Olá,
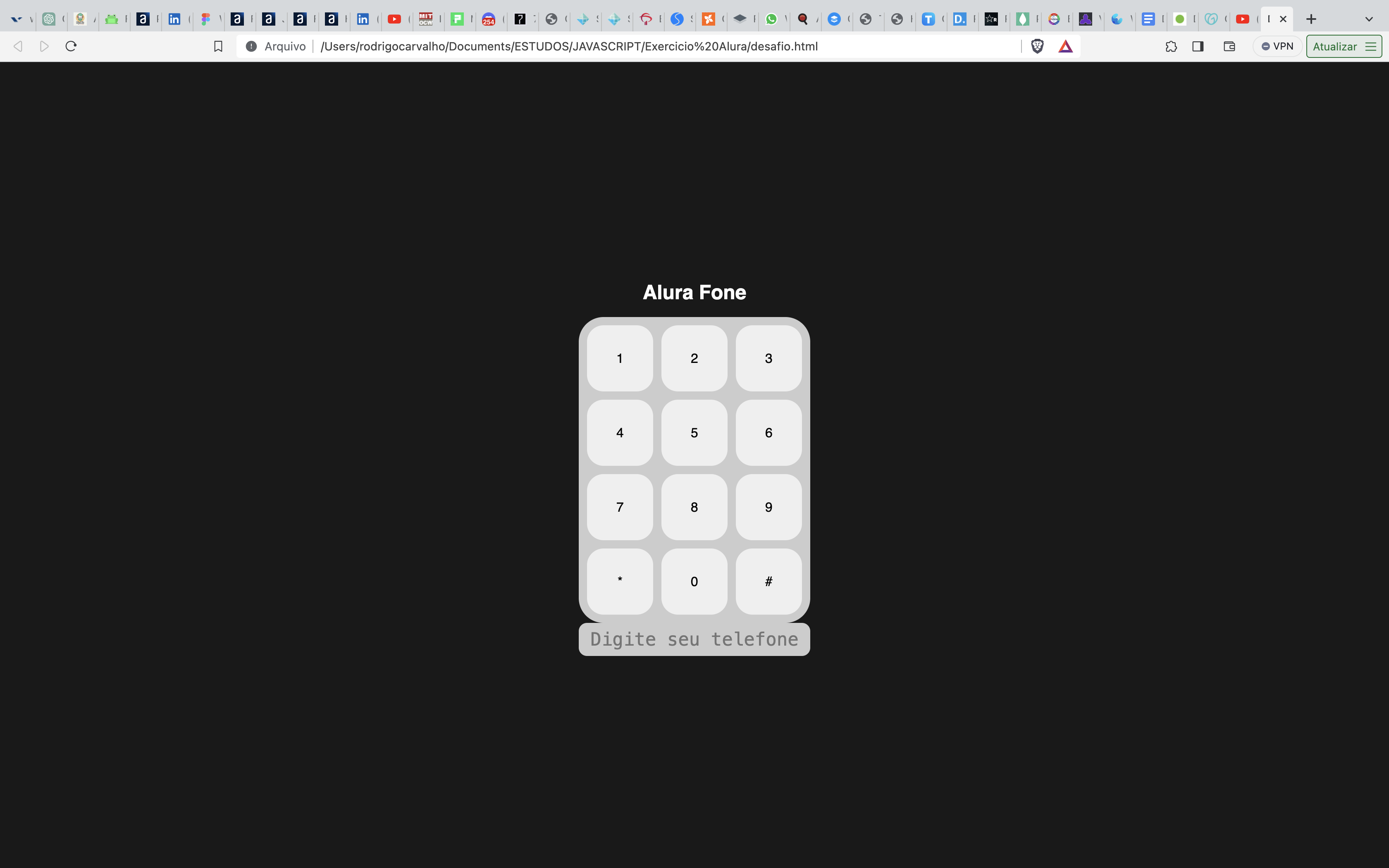
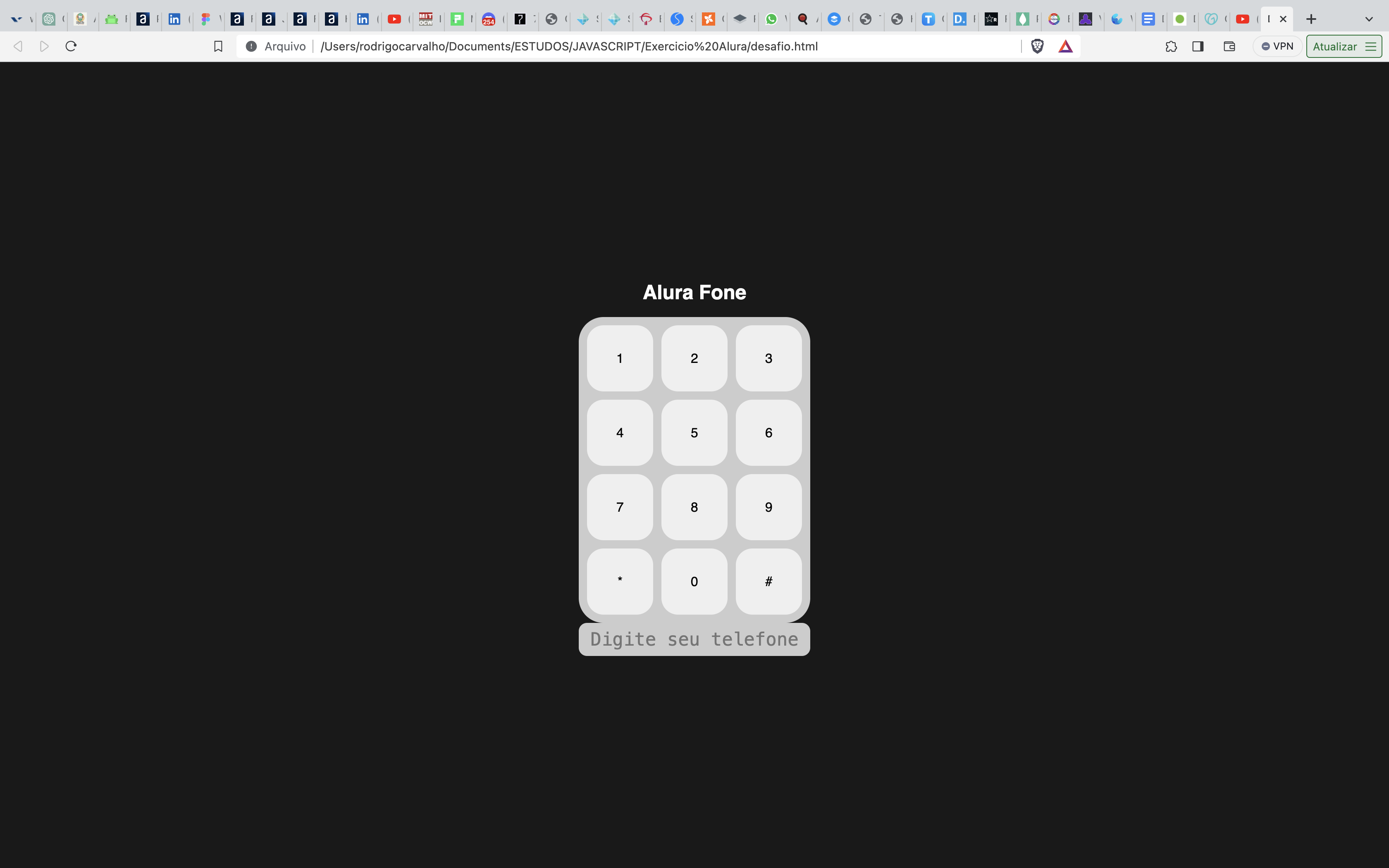
O desafio era só criar no JS document.querySelector('input[type=tel]'); Entretanto, os numeros nao estao habilitados para aparecerem na parte de "digitar o telefone". É assim mesmo ?

Olá,
O desafio era só criar no JS document.querySelector('input[type=tel]'); Entretanto, os numeros nao estao habilitados para aparecerem na parte de "digitar o telefone". É assim mesmo ?

Olá, Rodrigo!
O desafio é esse mesmo, meus parabéns!
Mas caso queira adiciona essa funcionalidade, você pode adicionar um evento de clique (onclick) a cada botão que irá concatenar o valor do botão ao campo de entrada. Aqui está um exemplo de como você pode fazer isso usando JavaScript:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculadora</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Calculadora</h1>
<section class="teclado">
<input type="button" value="1" onclick="adicionarNumero('1')">
<input type="button" value="2" onclick="adicionarNumero('2')">
<input type="button" value="3" onclick="adicionarNumero('3')">
<input type="button" value="4" onclick="adicionarNumero('4')">
<input type="button" value="5" onclick="adicionarNumero('5')">
<input type="button" value="6" onclick="adicionarNumero('6')">
<input type="button" value="7" onclick="adicionarNumero('7')">
<input type="button" value="8" onclick="adicionarNumero('8')">
<input type="button" value="9" onclick="adicionarNumero('9')">
<input type="button" value="*" onclick="adicionarNumero('*')">
<input type="button" value="0" onclick="adicionarNumero('0')">
<input type="button" value="#" onclick="adicionarNumero('#')">
</section>
<input type="tel" id="campoTelefone" placeholder="Digite seu telefone">
</body>
</html>
No seu JS:
function adicionarNumero(numero) {
document.getElementById('campoTelefone').value += numero;
}
Assim, o clique passa a funcionar e os números são adicionados corretamente.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!