Segue meu código, pessoal
Aceito sugestões!!
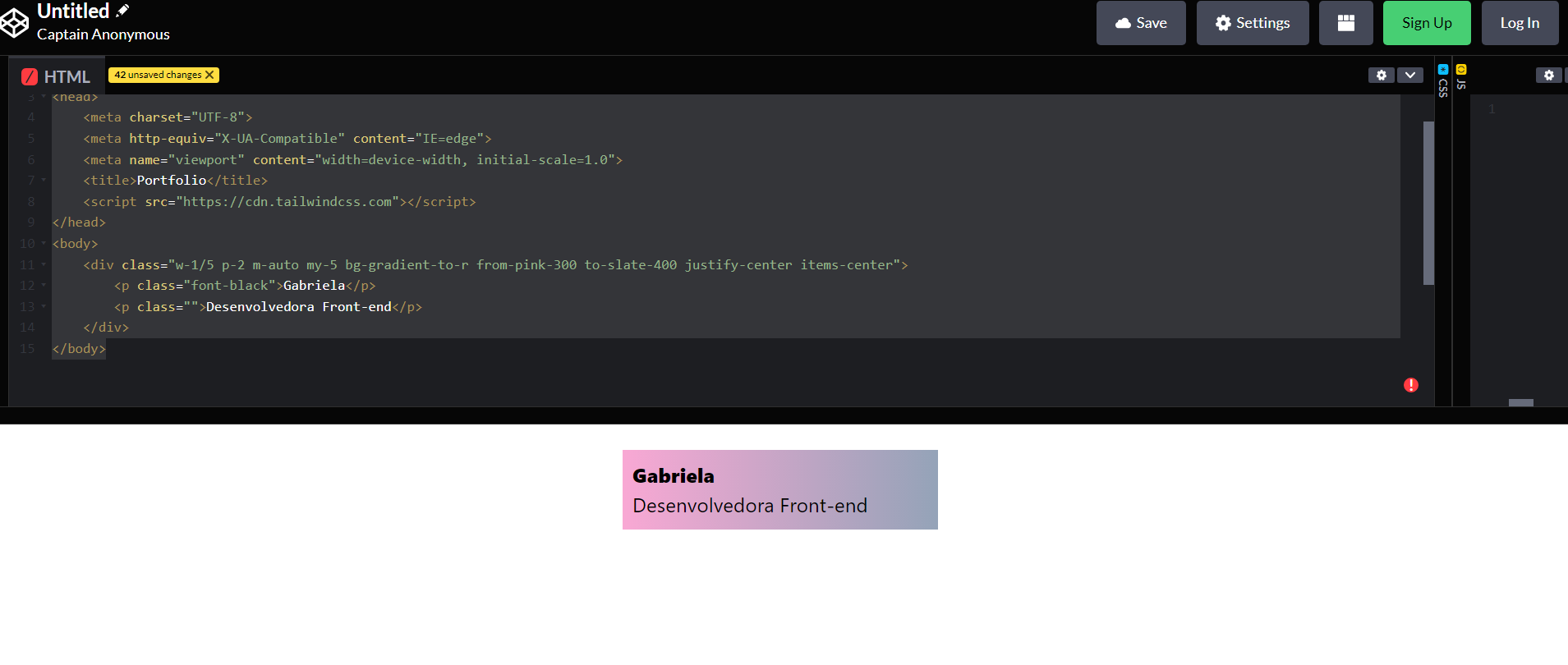
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<div class="w-1/5 p-2 m-auto my-5 bg-gradient-to-r from-pink-300 to-slate-400 justify-center items-center">
<p class="font-black">Gabriela</p>
<p class="">Desenvolvedora Front-end</p>
</div>
</body>Resultado: