Bom dia.
Meu código está apresentando o erro: data.format is not a function criaData.js:17.
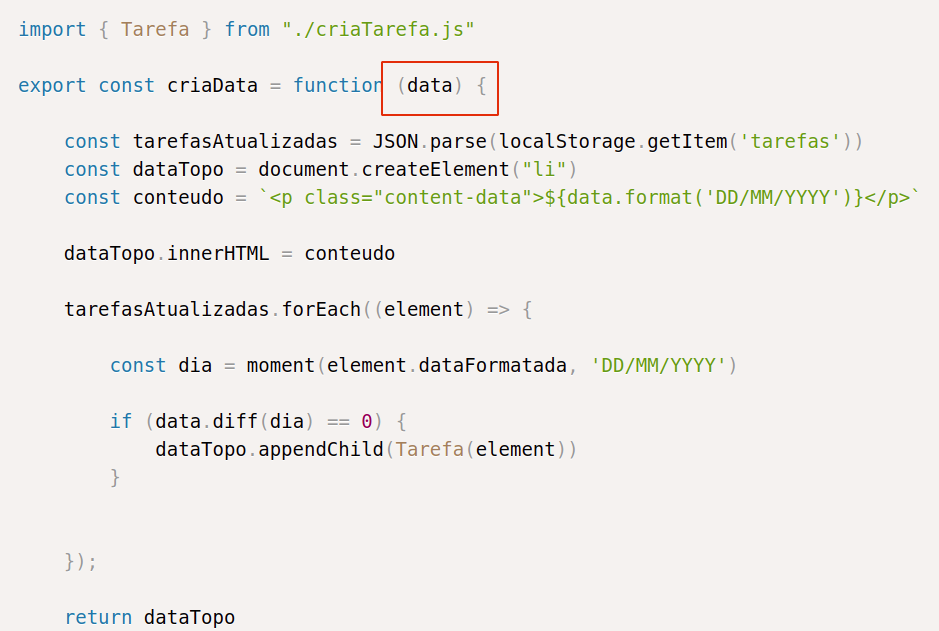
Segue código do meu criaData:
import { Tarefa } from "./criaTarefa.js"
export const criaData = function (data) {
const tarefasAtualizadas = JSON.parse(localStorage.getItem('tarefas'))
const dataTopo = document.createElement("li")
const conteudo = `<p class="content-data">${data.format('DD/MM/YYYY')}</p>`
dataTopo.innerHTML = conteudo
tarefasAtualizadas.forEach((element) => {
const dia = moment(element.dataFormatada, 'DD/MM/YYYY')
if (data.diff(dia) == 0) {
dataTopo.appendChild(Tarefa(element))
}
});
return dataTopo
}Segue código do meu data.js:
export const removeDatasRepetidas = function (parametro) {
const datasUnicas = []
parametro.forEach(element => {
if (datasUnicas.indexOf(element.dataFormatada) == -1) {
datasUnicas.push(element.dataFormatada)
}
});
return datasUnicas
}Segue código do meu carregaTarefa:
