Oi Etiene, tudo bem?
Muito obrigada por compartilhar com a gente a sua solução do desafio!
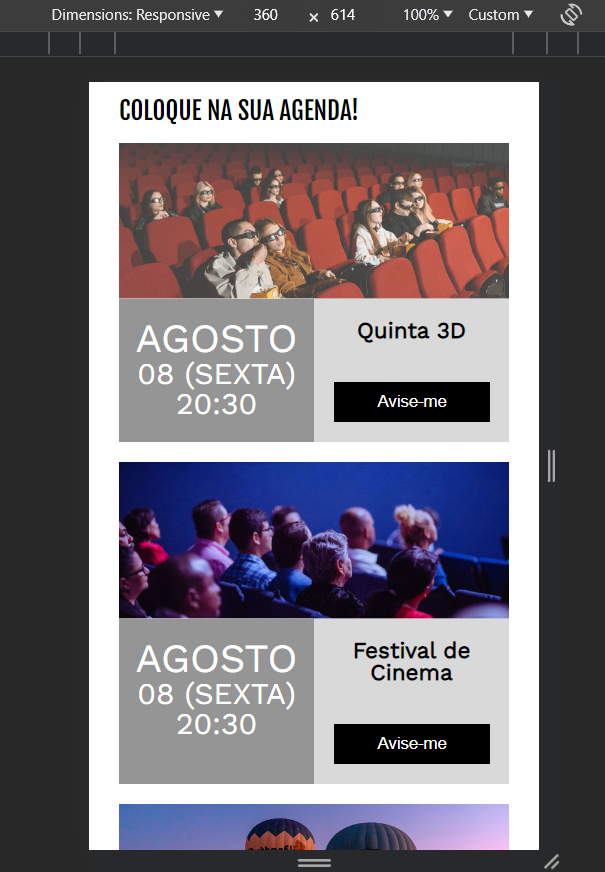
A formatação da classe .agenda__lista com display: flex, flex-wrap, e as propriedades row-gap e column-gap mostra sua compreensão sólida do layout flexível. A organização dos itens na lista com .agenda__item e a divisão entre .agenda__informacoes e .agenda__atracao são eficazes para apresentar informações de maneira clara e organizada.
Sua atenção aos detalhes é admirável, como a inclusão da regra de mídia @media para adaptar o layout a telas maiores. A alteração de justify-content na regra de mídia demonstra sua capacidade de criar interfaces responsivas.
Seu código é bem estruturado e de fácil leitura, o que facilita a manutenção e o trabalho em equipe. Continue aprimorando suas habilidades, pois você está no caminho certo para se destacar na área.
Mais uma vez, parabéns pela conclusão bem-sucedida da atividade.
Um abraço e bons estudos.