Pq não deu da forma que fiz?

Pq não deu da forma que fiz?

Oi Gabriel, tudo bem?
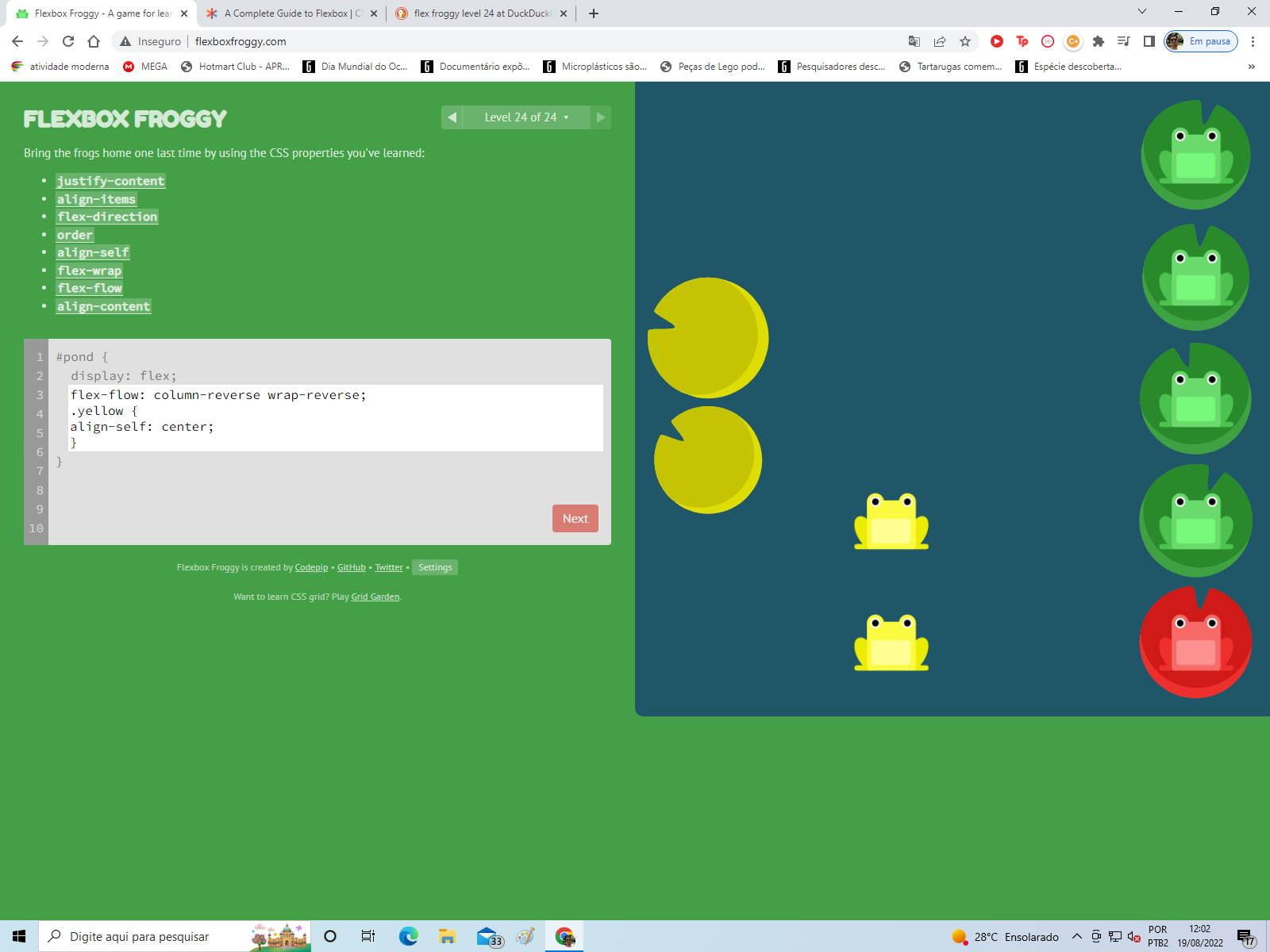
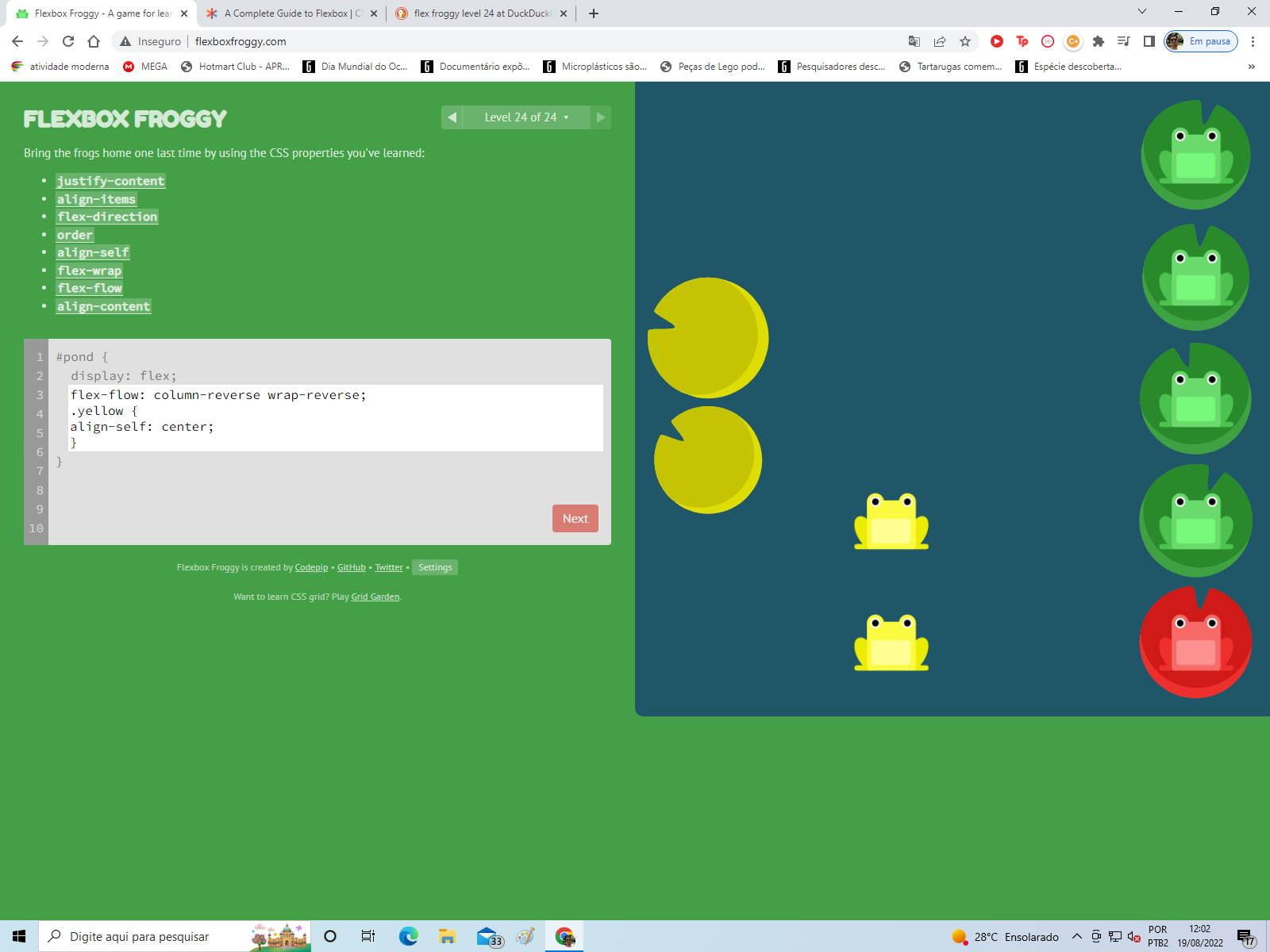
Você não precisa chamar os sapinhos amarelos pela class yellow, basta fazer assim:
flex-flow: column-reverse wrap-reverse;
align-content: space-between;
justify-content: center;Usando align-content: space-between, que distribui os itens uniformente. E depois o justify-content: center para colocar os sapinhos amarelos no meio.
Usa cada uma dessas propriedades de cada vez, que aí vai entender bem o que acontece.
Espero ter ajudado.
Um abraço e bons estudos.
Masnão deveria ter dado chamando o sapinho de amarelo?
No caso você está tentando chamar a classe .yellow dentro da regra do id #pond { }. Não pode. Acho que seja isso...!! Estrutura do CSS