import { removeDatasRepetidas } from "../service/data.js"
import { criaData } from "./criaData.js"
export const carregaTarefa = function () {
const tarefasAtualizadas = JSON.parse(localStorage.getItem('tarefas')) || []
document.querySelector('[data-list]').innerHTML = ""
removeDatasRepetidas(tarefasAtualizadas).forEach(function(element) {
document.querySelector('[data-list]').appendChild(criaData(element))
})
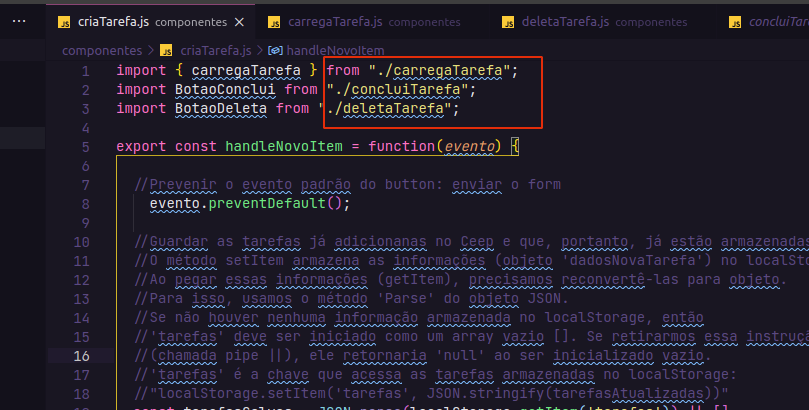
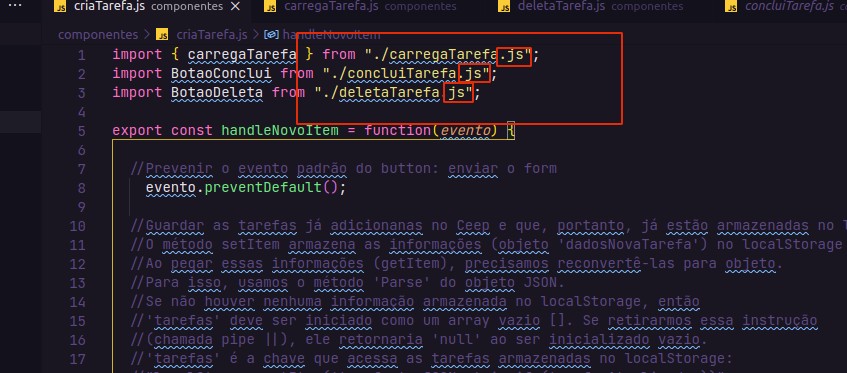
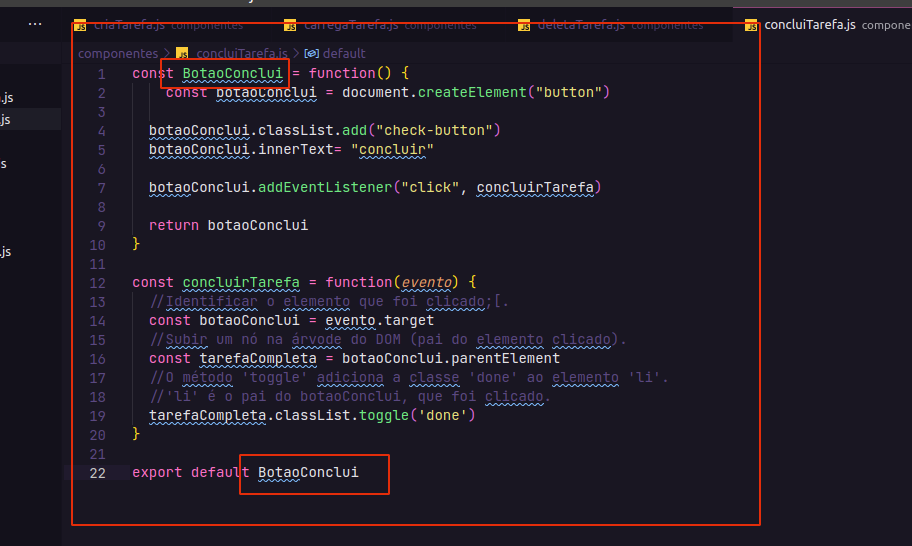
}Segue código do meu criaTarefa.js:
import { carregaTarefa } from "./carregaTarefa.js";
import BotaoConclui from "./concluiTarefa.js";
import BotaoDeleta from "./deletaTarefa.js";
export const handleNovoItem = function(evento) {
evento.preventDefault();
const tarefasSalvas = JSON.parse(localStorage.getItem('tarefas')) || []
const valorInput = document.querySelector('[data-form-input]').value
const data = moment(document.querySelector('[data-form-date]').value)
