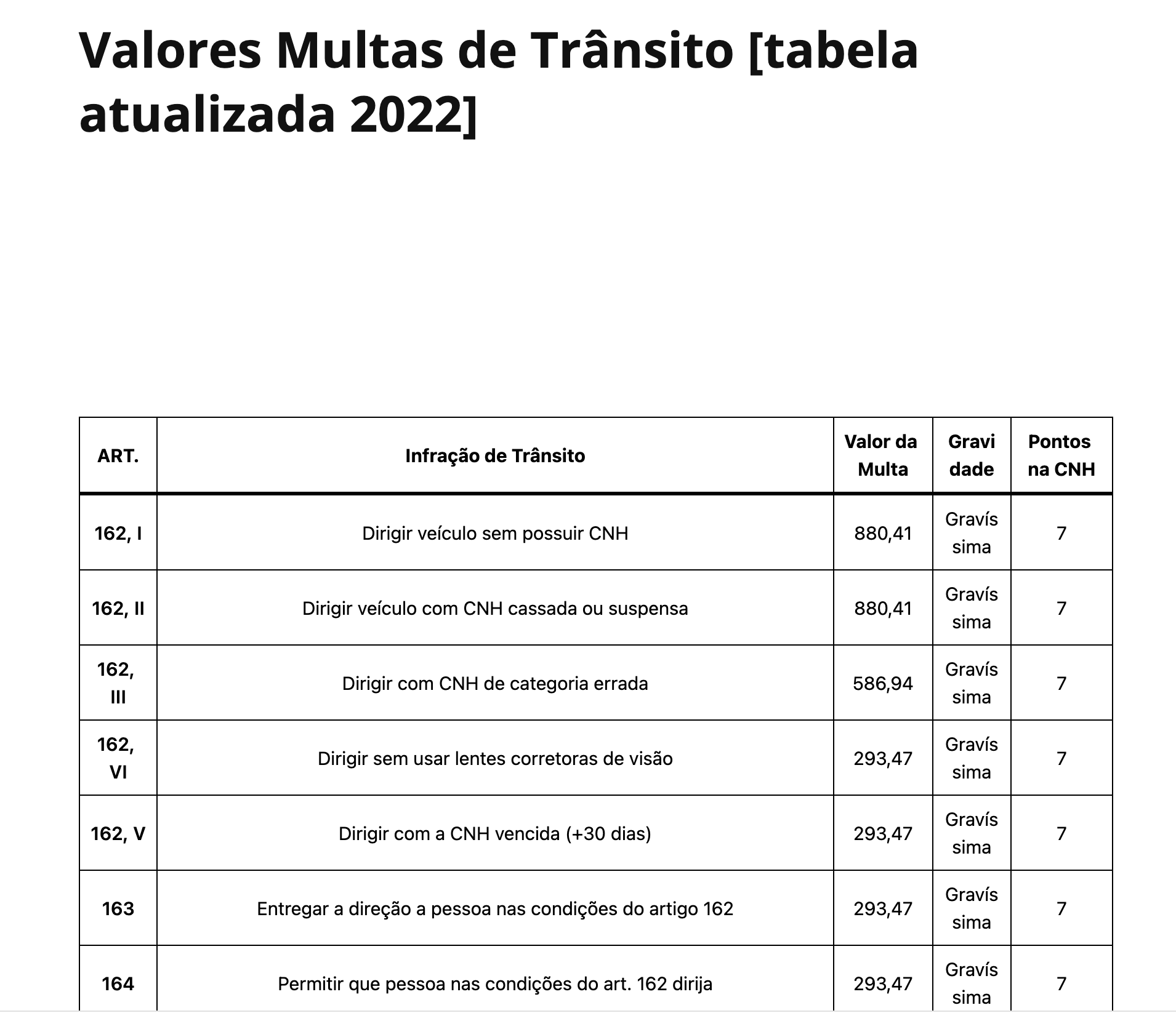
