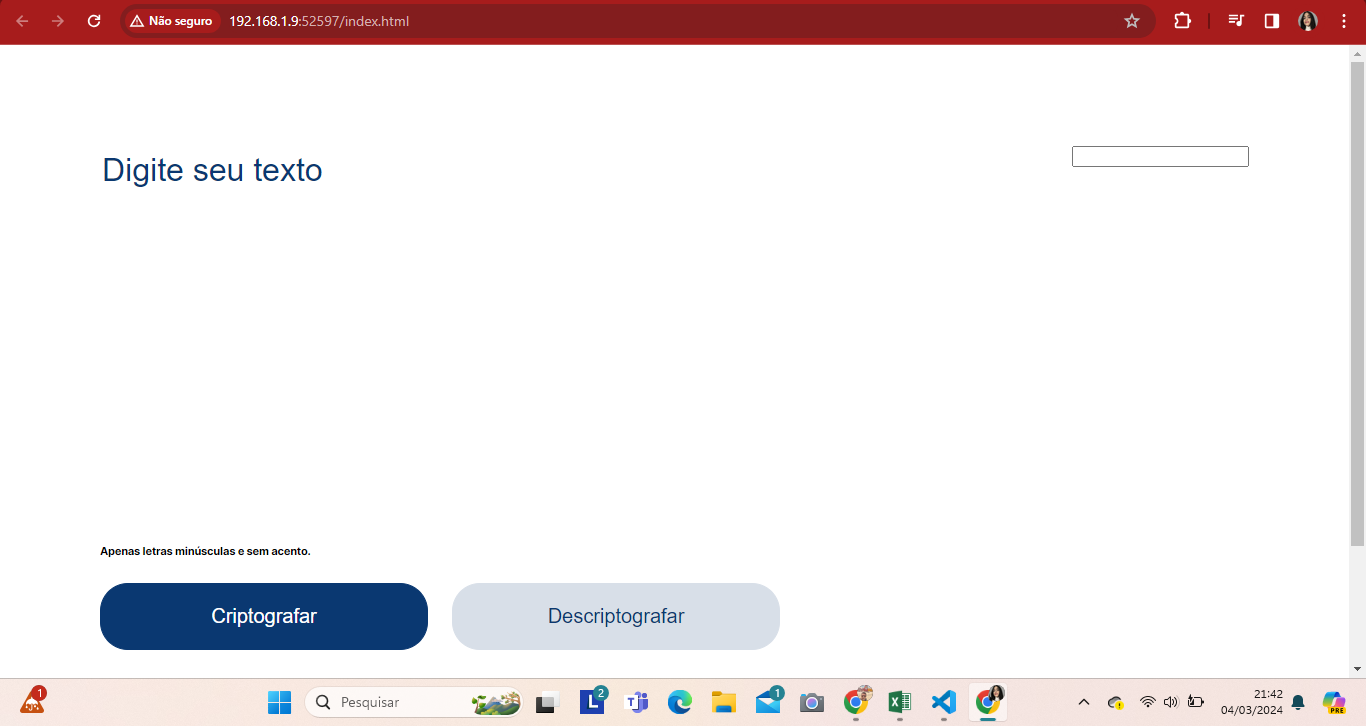
Olá pessoal, boa noite! Não consigo alterar a altura/largura na sessão de saída de texto... Alguém consegue me ajudar?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Decodificador</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header></header>
<main class="pagina-inicial">
<section class="entrada">
<input type="text" class="digitar-texto" placeholder="Digite seu texto">
<div class="info">
<h6>Apenas letras minúsculas e sem acento.</h6>
</div>
<div class="botoes">
<button class="btn-criptografar">Criptografar</button>
<button class="btn-descriptografar">Descriptografar</button>
</div>
</section>
<section class="saida">
<input type="text" class="mensagem">
</section>
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap');
body {
margin: 0;
padding: 0;
box-sizing: border-box;
background-color: white;
font-family: "Inter", sans-serif;
}
.pagina-inicial {
margin: 100px;
height: 100vh;
display: flex;
justify-content: space-between;
margin-bottom: 50px;
margin-left: 100px;
}
.digitar-texto {
border: none;
color: #0A3871;
font-weight: 400;
font-size: 32px;
line-height: 48px;
margin-bottom: 325px;
}
::placeholder {color: #0A3871};
.mensagem {
background-color: #FFFFFF;
border: none;
border-radius: 24px;
color: #0A3871;
height: 900px;
}
.botoes {
display: flex;
gap: 24px;
}
.btn-criptografar {
background-color: #0A3871;
border-radius: 28px;
border: 1px solid #0A3871;
color: #FFFFFF;
height: 67px;
width: 328px;
font-size: 20px;
}
.btn-descriptografar {
background-color: #D8DFE8;
color: #0A3871;
border: 1px solid #D8DFE8;
border-radius: 28px;
height: 67px;
width: 328px;
font-size: 20px;
}