 Boa noite, estava fazendo alguns testes após a finalização da aula decorator, e percebi que ao colocar o decorator na função criaDe, é retornado um erro.
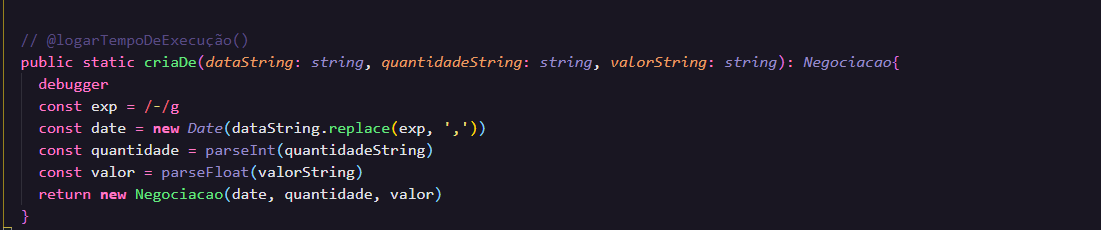
Boa noite, estava fazendo alguns testes após a finalização da aula decorator, e percebi que ao colocar o decorator na função criaDe, é retornado um erro.
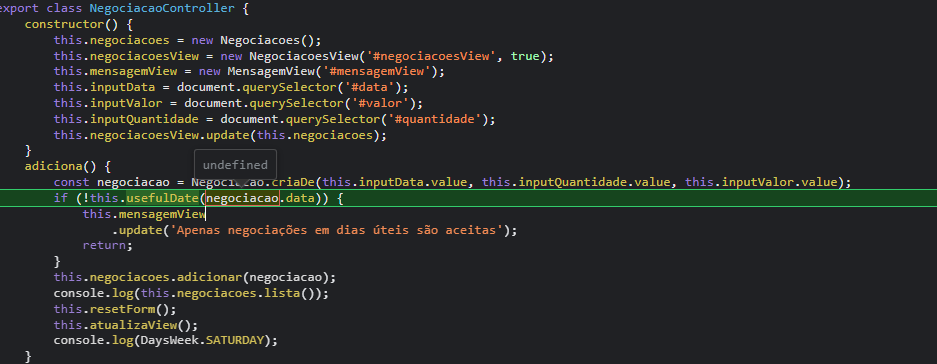
E esse colocando esse decorator na função criaDe, a função adiciona(), os parametros dela é retornado nulo. Como pode ver na imagem abaixo.

Quando não estou com o decorator o problema não ocorre.



