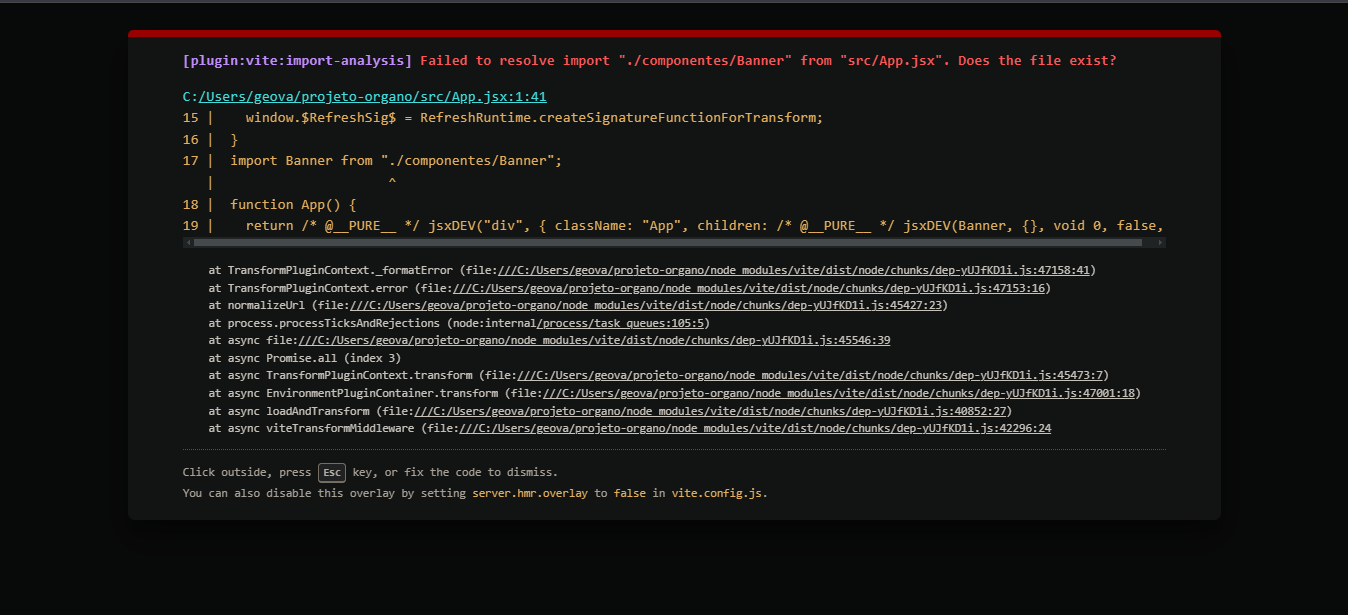
Anteriormente, eu estava com problemas para executar o cra, e tive que usar o Vite para conseguir criar a aplicação React. No entanto, após apagar os textos, imagens e logos que aparecem na aplicação padrão, conforme o instrutor demonstrou, estou enfrentando erros constantes, os quais afirmam que não é possível encontrar o aquivo App.jsx ou o Banner.jsx.
Repositório: https://github.com/vana-cyber/projeto-organo