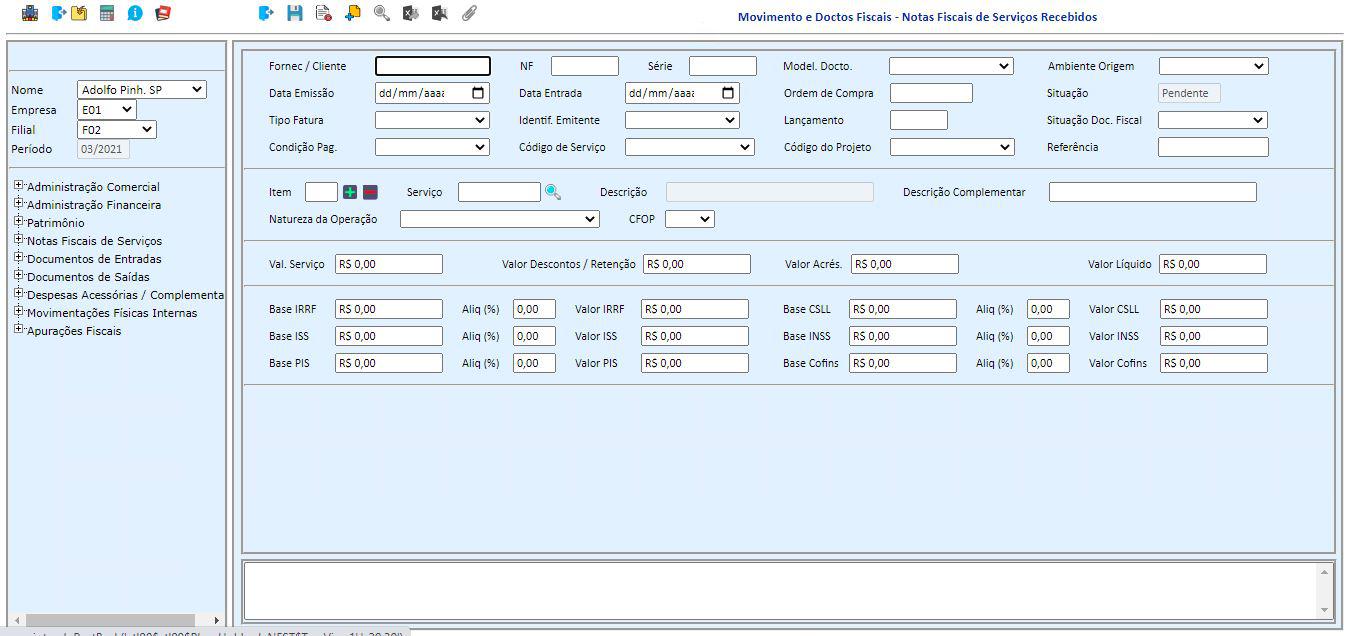
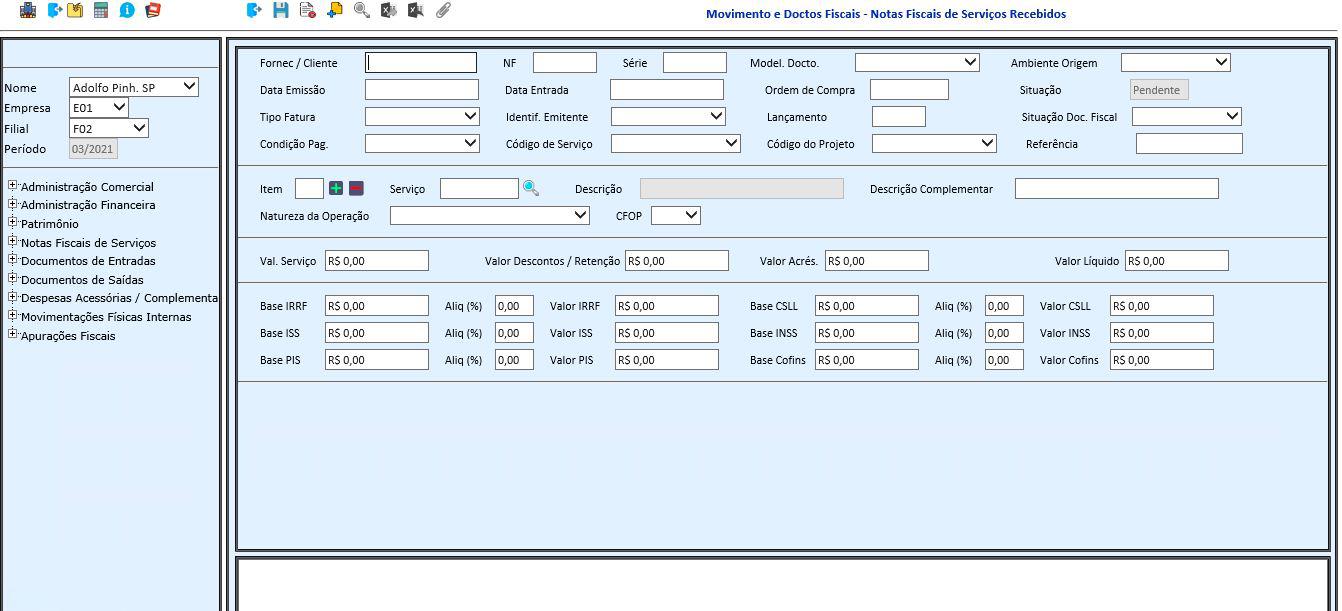
Porém hoje tentei abrir a aplicação no FireFox para ver como os estilos se comportariam e percebi que a formatação de algumas telas está diferente. Dependendo da tela, alguns TextBox que estão alinhados verticalmente entre si aparecem completamente desalinhados dependendo do navegador que estou utilizando. Até mesmo a cor do texto dos TextBox apareceu diferente quando aberto com o IE.
Abaixo alguns prints para demonstrar o problema.
Alguem já passou por essa situação? Alguma dica de como resolver isso?



Obrigado



