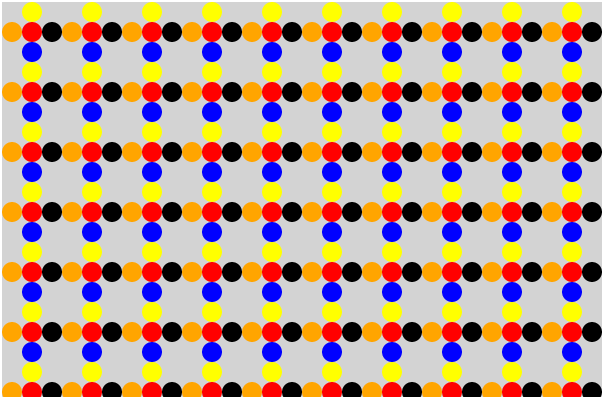
Estava vendo até onde poderia ir a brincadeira de desenhar flores utilizando função, me veio essa ideia. Até que ficou legal.

<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgray';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(x, y, raio, cor) {
pincel.fillStyle = cor;
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2*3.14);
pincel.fill();
}
function desenhaFlor(x, y, raio){
//condicao de tamanho inicial
if (raio == null) raio = 20
//Condicao de posicao inicial
if ((x == null) || (y == null)) {
x = 300;
y = 200;
}
var diametro = raio * 2;
desenhaCirculo(x,y,raio,'red');
desenhaCirculo(x,y-diametro,raio,'yellow');
desenhaCirculo(x,y+diametro,raio,'blue');
desenhaCirculo(x-diametro,y,raio,'orange');
desenhaCirculo(x+diametro,y,raio,'black');
}
function desenhaCampoDeFlores(raio){
//verifica raio inicial
if (raio == null) raio = 10;
for (var x = 0; x < 600 ; x += (raio*6)){
for ( var y = 0; y < 400; y += (raio*6)){
desenhaFlor((3*raio) + x,(3*raio) + y,raio);
}
}
}
desenhaCampoDeFlores();
</script></script>

