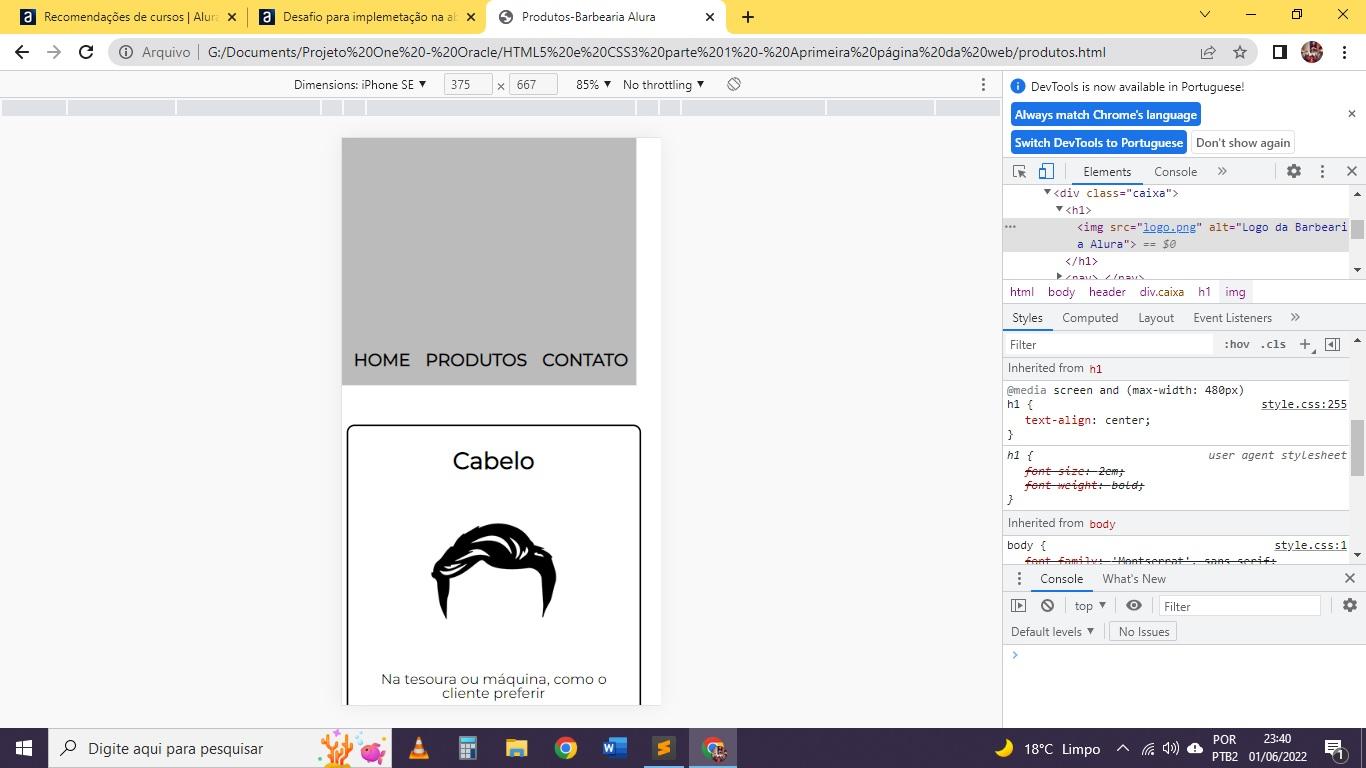
Olá, acho que estou fazendo algo de errado, porque a minha aba de contatos ou de produtos não sofrem alterações quando realizo a mudança no meu style.css mesmo as duas estando com o link para esse css de estilo `
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">Aqui está meu css com o @media
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
.principal, .conteudo-beneficios {
margin: 0 10% 0 10%;
}
.video {
margin: 10% 10%
}
.imagem-beneficios {
margin: 5% 0 0 0;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
}Não sei o que pode estar acontecendo para não puxar as informações para as outras abas