Olá pessoal estou montando um gráfico, que retorno os dados da base de dados sqlserver, quando executo o sistema apresenta a seguinte mensagem "Data column(s) for axis #0 cannot be of type string" se eu der f5 algumas vezes carrega o meu gráfico já tentei e pesquisei varias formas para resolver este problema mais não estou conseguindo alguém poderia me ajudar
 )
)
function CarregarGraficosHome() {
id = 1;
$.ajax({
url: '/Home/CarregarGraficos', // to get the right path to controller from TableRoutes of Asp.Net MVC
dataType: "json", //to work with json format
type: "POST", //to do a post request
contentType: 'application/json; charset=utf-8', //define a contentType of your request
cache: false, //avoid caching results
data: "{\"id\" : " + id + "}", // here you can pass arguments to your request if you need
success: function (data) {
console.log(data);
if (data != null) {
if (data.DashBoardPedidoCompra.length > 0) {
CarregarQtdPedidoCompra(data.DashBoardPedidoCompra);
}
}
},
error: function (xhr) {
toastr['error']("Erro ao carregar os gráficos");
}
})
};
google.charts.load('current', { 'packages': ['corechart', 'bar'] });
google.charts.setOnLoadCallback(CarregarQtdPedidoCompra);
function CarregarQtdPedidoCompra(dadosCompra) {
var dataArray = [
['Produtos', 'Qtd Pedido realizado','Qtd Comprada']
];
$.each(dadosCompra, function (i, item) {
dataArray.push([item.DescricaoProduto, parseInt(item.QtdPedido), parseInt(item.QtdComprado)]);
});
var data = google.visualization.arrayToDataTable(dataArray);
var options = {
title: 'Produtos Pedido de Compra',
hAxis: { title: 'Produtos', titleTextStyle: { color: 'red' } },
width: data.getNumberOfRows() * 65,
bar: { groupWidth: 20 },
colors: ['#b0120a', '#ffab91'],
};
var pedidoCompra = new google.visualization.ColumnChart(document.getElementById('columnchart_material'));
pedidoCompra.draw(data, options);
}
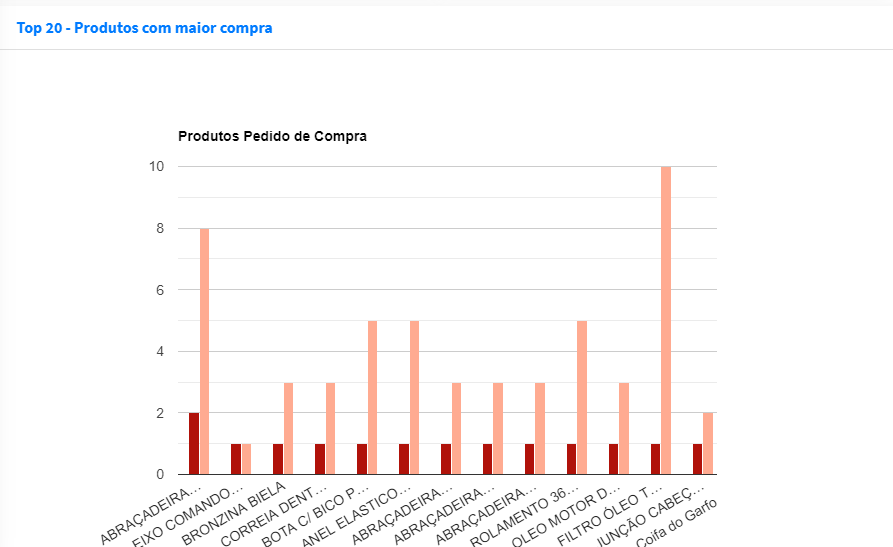
depois de varias tentativas com F5 aparece o grafico