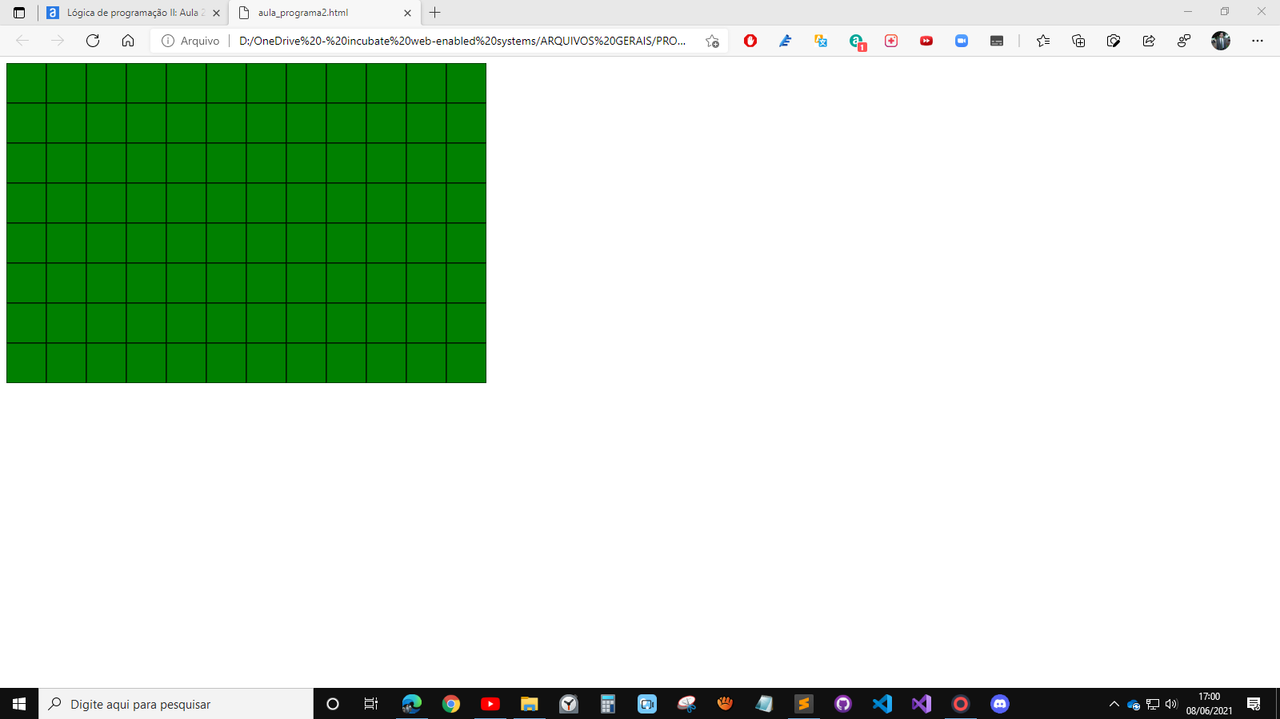
Criei mais um for dentro do outro for e gerou esse resultado abaixo:

Aqui o código do "for" implementado
for(var x = 0; x < 600; x = x + 50) {
desenhaQuadrado(x, y, 'green');
for(var y = 0; y < 400; y = y + 50) {
desenhaQuadrado(x, y, 'green');
}
}Aqui o código completo
<meta charset="UTF-8">
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.strokeStyle = 'black'; // strokeStyle => pinta a borda
pincel.strokeRect(x, y, 50, 50); // strokeRect => cria uma borda em torno do retângulo
}
/*
var x = 0;
while(x < 600) {
desenhaQuadrado(0, 0, 'green');
desenhaQuadrado(50, 0, 'red');
desenhaQuadrado(100, 0, 'blue');
x = x + 50;
}
*/
for(var x = 0; x < 600; x = x + 50) {
desenhaQuadrado(x, y, 'green');
for(var y = 0; y < 400; y = y + 50) {
desenhaQuadrado(x, y, 'green');
}
}
</script>



