Ao tentar fazer o desafio, percebi que existem diversas maneiras de se chegar ao mesmo resultado...
Você pode alterar o HTML criando uma classe ou ID e usar o seguinte código:
HTML
<input type="tel" placeholder="Digite seu telefone" class="tel">.js
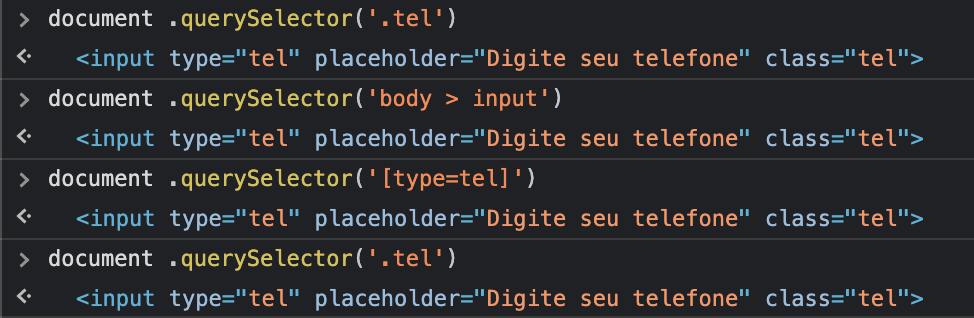
document .querySelector('.tel')ou então utilizando Seletores avançados do CSS:
document .querySelector('body > input')ou selecionar o type="tel" entre [colchetes]
document .querySelector('[type=tel]')todos vão chegar ao mesmo lugar conforme imagem abaixo:

Essas foram as conclusoes que cheguei ao realizar o desafio.




