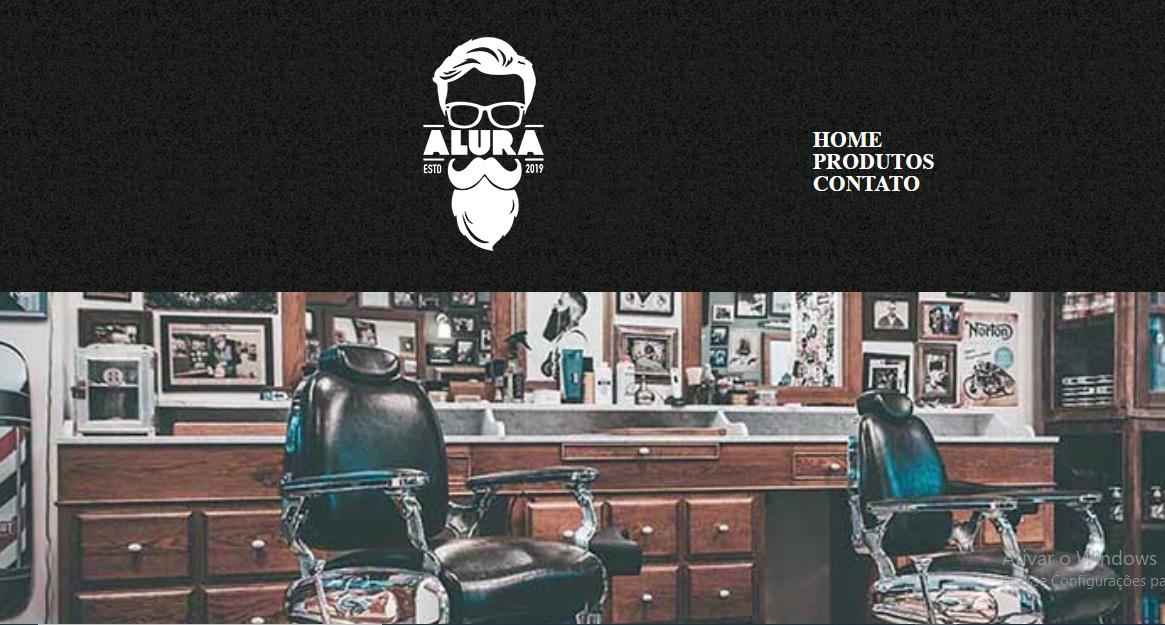
Consegui cumprir os desafios do curso, porém tenho um probleminha com o cabeçalho que não se alinha na horizontal de forma alguma. Segue o código completo: HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo-branco.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade, <strong>a Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-esquerda">Benefícios</h3>
<ul>
<li class="itens">Atendimento ao cliente;</li>
<li class="itens">Espaço diferenciado;</li>
<li class="itens">Localização e;</li>
<li class="itens">Profissionais qualificados.</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura 2021</p>
</footer>
</body>
</html>CSS:
header {
background: url("bg.jpg");
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0px auto;
}
h1 {
position: relative;
left: 200px;
}
nav{
position:absolute;
top: 110px;
right: 200px
}
nav li {
display: relative;
margin: 15 15 15 15px;
}
nav a {
text-transform: uppercase;
color: #FFFFFF;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
#banner {
width: 100%;
}
.principal {
background:#CCCCCC;
padding: 30px;
}
.titulo-principal {
padding-left: 20px;
}
.titulo-centralizado {
text-align: center;
text-transform: uppercase;
font-weight: bold;
font-size: 20px;
padding: 20px;
display: relative;
}
p {
text-align: center;
}
#missao {
font-size:20px;
}
em strong {
color: #FF0000;
}
.itens {
font-style: italic;
}
.beneficios {
background: #FFFFFF;
padding: 20px;
}
.titulo-esquerda {
text-align: left;
text-transform: uppercase;
font-weight: bold;
font-size: 20px;
padding: 20px;
display: relative;
}
h2 {
text-align: center;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficios {
width: 50%;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0;
}