Boa tarde, tudo bem?
Como eu poderia fazer a desabilitação do botão se o html fosse o mesmo que o do seu exemplo porém o botão fosse um componente?
Dessa forma:
</app-botão-login>
Boa tarde, tudo bem?
Como eu poderia fazer a desabilitação do botão se o html fosse o mesmo que o do seu exemplo porém o botão fosse um componente?
Dessa forma:
</app-botão-login>
Opa Maria, tudo bem?
Creio que você poderia usar da seguinte maneira:
no arquivo .HTML
<div *ngIf="condicao; else elseBlock">
Renderizado quando a condicao for TRUE.
</div>
<ng-template #elseBlock>
Renderizado quando a condicao for FALSE.
</ng-template>no arquivo .TS declarando a variável:
condicao:boolean = true;Dessa maneira você consegue controlar o que será renderizado com base na condição na verificação que você colocou no ngIF.
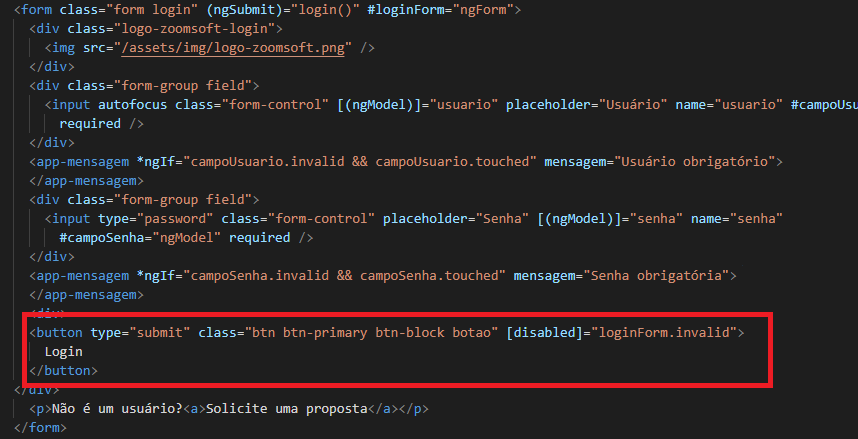
Não consegui compreender dessa forma. Vou lhe mostrar meu código atual e explanar de outra maneira:!
 Porém ali eu uso a tag button, e eu quero usar meu componente botão, porque utilizo ele em vários outros lugares. Só que o componente não consigo desabilitar, consegui apenas assim. Consegues me dar um exemplo de como eu faria no component, por gentileza?
Porém ali eu uso a tag button, e eu quero usar meu componente botão, porque utilizo ele em vários outros lugares. Só que o componente não consigo desabilitar, consegui apenas assim. Consegues me dar um exemplo de como eu faria no component, por gentileza?