então, estou frustrada pois no meu código n~so está ficando igual no do professor e estou fazendo tudo igual
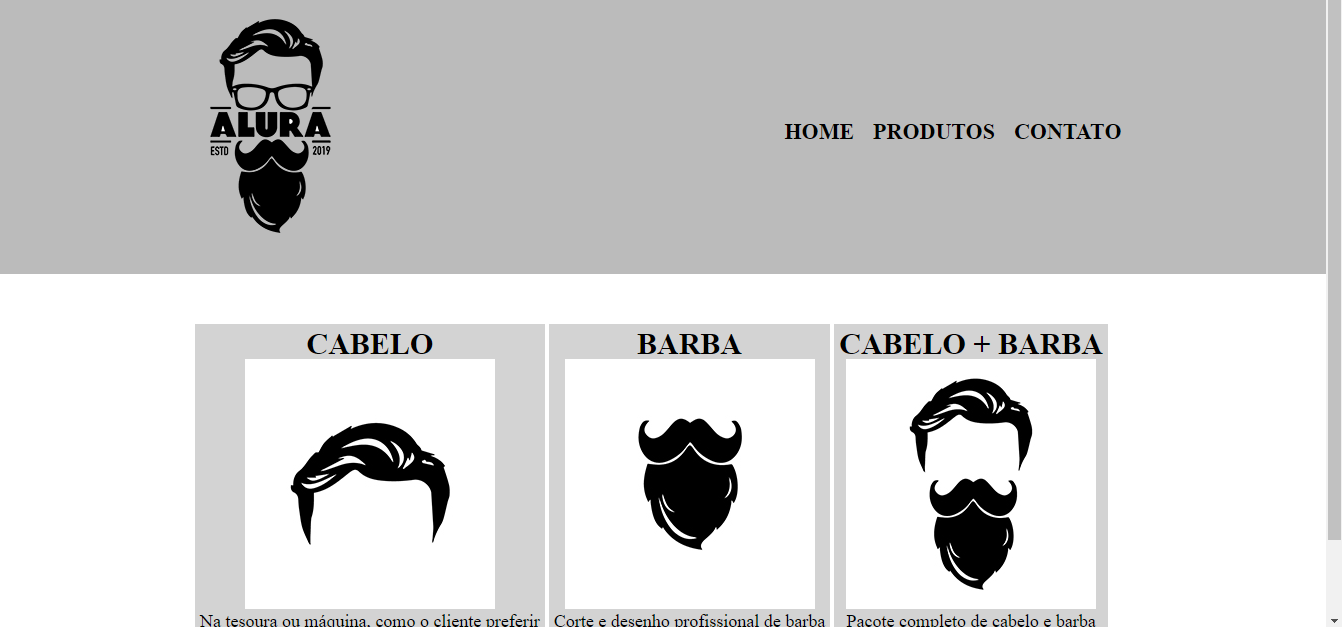
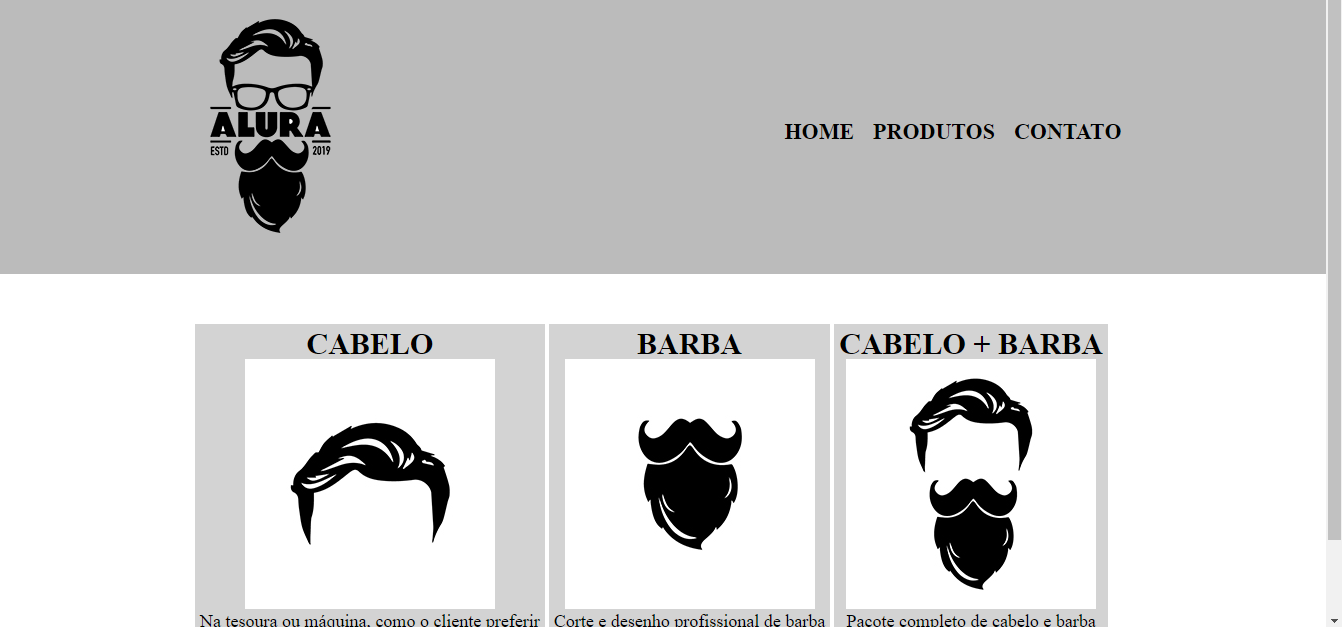
o meu:

