Oi Nilton, tudo bem?
Consegue sim!! Para rodar no VSCode, você irá precisar importar a biblioteca do P5.js no arquivo index.html, algo assim:
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.3.1/addons/p5.sound.js"></script>
<script src="p5.collide2d.js"></script>
<script src="game.js"></script>
</body>
Essas duas primeiras linhas são referentes a biblioteca do P5, para você usar as funções do editor de código deles no VsCode. A 3a linha é referente a biblioteca de colisão, que o professor adiciona. E a última linha é o nosso arquivo javascript em si, onde temos todo nosso jogo.
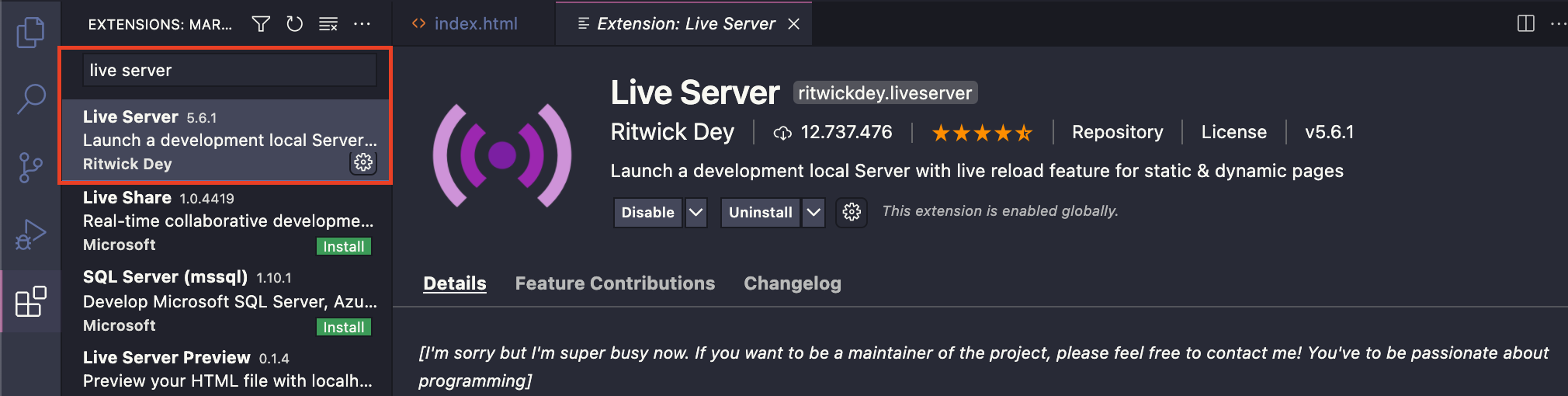
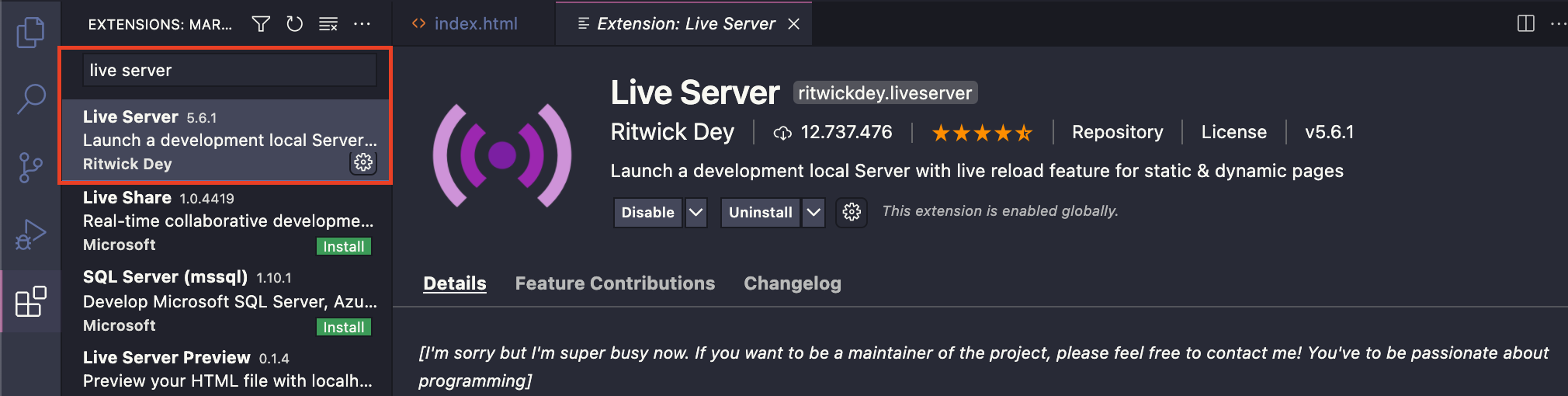
Mas ainda, se você abrir o arquivo index.html para rodar, ele não irá funcionar direto. Para resolver isso, você precisa instalar uma extensão chamada "Live Server" no VSCode, para abrir a aplicação em um servidor local, aí sim irá funcionar!

