<canva width="600" height="400"></canva>
<script>
var tela = document.querySelector('canvas');
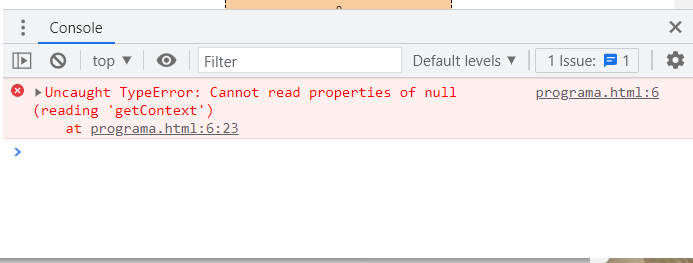
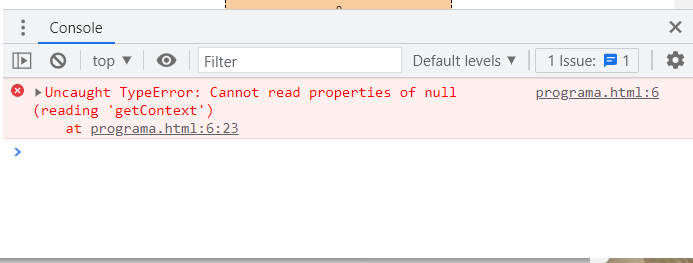
var pincel = tela.getContext("2d")
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
</script>
<canva width="600" height="400"></canva>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext("2d")
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
</script>
oi Rafaela, bom dia!
em vez de colocar "canva" você deve escrever "cavas".