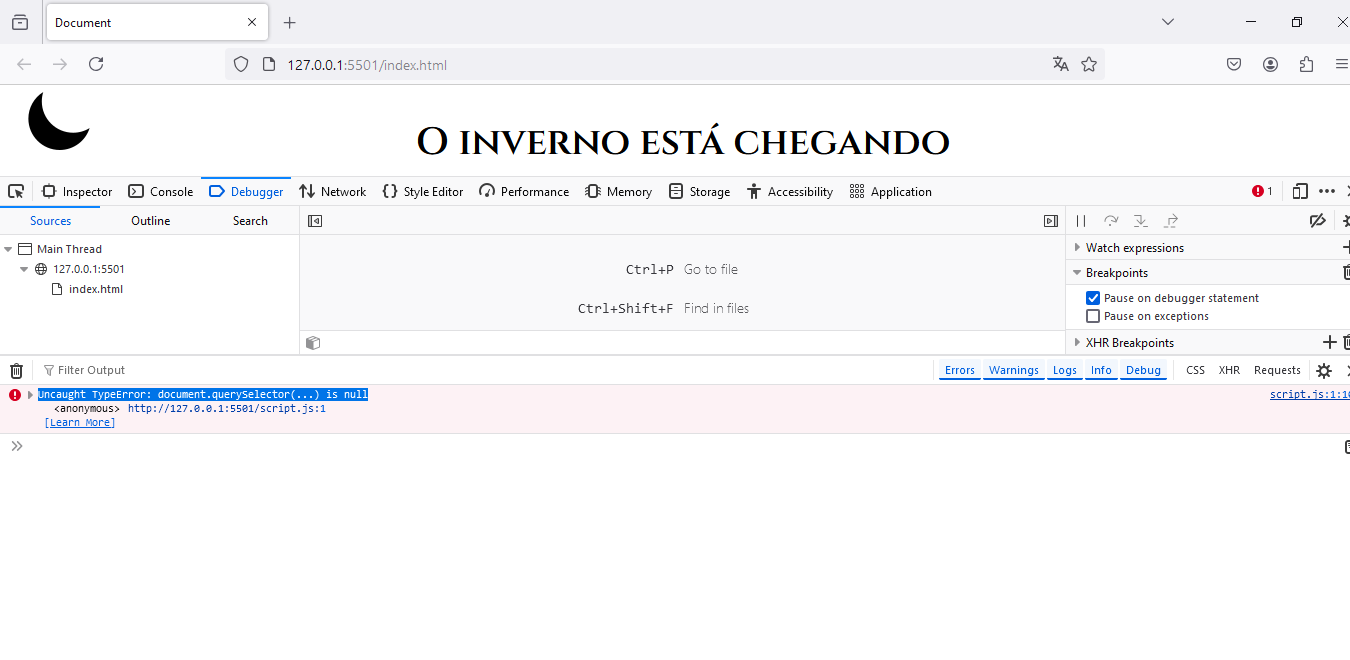
Por favor alguém consegue me ajudar. Estou tentando fazer com que ao clicar no botão, ele fique preto, porém, de alguma forma não estou conseguindo fica dando erro : Uncaught TypeError: document.querySelector(...) is null
Segue o exemplo :
<!DOCTYPE html>
<html lang="PT-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Cinzel:wght@600&display=swap" rel="stylesheet">
<script src="./script.js"></script>
<link rel="stylesheet" href="./style.css">
<title>Document</title>
</head>
<body>
<input id="btn" type="button">
<label for="btn" class="mudar-tema"></label>
<!-- fonte -->
<section class="container">
<div class="trono"></div>
<p>O inverno está chegando</p>
</section>
</body>
</html>
css:
* {
margin: 0;
padding: 0;
}
:root {
--label-icon: url("https://caelum-online-public.s3.amazonaws.com/1369-alura-mais-dark-mode/lua.png");
--trono-img: url("https://caelum-online-public.s3.amazonaws.com/1369-alura-mais-dark-mode/trono-preto.png");
}
.dark-mode {
--bg-cor: black;
--fonte-cor: #ffffff;
--label-icon: url("https://caelum-online-public.s3.amazonaws.com/1369-alura-mais-dark-mode/sol.png");
--trono-img: url("https://caelum-online-public.s3.amazonaws.com/1369-alura-mais-dark-mode/trono-branco.png");
}
body {
background: var(--bg-cor);
color: var(--fonte-cor);
font-family: 'Cinzel', serif;
font-size: 38px;
user-select: none;
transition: 2s;
user-select: none;
}
.container {
height: 90vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mudar-tema {
position: absolute;
top: 4%;
left: 2%;
background-image: var(--label-icon);
background-repeat: no-repeat;
padding: 67px;
cursor: pointer;
}
#btn {
display: none;
}
.trono {
background-image: var(--trono-img);
background-size: cover;
width: 450px;
height: 350px;
margin-bottom: 30px;
position: relative;
top: 10%;
right: 8%;
}
js:
document.querySelector("#btn").addEventListener("click", () => {
botao = document.body.classList.toggle("dark-mode")
})