Depois de procurar, é só clicar em "Install".
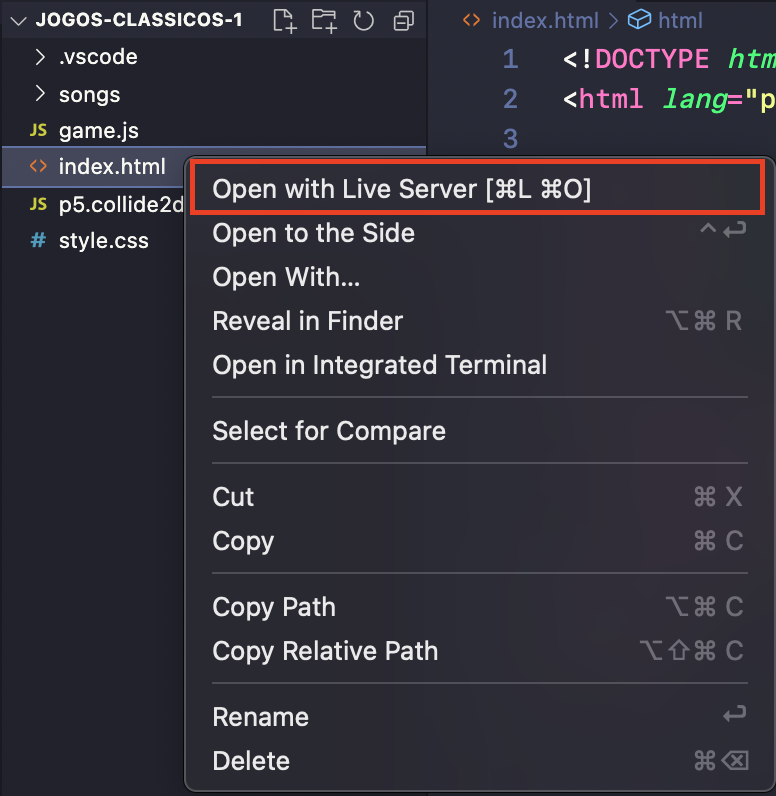
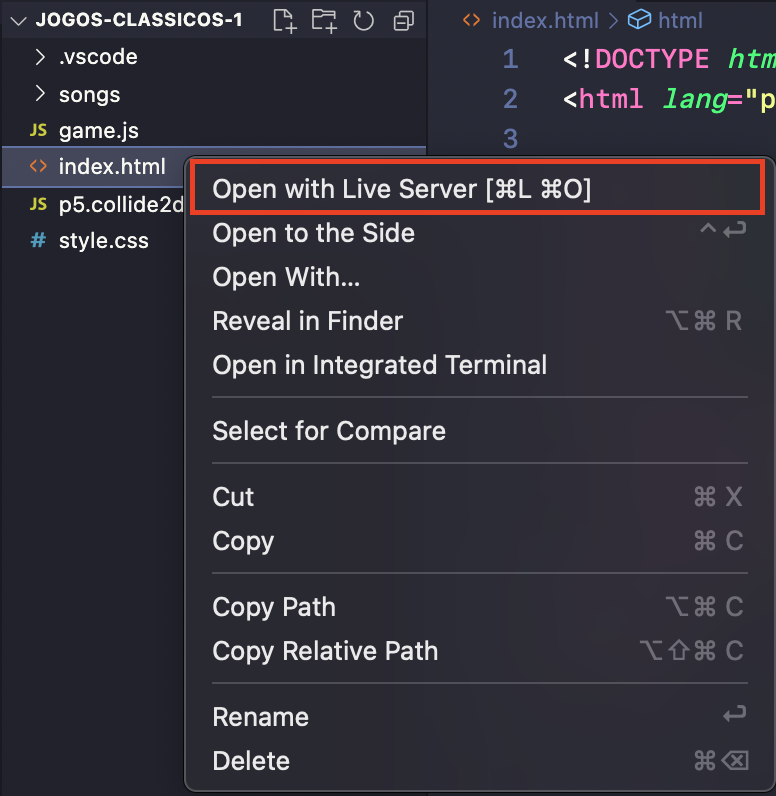
Para abrir uma aplicação com live server, depois de instalado a extensão, é só clicar com o botão direito em cima do arquivo "index.html" e então "Open with live server", dessa maneira:

Agora deve funcionar como o esperado!! Espero ter ajudado =)