Bom dia, Claudia. Como vai?
Testei aqui o seu projeto e ele está muito bom! Vi que você já usou o footer, que nem é ensinado nesse curso mais introdutório, parabéns!
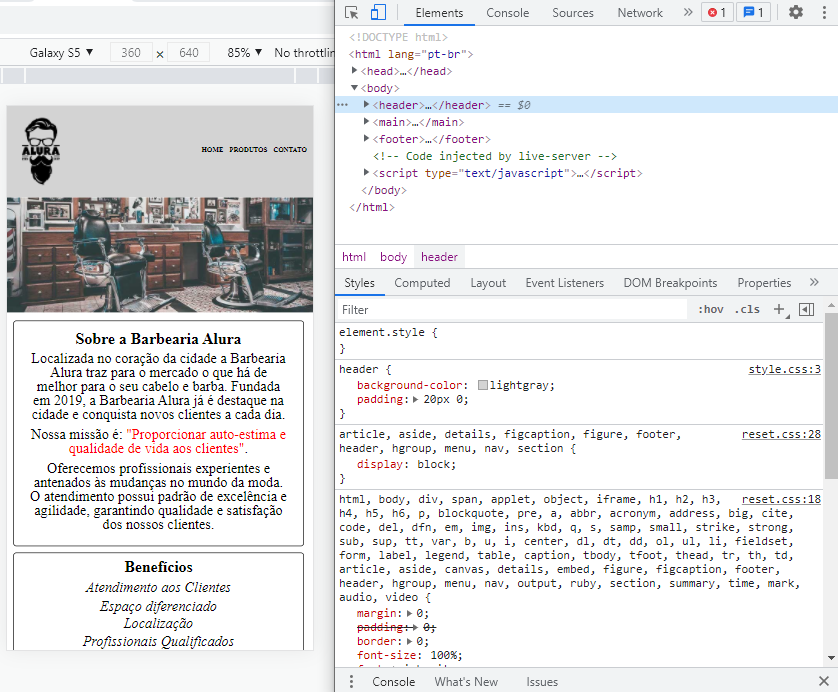
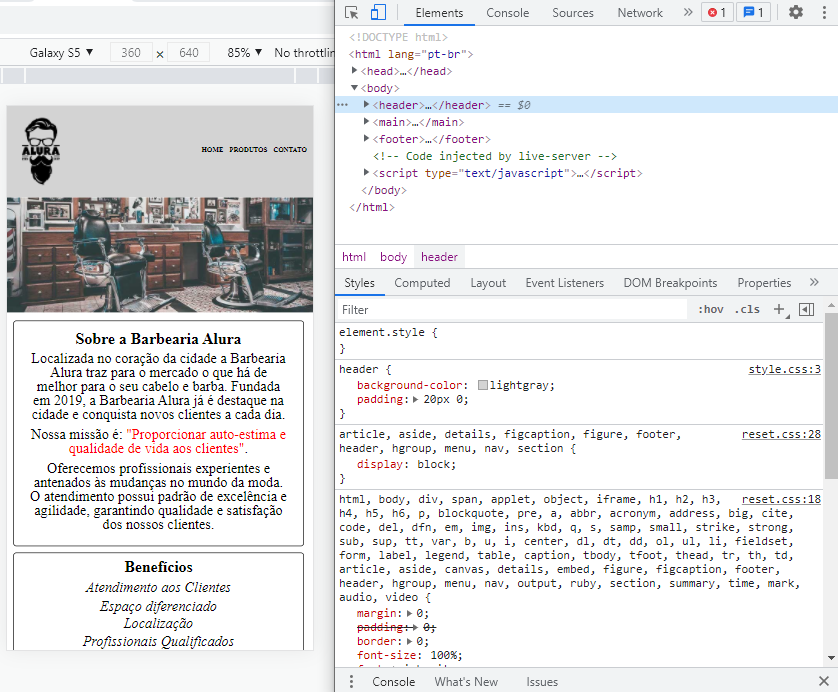
Uma dica para entender melhor as propriedades do CSS, inclusive MARGIN, é editar o seu projeto através do Inspecionar. É só clicar com o botão direito do mouse no seu projeto aberto no navegador, e depois clicar com o botão esquerdo em "inspecionar". Vai aparecer igual na imagem abaixo.

Nele, você pode clicar em cada ítem e conferir as propriedades que você ou o instrutor estilizaram, além do Reset Meyer. Pode também editar de maneira rápida, sem precisar ficar salvando e apagando no editor de texto, o que ficaria mais cansativo e trabalhoso.
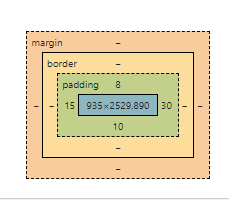
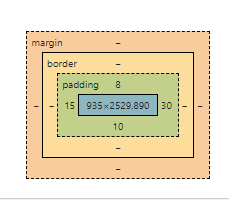
Pra ver mais sobre posicionamento de elementos, você pode selecionar algum ítem do projeto clicando no código no inspecionar, e rolar para baixo a página no inspecionar mesmo, que vai aparecer um quadrado com cada valor de margin, border e padding, e você pode editar nele mesmo. Como na imagem abaixo:

Espero ter ajudado! Bons estudos! =D