Olá, tudo bem? galera que conseguiu resolver o desafio e colocar o header e o footer na pagina index do site, podem me ajudar?
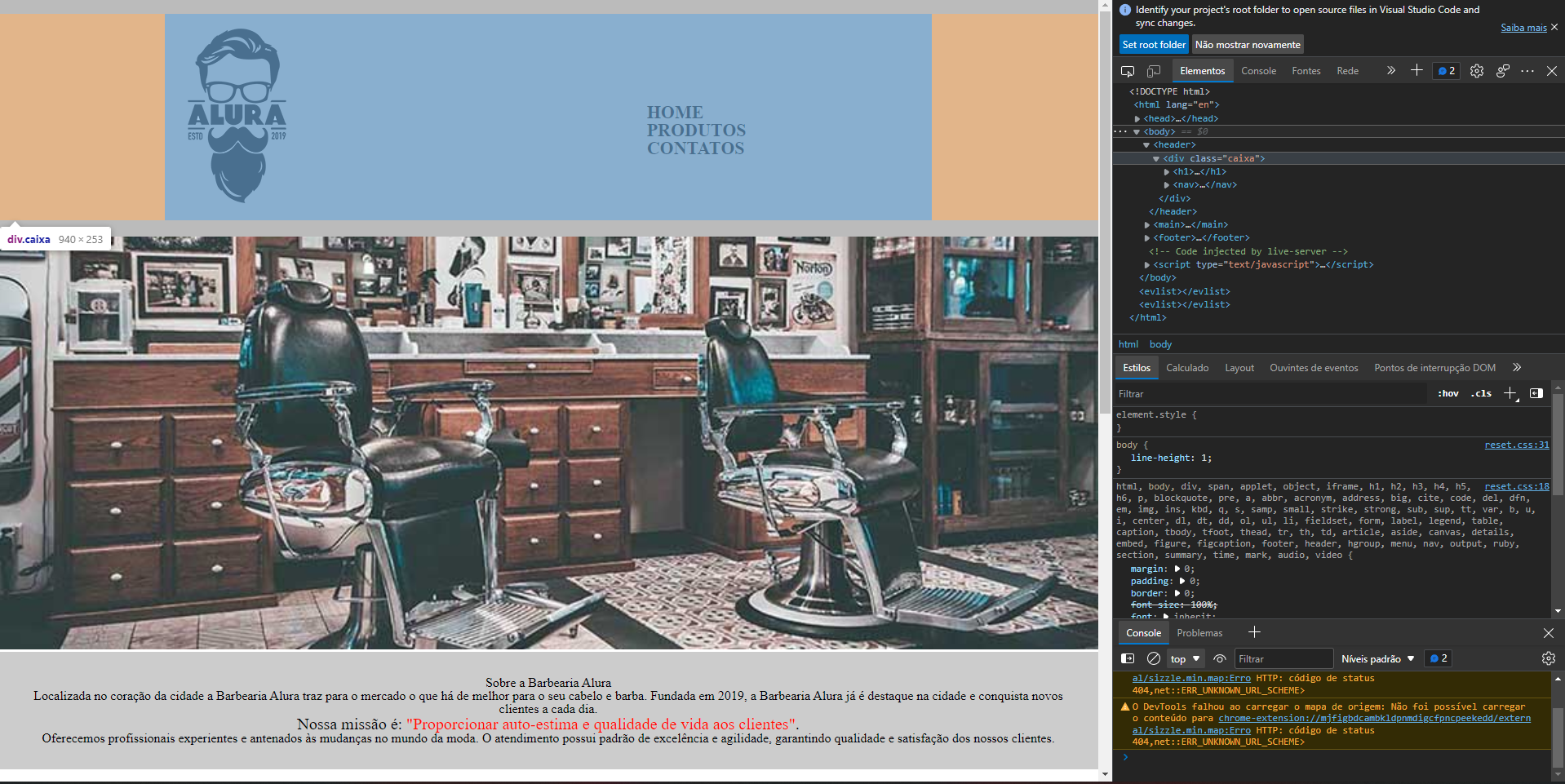
Eu não consigo colocar a lista (Home, Produtos e Contato) em linha. Quando eu digito no CSS o comando display: inline, o texto todo age como se estivesse em linha, ele recua para a esquerda como se estivesse em linha e fica um espaço entre ele e onde termina a div do header, mas fica um item abaixo do outro.

Eu digitei todo o código pra ir treinando, mas como deu o erro, eu copiei o código feito em aula e colei na index, e mesmo assim o erro continuou.



