Dei uma olhada nas duvidas ai e percebi que não conseguiram resolver e não deram solução, então vem a pergunta já encontraram o por que está dando esse erro de Bad Request? Estou com o mesmo problema dos outros alunos
Dei uma olhada nas duvidas ai e percebi que não conseguiram resolver e não deram solução, então vem a pergunta já encontraram o por que está dando esse erro de Bad Request? Estou com o mesmo problema dos outros alunos
Opa Jackson, tudo certo?
Você tentou copiar e colar a mensagem HTTP de um arquivo para o telnet? Evitando apertar a tecla Enter para inserir os caracteres de quebra de linha.
Sugiro que tente o passo a passo abaixo caso ainda não tenha:
telnet no painel de controle (vide este artigo);cmd do windows (note que é diferente do powershell, mingw ou cygwin);telnet localhost 8000;telnet;enter duas vezes.Esse fluxo exato deverá funcionar, mas é bom lembrar que infelizmente o telnet no Windows não é muito amigável. Caso os problemas persistam, a recomendação seria instalar o WSL(Windows Linux Subsystem) e rodar no terminal do WSL, que é um ambiente Linux e funciona melhor nesse caso.
Ademais, ao executar, caso o erro ainda persista, peço que por gentileza envie um print do log de erro completo para que eu possa te auxiliar de forma mais assertiva.
Fico à disposição.
Tenha um bom dia e bons estudos.
Desculpa usar esse topico, mas acho que deve ser a mesma coisa... Quando usamos "telnet localhost 8000" o cmd da um cls e quando vamos colar algo ou qualquer coisa do tipo, ele gera o erro que muitos estao encontrando...
( )
)
Estou com o mesmo problema Jackson e do Leonardo:

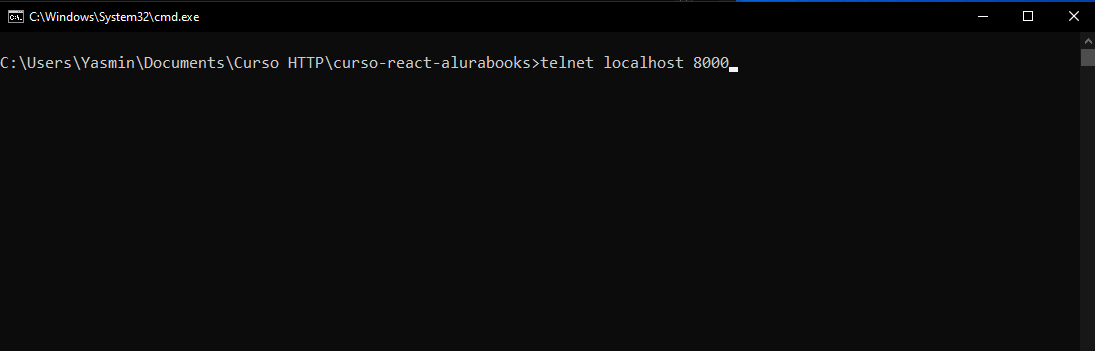
Pessoal eu estava com o mesmo problema que vocês estão relatando. Ao rever várias vezes o vídeo percebi que ele está dentro da pasta "curso-react-alurabooks" no terminal. Pelo que vi no print de vocês (e eu tbm estava fazendo assim) não estamos digitando o comando dentro dessa pasta, por isso eu acho que está dando o erro 400 Bad Request.
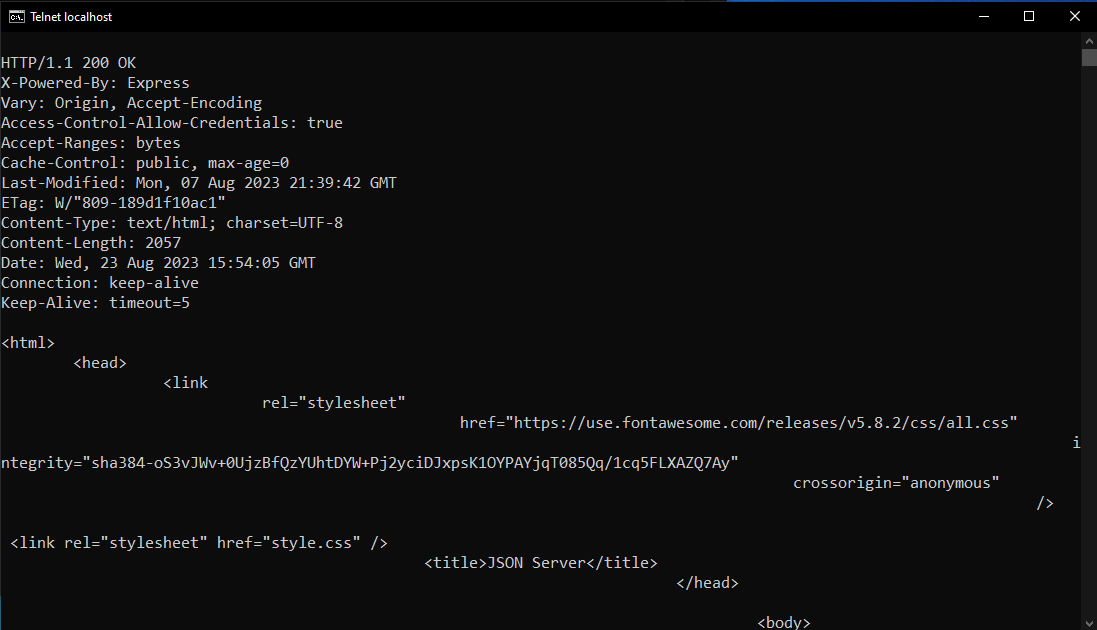
Comigo aqui dessa forma funcionou:
 Na imagem abaixo, ele não aparece o comando ao ser digitado.. mas eu escrevi (em caixa alta) igualzinho do vídeo e dei enter duas vezes:
Na imagem abaixo, ele não aparece o comando ao ser digitado.. mas eu escrevi (em caixa alta) igualzinho do vídeo e dei enter duas vezes:


Esta tudo dando erro, telnet não funciona, nada funciona, professor e alura reveja esses códigos por favor.
Olá pessoal,
Entendemos que vocês estão querendo aplicar o curso na prática e que é muito frustrante quando não funciona. Como mencionamos nas atividades do curso, o telnet no Windows infelizmente é bem chatinho de usar.
Como solução paliativa, eu criei um script em Node.js que emula o telnet. Só salvar o código abaixo como telnet_emulator.js, executar com node telnet_emulator.js, e apertar Enter.
Para enviar requests diferentes, basta abrir o arquivo e modificar o conteúdo da variável REQUEST. Lembre-se que é necessário deixar a linha logo após os cabeçalhos em branco.
const net = require('net');
const readline = require('readline');
const PORT = 8000;
const REQUEST = `\
GET / HTTP/1.1
`;
const client = new net.Socket();
client.connect(PORT, 'localhost', () => {
console.log('Connected. Press enter to send the request.');
});
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
rl.question('Press Enter to send request...', (answer) => {
console.log('Sending request:');
console.log(REQUEST);
client.write(REQUEST);
rl.close();
});
client.on('data', (data) => {
console.log(data.toString());
});
client.on('end', () => {
console.log('Connection closed');
process.exit(0);
});
client.on('error', (err) => {
console.log(`Error: ${err}`);
process.exit(1);
});
Lembrando ainda que eu testei esse script em um ambiente Mac com o Node na versão v19.6.1. Aguardo um retorno de vocês para saber se resolveu o problema.
Até mais e bons estudos!