fala professor bom dia, porque quando definimos uma altura da imagem em porcentagem o navegador não altera o tamanho da imagem? ex: css
img {
height:20%;
}isso se aplica somente na largura da imagem.
fala professor bom dia, porque quando definimos uma altura da imagem em porcentagem o navegador não altera o tamanho da imagem? ex: css
img {
height:20%;
}isso se aplica somente na largura da imagem.
Olá Thiago, tudo bem?
Nós podemos utilizar a medida de porcentagem para especificarmos tanto o height quanto a width para definir o tamanho de uma imagem.
Caso contrário, significa que algo está ocorrendo para que essa propriedade não seja aplicada, explicarei a seguir um dos motivos mais comuns.
Por padrão, quando utilizamos % em um elemento, ele irá se basear no espaço que o seu elemento pai ocupa. Dessa forma, se o elemento pai tem uma altura/largura de 100px e especificamos que o elemento filho tem uma altura/largura de 20%, significa que esse elemento filho irá ocupar 20px.
Entretanto, caso esse elemento com altura/largura de 20% não tenha elemento pai com altura/largura definida, ele irá se basear nas dimensões da página, ou seja, do navegador e é aí que temos um problema!
O que ocorre é que a largura do navegador já é identificada por padrão, ou seja, quando abrimos nossa página na web ela tem aproximadamente 1100px de largura no formato desktop, 350px para dispositivos móveis etc e essa dinâmica não acontece com a altura, visto que a altura da página é definida de acordo com o seu conteúdo interno, ou seja, é preciso especificar manualmente no código essa propriedade.
Supondo que temos o seguinte código:
<div>
<img src ="data:image/png;base64,iVB...">
</div>A <div> está atuando como elemento pai da <img> e não temos altura e largura especificadas para este elemento pai.
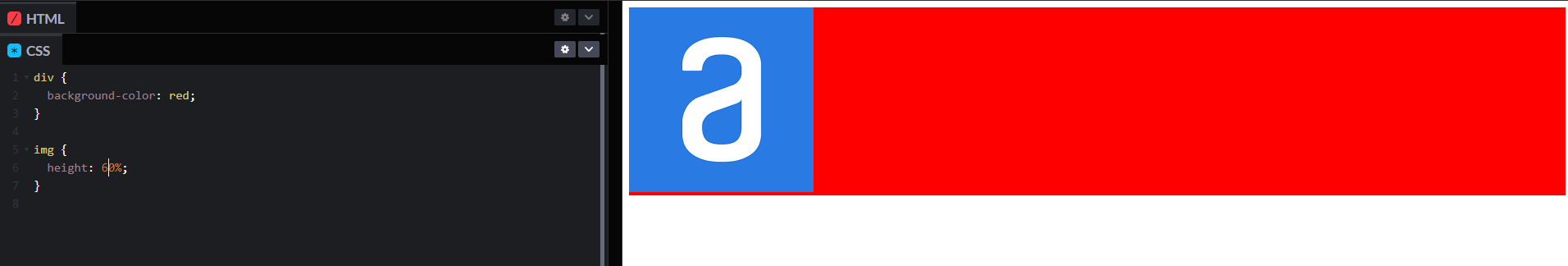
<img>

Veja que independentemente do valor que colocamos na altura do elemento filho, sem uma altura especificada no pai, esse elemento
se baseia na altura da página e como a página não tem altura por padrão especificada, a propriedade não é aplicada na <img>.
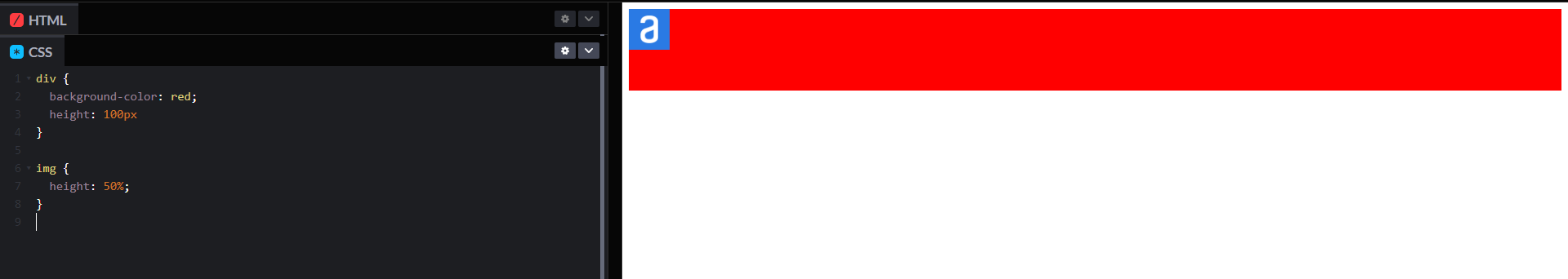
<div> A partir do momento em que definimos a altura do elemento pai, a altura em % da imagem é aplicada.
A partir do momento em que definimos a altura do elemento pai, a altura em % da imagem é aplicada.
Agora vamos visualizar como funciona com a largura!
