ola.
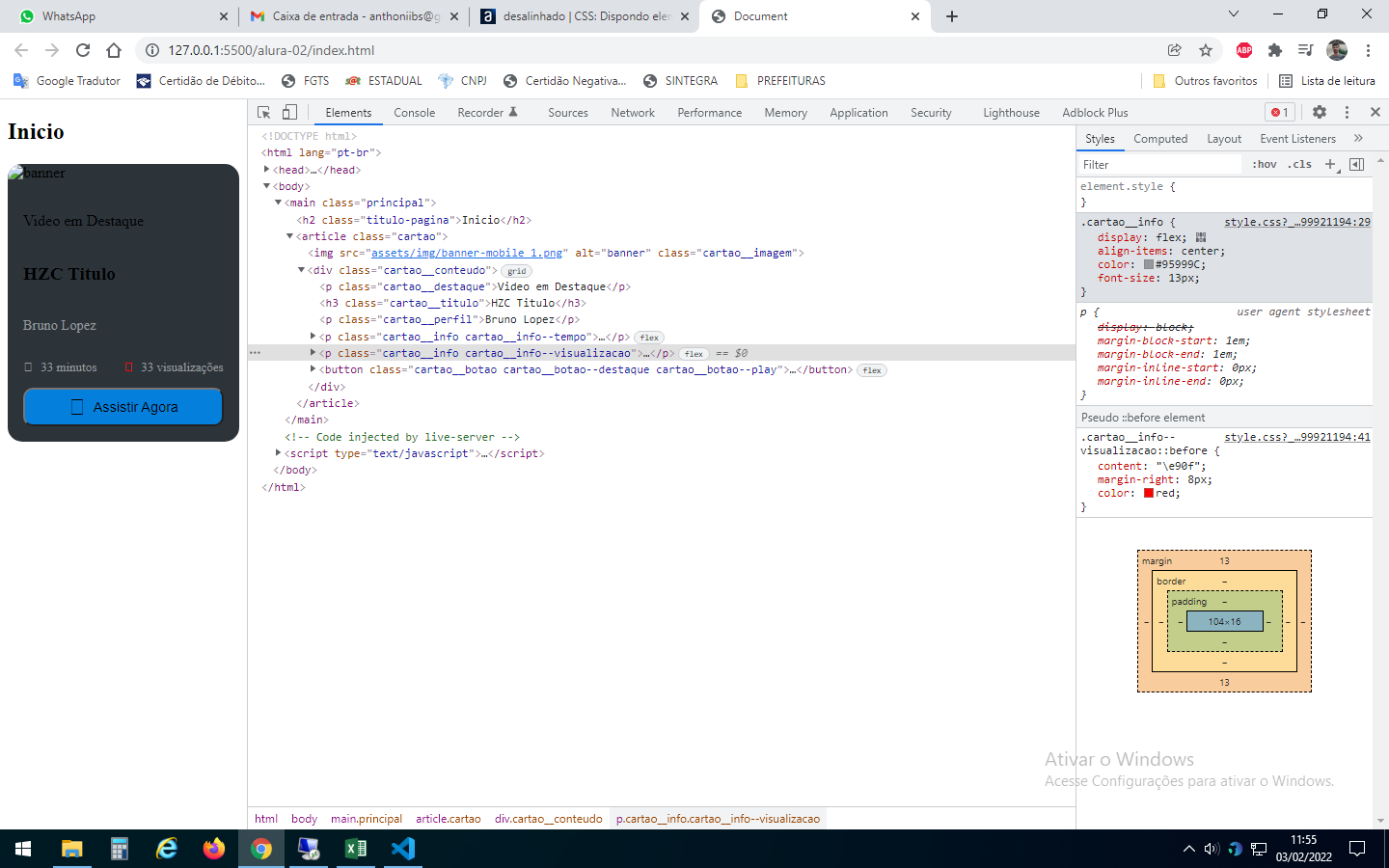
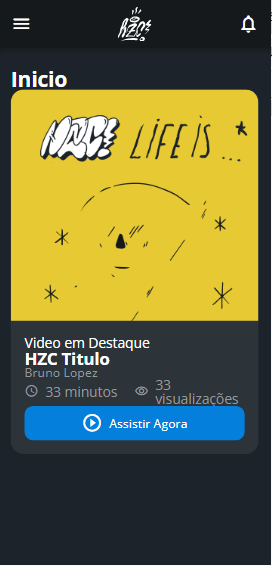
meu icone e a descrição do visualizações esta desalinhado, alguem teve esse problema?

<main class="principal">
<h2 class="titulo-pagina">Inicio</h2>
<article class="cartao">
<img src="assets/img/banner-mobile_1.png" alt="banner" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Video em Destaque</p>
<h3 class="cartao__titulo">HZC Titulo</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao"> 33 visualizações</p>
<button class="cartao__botao cartao__botao--destaque cartao__botao--play">Assistir Agora</button>
</div>
</article>
</main>.cartao{
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartao__conteudo{
padding: 16px;
display: grid;
grid-template-columns: 1fr 1fr;
}
.cartao__destaque{
grid-column: span 2;
}
.cartao__titulo{
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil{
color: #95999C;
font-size: .9rem;
grid-column: span 2;
}
.cartao__info{
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before{
content: "\e90c";
margin-right: 8px;
}
.cartao__info--visualizacao::before{
content: "\e90f";
margin-right: 8px;
}
.cartao__botao{
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: .9rem;
}
.cartao__botao--play::before{
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque{
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before{
margin-right: 8px;
}