const dataFormatada = data.format('DD/MM/YYYY')
const dadosNovaTarefa = {
valorInput,
dataFormatada
}
const tarefasAtualizadas = [...tarefasSalvas, dadosNovaTarefa]
localStorage.setItem('tarefas', JSON.stringify(tarefasAtualizadas))
document.querySelector('[data-form-input]').value = " "
carregaTarefa()
}
export const Tarefa = function({valorInput, dataFormatada}) {
const conteudo = `<p class='content'>${dataFormatada} * ${valorInput}</p>`
const criaTarefa = document.createElement('li')
criaTarefa.classList.add("task")
criaTarefa.innerHTML = conteudo
criaTarefa.appendChild(BotaoConclui())
criaTarefa.appendChild(BotaoDeleta())
return criaTarefa
}













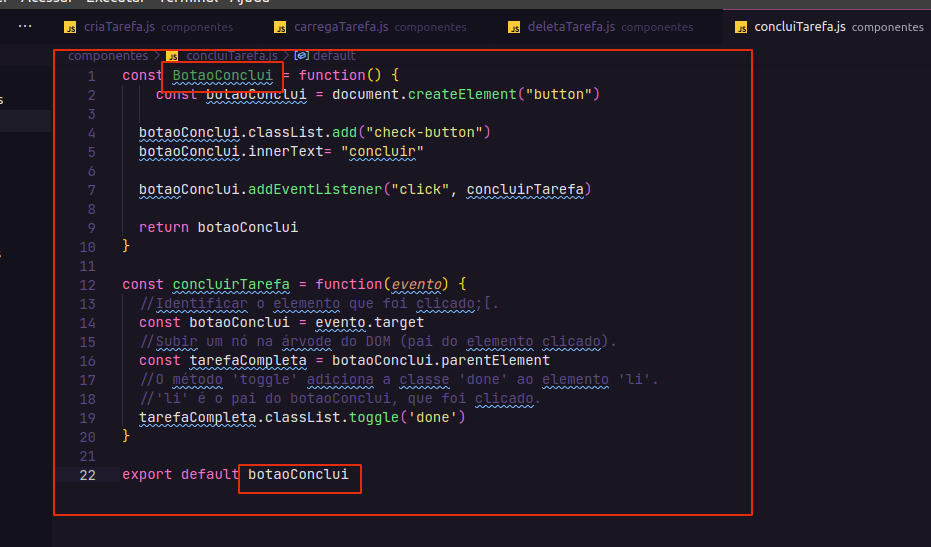
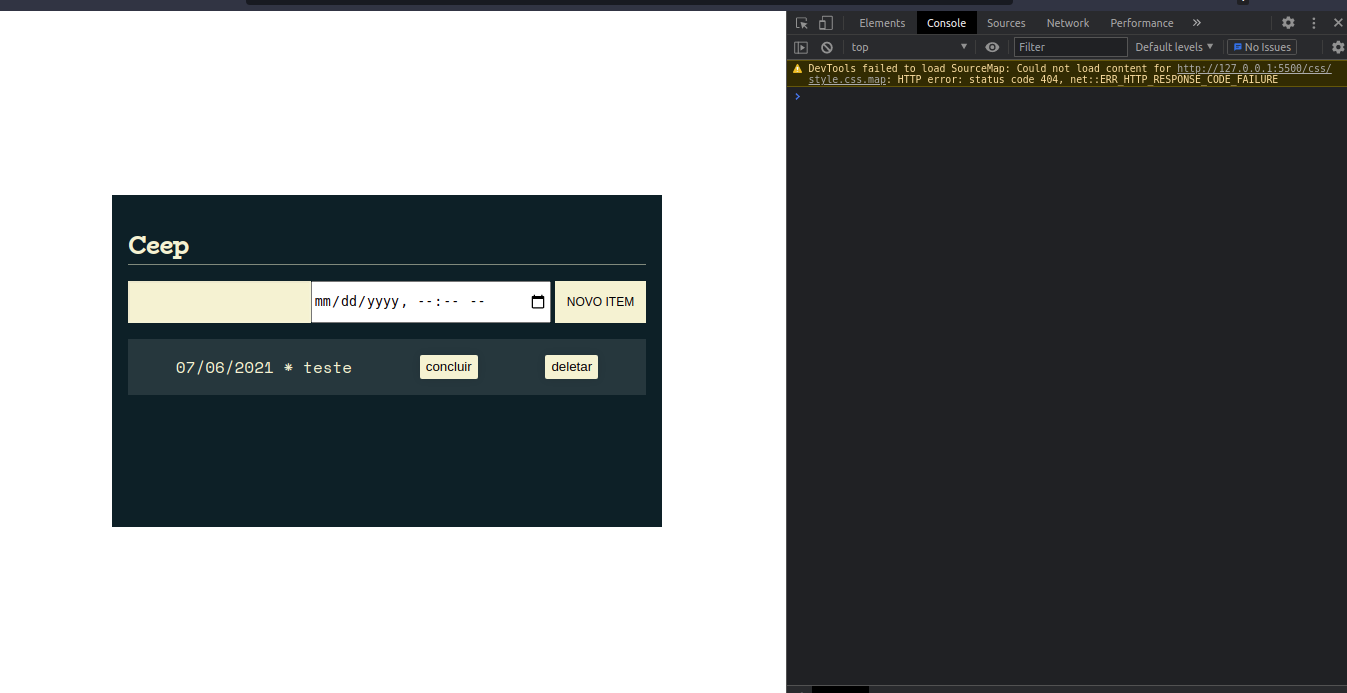
 Após isso funciona tudo normalmente:
Após isso funciona tudo normalmente: Veja se resolveu, ou se não mandou o projeto errado sem querer!
Veja se resolveu, ou se não mandou o projeto errado sem querer!