Minha solução:
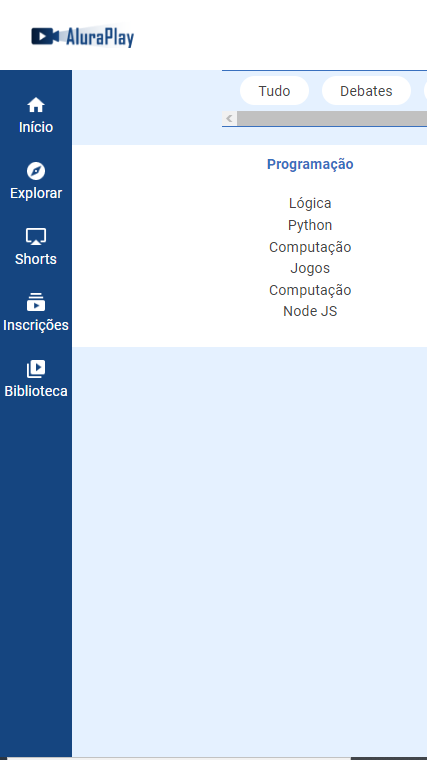
/* MENU */
.menu__container {
left: 0;
height: 100%;
width: 80px;
top: 80px;
}
.menu__lista {
flex-direction: column;
padding-top: 30px;
justify-content: flex-start;
gap: 30px;
}