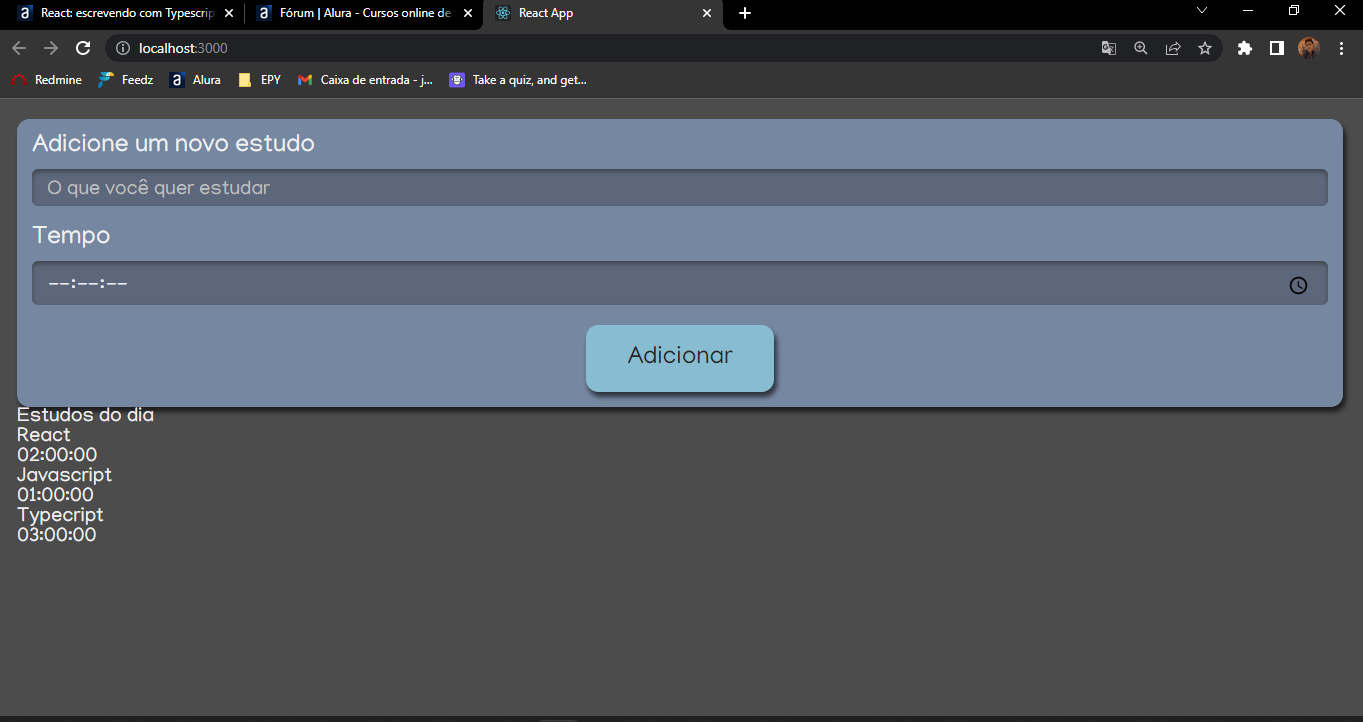
Quando utilizo a pasta para usar a função item meu a parte da lista fica sem o css desse jeito:
 meu código está assim do Lista/Item/index.tsx
import style from '../Lista.module.scss';
meu código está assim do Lista/Item/index.tsx
import style from '../Lista.module.scss';
function Item({ tarefa, tempo }: { tarefa: string, tempo: string }) { return (
-
{tarefa}
{tempo} - ) }
export default Item;
e o index da lista/index.tsx está assim: import React from 'react'; import Item from './Item'; import style from './Lista.module.scss';
function Lista() { const tarefas = [{ tarefa: 'React', tempo: '02:00:00' }, { tarefa: 'Javascript', tempo: '01:00:00' }, { tarefa: 'Typecript', tempo: '03:00:00' }] return (
Estudos do dia
- {tarefas.map((item, index) => ( ))}
export default Lista;
alguém poderia me ajudar??




