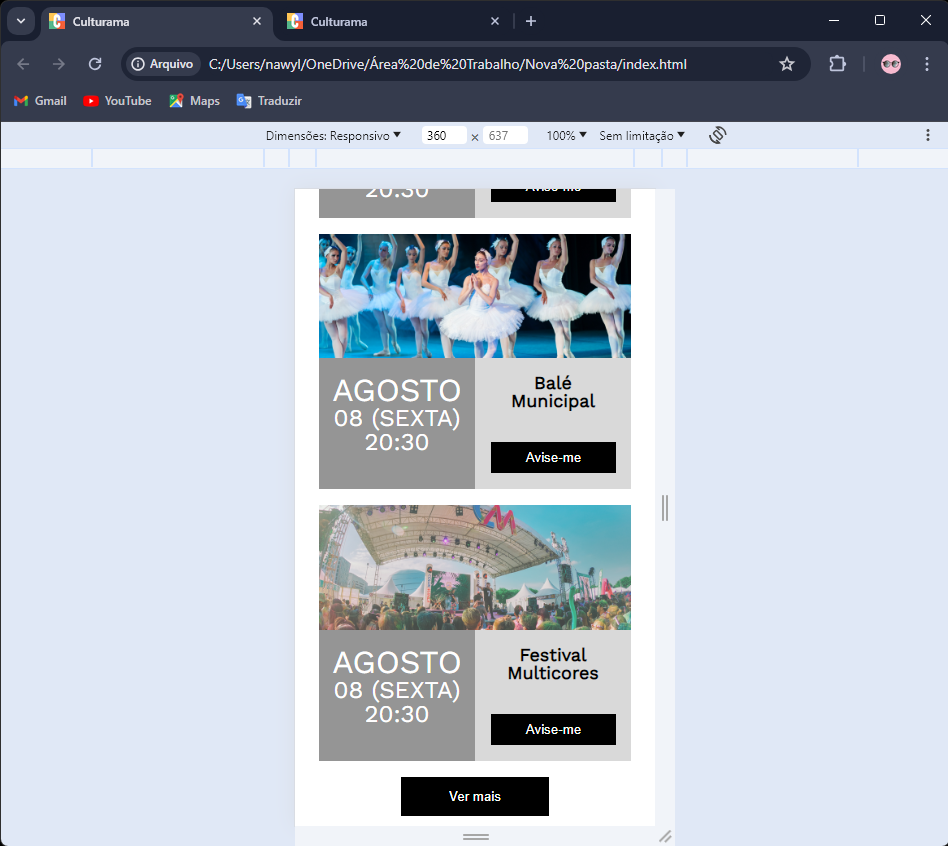
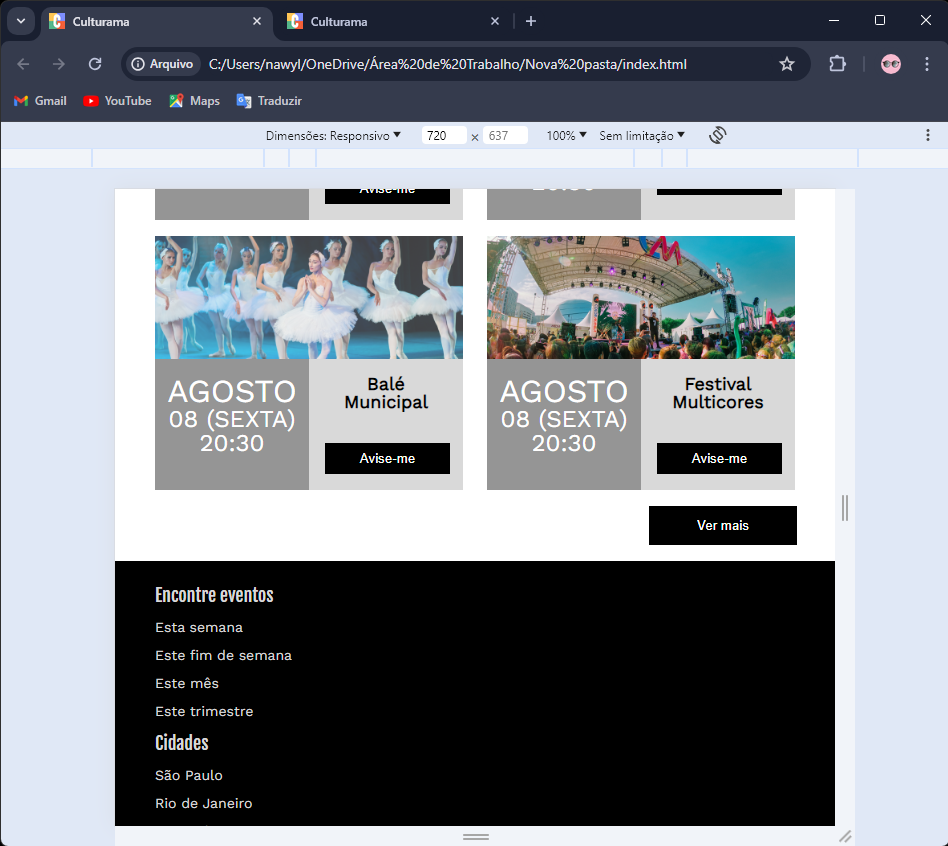
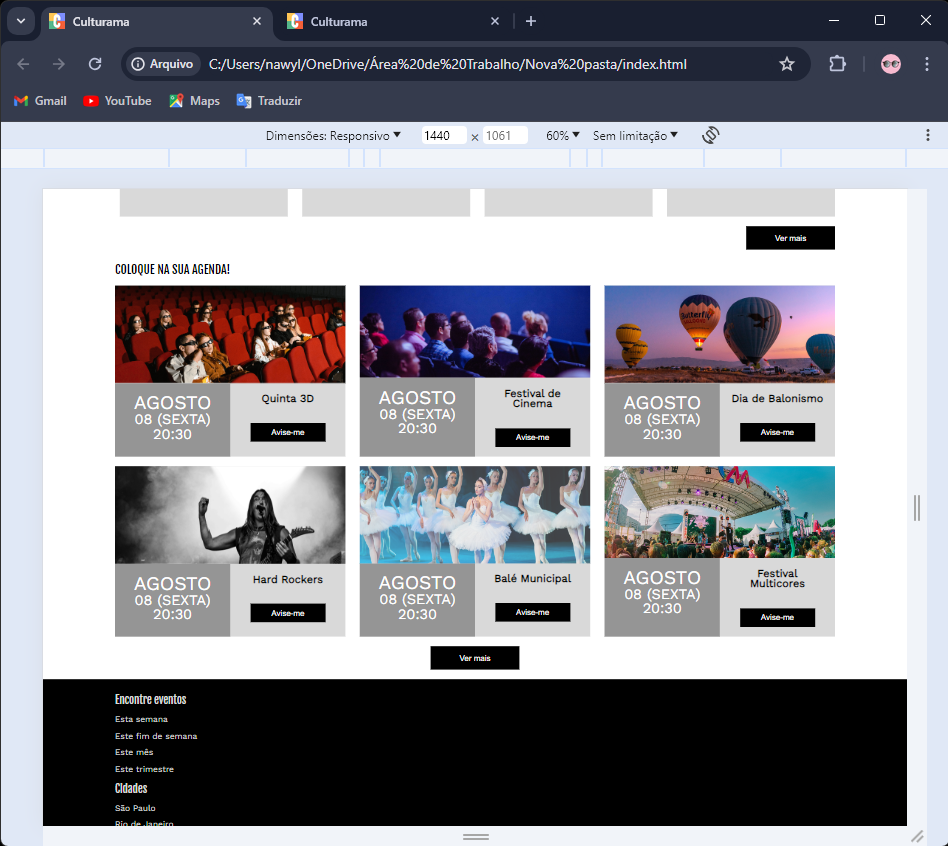
Bom dia, consegui hegar no resultado, porém o botão ver mais não estava de acordo com o Figma. Então usei outras propriedades para alcançar o objetivo. Se estiver errado, ou se tiver outra solução que use o flex, por favor me falem, mas usei margim para poder colocar o botão no lugar.
codigo para alinhamento:
.agenda__lista {
display: flex;
flex-wrap: wrap;
row-gap: 1rem;
column-gap: 1.5rem;
justify-content: center;
}
.agenda__item {
flex-grow: 1;
display: flex;
flex-wrap: wrap;
}
.agenda__informacoes, .agenda__atracao{
width: 50%;
}
código para alterar botão, telas 720:
.agenda__botao {
margin-left: 31rem;
}
código para alterar botão, telas 1440:
.agenda__lista{
justify-content: end;
}
.agenda__botao {
margin: auto;
}