então, estou frustrada pois no meu código n~so está ficando igual no do professor e estou fazendo tudo igual
o meu:

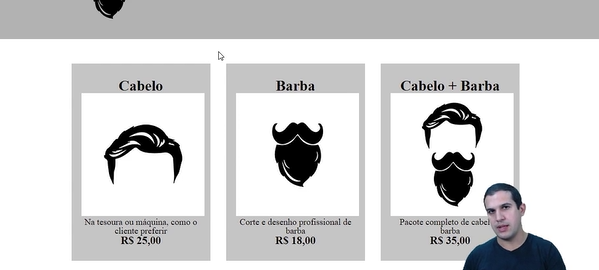
O DELE FICOU:

Olá, Camilly. Tudo bem?
Deve ser algum pequeno detalhe que está diferente no código.
Poderia por gentileza compartilhar o código do seu arquivo produtos.html e style.css?
Muito obrigado.
claro! Meu html:

Na tesoura ou máquina, como o cliente preferir
R$25,00

Corte e desenho profissional de barba
R$18,00
</li>
<li>
<h2>CABELO + BARBA</h2>
<img src="img/cabelo+barba.jpg" alt="">
<p class = "descricao">Pacote completo de cabelo e barba</p>
<P class="preco"> R$35,00</P>
</li>
</ul>
</main>}
nav a{ text-transform: uppercase; color:black; font-weight: bold; font-size: 22px; text-decoration: none;
}
nav{ position: absolute; top:120px; right:0; } .caixa{ width:940px; position: relative; margin:0 auto;
}
.capilares li{ display:inline-block; padding:1.5px; box-sizing: border-box; margin-left:1.5%;
}
.capilares{
width: 940px;
margin:0 auto;
text-align: center;
padding: 50px 0;
}
.capilare{
width: 30%;
vertical-align:top;
}
.capilares h2{
font-size:30px;
font-weight: bold;
}
.preco{
font-size:22px;
font-weight: bold;
margin: 10px 0 0;
}
.descricao{
font-size: 18px;
margin-top:10px;
padding:1px;
}*so mudei alguns nomes, como por exemplo "capilares porque estava me deixando confusa".
Olá Camilly.
Se quiser pode mandar o código inteiro do arquivo produtos.html.
Eu tentei entender e não é melhor assim no lugar do capirale:
.capilares li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}muito obrigada! deu certo.