HTML5
<body>
<main class="centralizar">
<div class="centralizar__box">
<p>Me centraliza!</p>
</div>
</main>
</body>
CSS3
.centralizar {
display: flex;
justify-content: center;
align-items: center;
}
Boa tarde. Então, primeiro passo foi declarar a class, pois sem ela, não tem como merxermos no CSS3. Fui na main e inseri a class="centralizar", assim, no CSS3 puxei a class que foi declarada no HTML3 e coloquei o display flex. Lembrando que o display flex nos posibilita orientar o objeto da melhor forma.
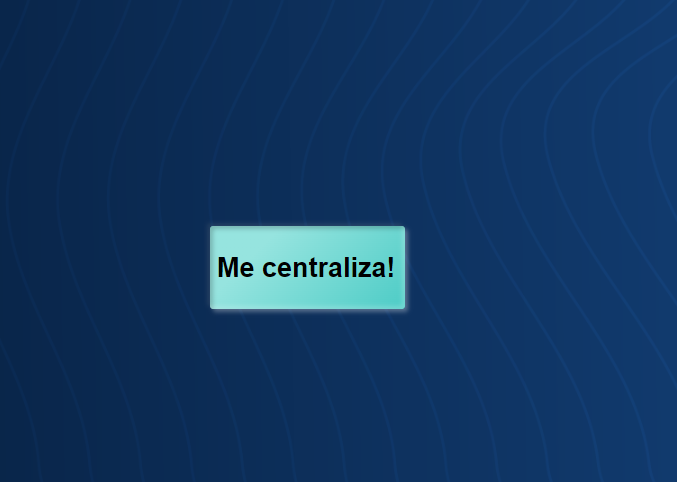
Segue o print: