Olá! Sou iniciante em programação e posto aqui a solução que encontrei para o desafio (dicas para soluções mais elegantes sempre são bem vindas :) ).
Comecei pelo setState do elevatedButtom que é quem controlaria todas ordens de mudanças. Como a lógica que controla a alteração LinearProgressIndicator é a mesma que alteraria a cor do meu Container(), eu a repliquei dentro do meu setState em um if:
onPressed: () {
setState(() {
nivel++;
if (((nivel / widget.dificulty) / 10) >= 1) {
}
}
});
},Depois, para poder saber onde estou e controlar a mudança de cor do Container(), criei uma variável chamada "int dificultyCounter = 0;", e a incrementava a cada momento que minha condição if atingia o estado de maior igual à 1. E a cada momento que isso acontecia, setava meu nivel para 0.
onPressed: () {
setState(() {
nivel++;
if (((nivel / widget.dificulty) / 10) >= 1) {
dificultyCounter++;
nivel = 0;
}
});
},Ótimo! Depois disso bastou criar uma função com as cores que eu queria. Defini apenas 4 (sendo a primeira cor a padrão), indicando assim três dificuldades de maestria, sendo a última a maestria máxima:
Color colorSet() {
if (dificultyCounter == 1) {
return const Color.fromARGB(255, 19, 167, 0);
} else if (dificultyCounter == 2) {
return const Color.fromARGB(255, 207, 149, 67);
} else if (dificultyCounter >= 3) {
return const Color.fromARGB(255, 43, 48, 108);
}
return Colors.blue;
}Após isso, bastou inserir esta função como valor para a propriedade 'color:' do meu container que quero alterar a cor:
color: colorSet(),Aí está!
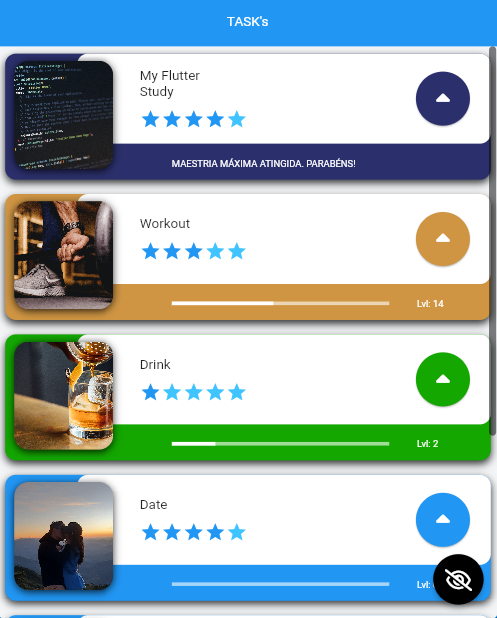
Mas não contente com isso, decidi ir ainda mais longe arredondado o botão UP, e colocando a condição de que quando o usuário atingir a maestria máxima dentro da minha lógica, apareça a mensagem: MAESTRIA MÁXIMA ATINGIDA. PARABÉNS!
Se quiser ver e interagir com o resultado, pode acessar: https://taskappalura.firebaseapp.com/#/
Projeto no github: https://github.com/eliakimPaulino/task-alura-app