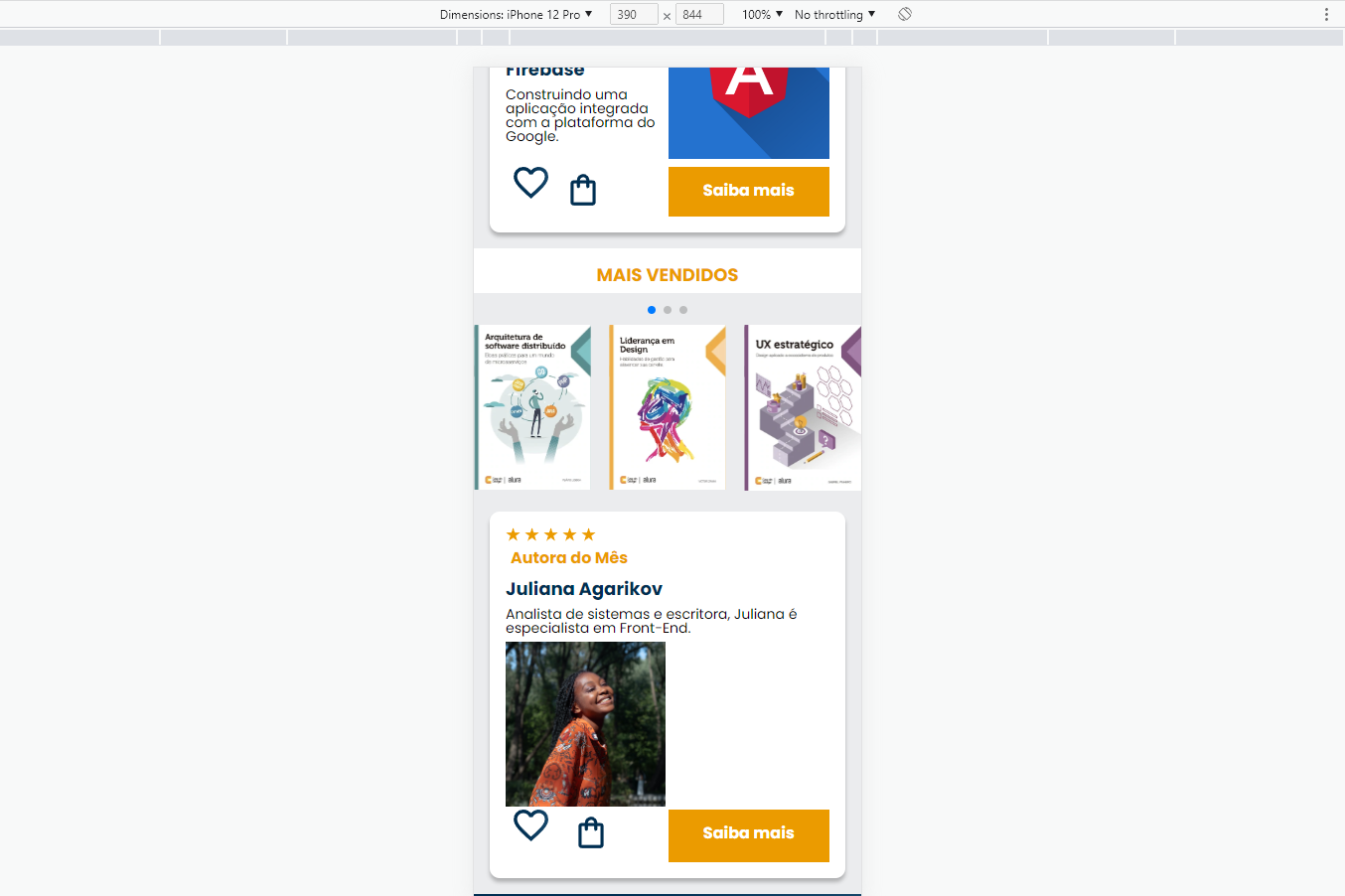
A imagem da escritora não está alinhada acima do botão "Saiba mais" como a imagem do primeiro card (Angular), apesar de ter a mesma classe. Veja abaixo:
 Abaixo HTML:
Abaixo HTML:
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="./img/Guia Front-end.svg" alt="Livro - Guia de front-end"></div>
<div class="swiper-slide"><img src="./img/Portugol.svg" alt="Livro - Portugol"></div>
<div class="swiper-slide"><img src="./img/Nodejs.svg" alt="Livro - Guia de NodeJS"></div>
<div class="swiper-slide"><img src="./img/Javascript.svg" alt="Livro - Guia de Javascript"></div>
<div class="swiper-slide"><img src="./img/Gestão2.svg" alt="Livro - Guia de Gestão 2a edição"></div>
<div class="swiper-slide"><img src="./img/angular1.svg" alt="Livro - Guia de Angular"></div>
<div class="swiper-slide"><img src="./img/MEAN.svg" alt="Livro - Guia de Gestão MEAN"></div>
<div class="swiper-slide"><img src="./img/Gestão.svg" alt="Livro - Guia de Gestão "></div>
<div class="swiper-slide"><img src="./img/Tuning.svg" alt="Livro - Guia"></div>
...
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="./img/angular.svg" class="descricao__imagem" alt="não sei">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__item"><img src="./img/Favoritos.svg" alt="favoritar item"></li>
<li class="botoes"><img src="./img/Compras.svg" alt="adicionar ao carrinho"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Mais vendidos</h2>
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Arquitetura.svg" alt="Livro sobre Arquitetura"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/UX.svg" alt="Livro sobre UX-DESIGN"></div>
<div class="swiper-slide"><img src="img/Construct2.svg" alt="Livro de construção"></div>
<div class="swiper-slide"><img src="img/Acessibilidade.svg" alt="Livro sobre Acessibilidade"></div>
</div>
<div class="card">
<!-- 1º linha -->
<div class="card_descricao">
<!-- 1º coluna -->
<div class="descricao">
<img src="img/Estrelinhas.svg" alt="Avaliação 5 estrelas">
<h3 class="descricao__titulo">Autora do Mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agarikov</h2>
<p class="descricao__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.
</p>
</div>
<!-- 2º coluna -->
<img src="img/Perfil-escritora 1.svg" class="descricao__imagem" alt="nao sei">
</div>
<!-- 2º linha -->
<div class="card__botoes">
<!-- 1º coluna -->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2º coluna -->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>



