Sobre o sistema:
Estou desenvolvendo uma pokédex com React, onde faço requisições de uma pokeApi usando useQuery do react-query. Uma das pagina da aplicação possui a rota: /pokemons/{nomePokemon} onde exibo um Card com os dados do respectivo pokemon, dentro desse card criei um componente que exibe ícones com as possíveis evoluções do pokemon e cada ícone possui um link redirecionando para a rota: /pokemons/{nomePokemon} do pokemon correspondente ao ícone da evolução.
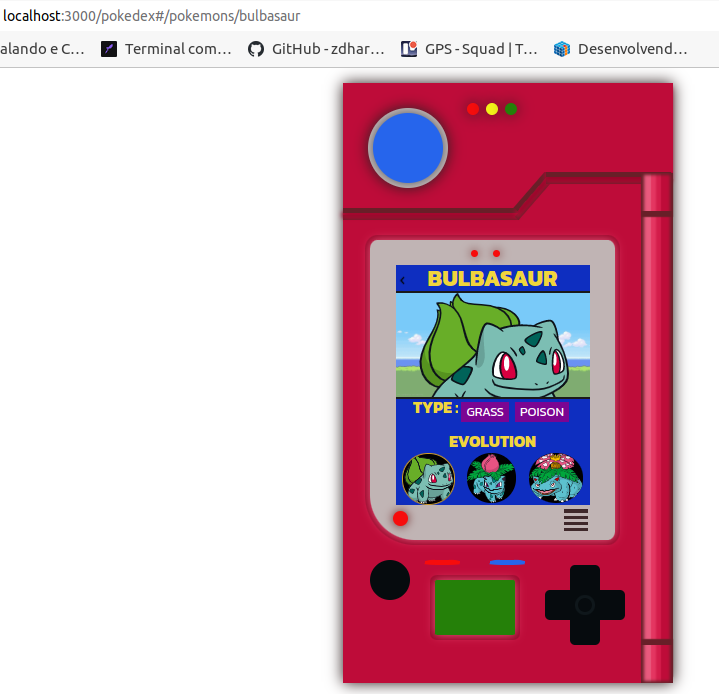
Pagina:

Problema:
Os "Link to" dos ícones estão mudando a rota na url, porem o componente que é exibido continua sendo o anterior. Como arrumo isso?
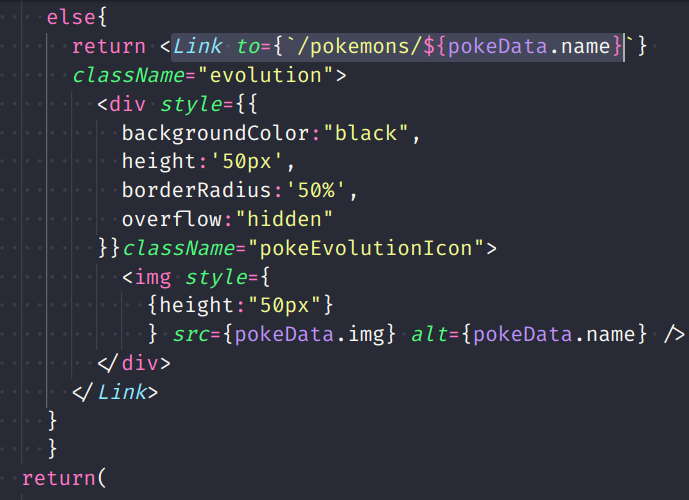
Código:

Observações:
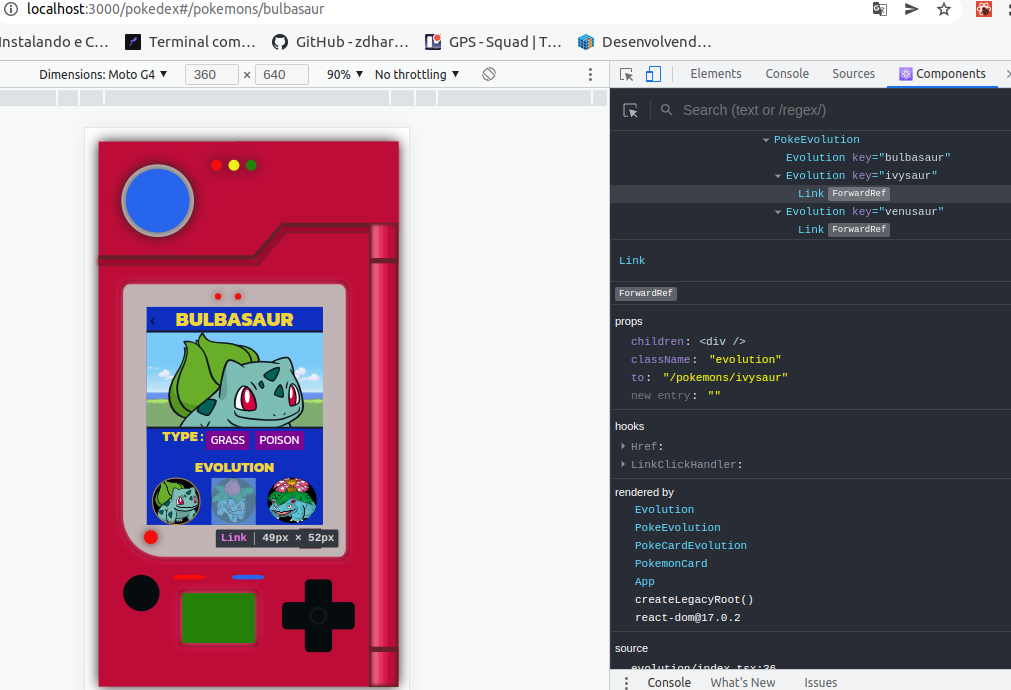
1 - Inspecionando essa mesma tela da imagem acima, usando a extensão do React Dev Tools para ver o "Link to" do ícone do pokemon Ivysaur mostra que de fato o caminho da rota esta certo:

2 - Depois de clicar no icone, a url atualiza para a rota do pokemon da evolução, mas o componente não atualiza automaticamente, Porem percebi que se eu der um "alt + tab" para mudar de tela e voltar depois para o navegador, o componente atualiza, alem disso tentei usar a ferramenta de captura de tela do ubuntu para printar a rota atualizada, sendo que quando ia capturar, a tela do componente atualizava.