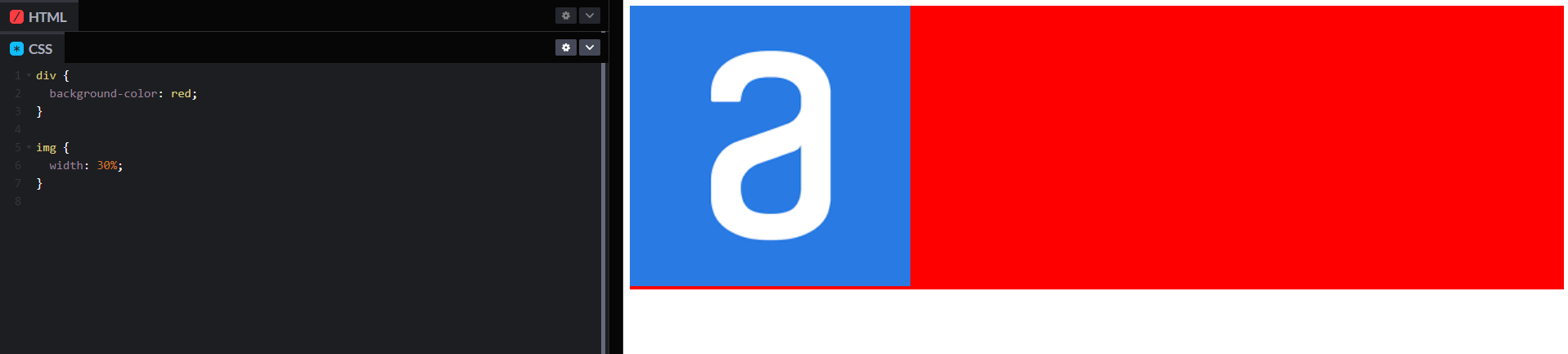
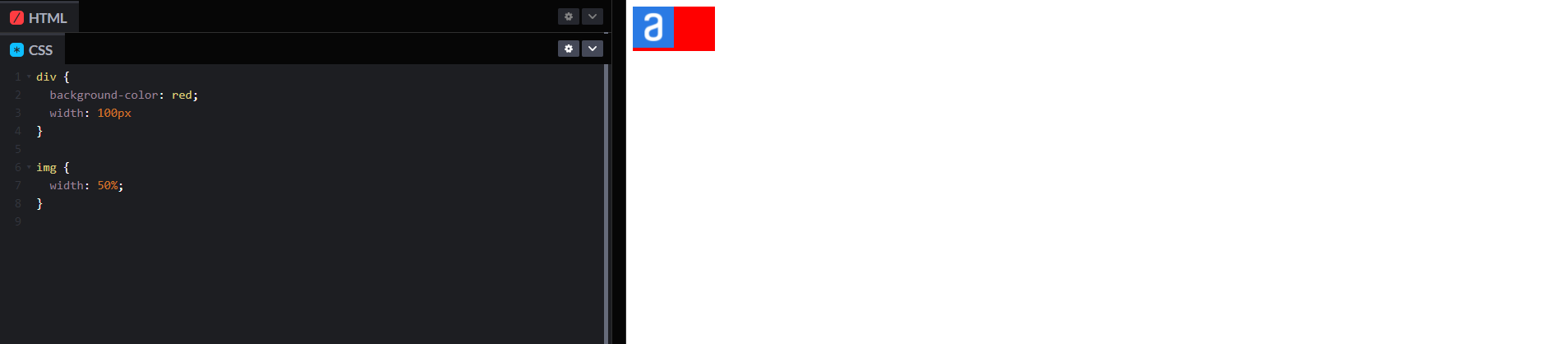
<img>
 Veja que independentemente de termos largura especificada no elemento pai, a
Veja que independentemente de termos largura especificada no elemento pai, a width do filho é aplicada pois ela irá se basear na largura da página.
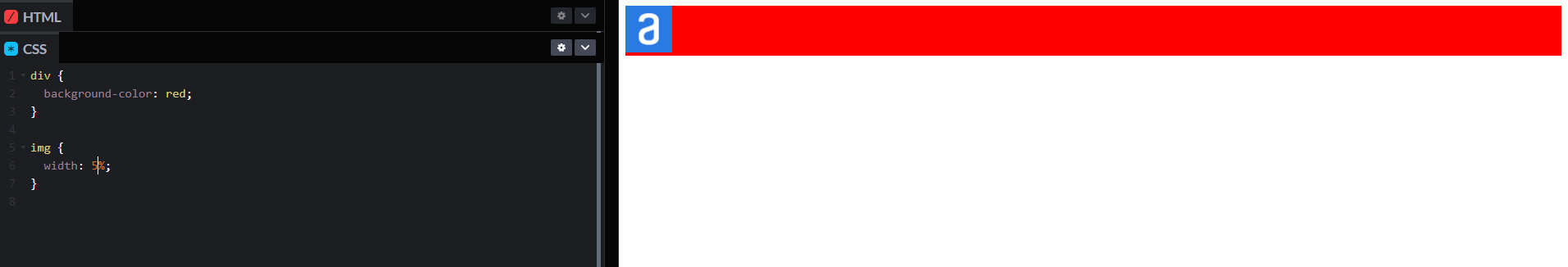
<div>
A partir do momento em que atribuímos largura ao elemento pai, a width do filho continua funcionando, mas agora ela se baseia na largura do seu elemento pai.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!
obrigado esclareceu muita coisa ajudou muito :)