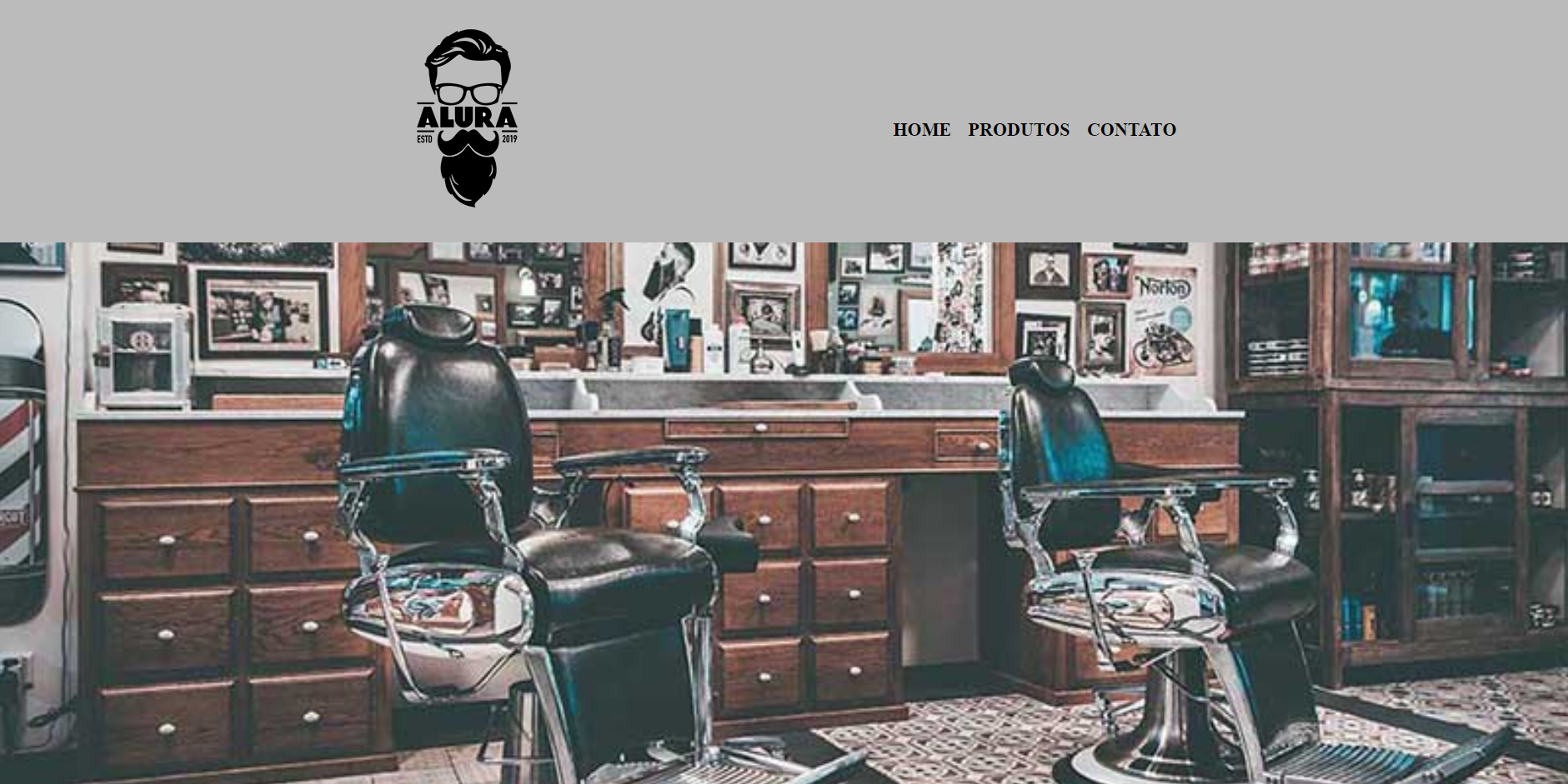
Pessoal, me ajudem com essa dúvida. Fiz o desafio, mas não consigo fazer com que o menu fique "inline". Já revisei todos os códigos e não consigo achar a solução.
</head>
<body>
<header>
<div class="caixa">
<img src="logo.png">
<nav>
<ul>
<li> <a href="index.html"> Home </a></li>
<li> <a href="produtos.html"> Produtos </a></li>
<li> <a href="contatos.html"> Contato </a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado"> Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura </strong> para o mercado o que há de melhor para o seu cabelo e barba.
Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda.
O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado"> Beneficios </h3>
<ul>
<li class="itens"> Atendimento aos Clientes</li>
<li class="itens"> Espaço diferenciado </li>
<li class="itens"> Localização </li>
<li class="itens"> Profissionais Qualificados </li>
</ul>
<img src="beneficios.jpg" class="imagembeneficio">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyrigth"> © Copyrigth Barbearia Alura - 2019 </p>
</footer>
</body>Style.css
header { background: #bbbbbb; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: black; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
#banner{ width: 100%; }
.principal { background: #CCCCCC; padding: 30px; }
.titulo-principal { padding-left: 20px; font-weight: bold; }
.titulo-centralizado { text-align: center; }
p { text-align: center; }
#missao { font-size: 20px }
strong { color: #FF0000; }
.itens{ font-style: italic; }
.beneficios { background: #ffffff; padding: 20px }
.beneficios ul { display: inline-block; vertical-align: top; width: 20%; margin-right: 15%; }
.imagembeneficio { width: 50%; }
footer { text-align: center; background: url(bg.jpg); padding: 40px 0; }
.copyrigth { color: #bbbbbb; font-size: 13px; margin: 20px 0 0;
}