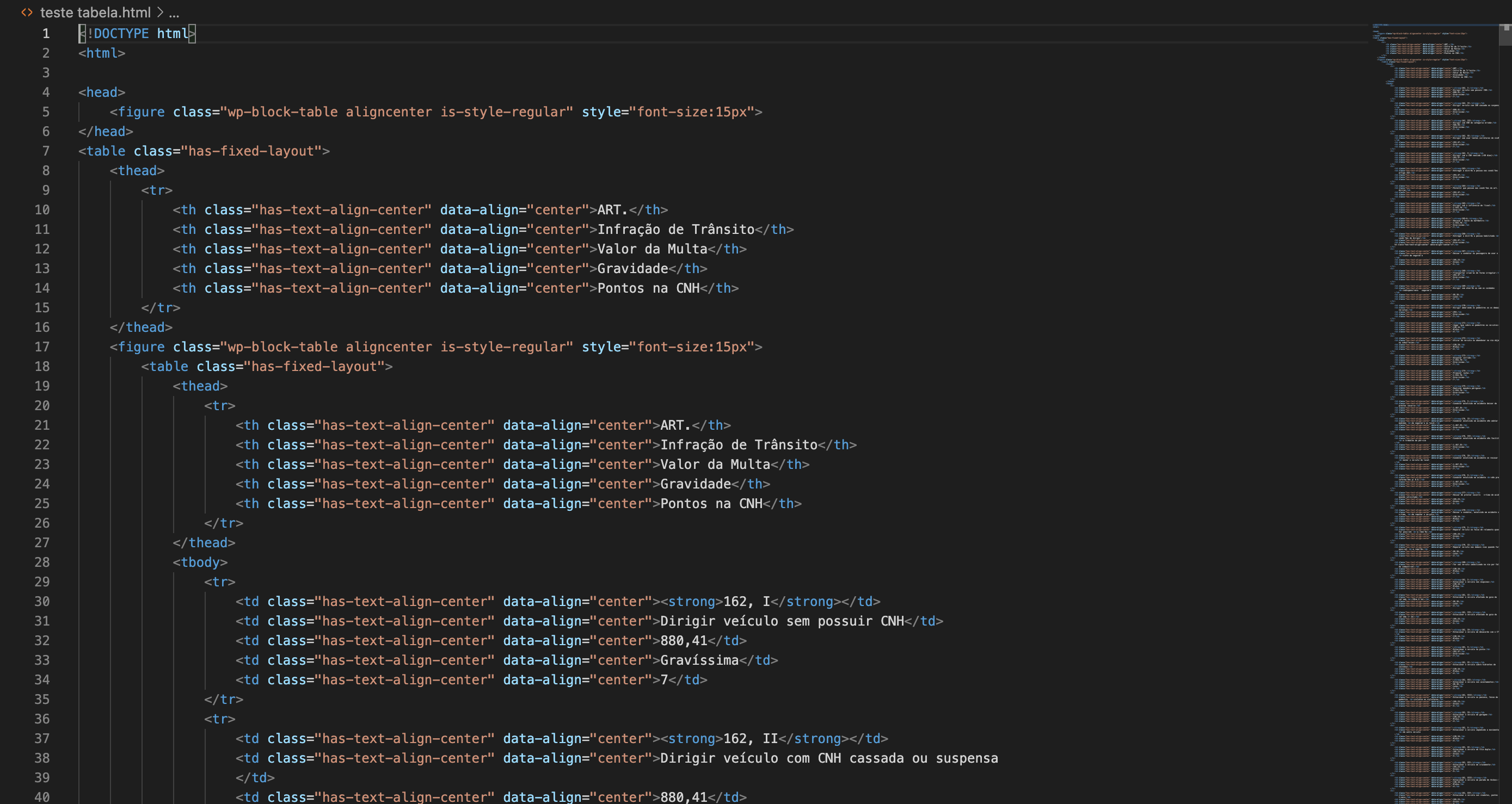
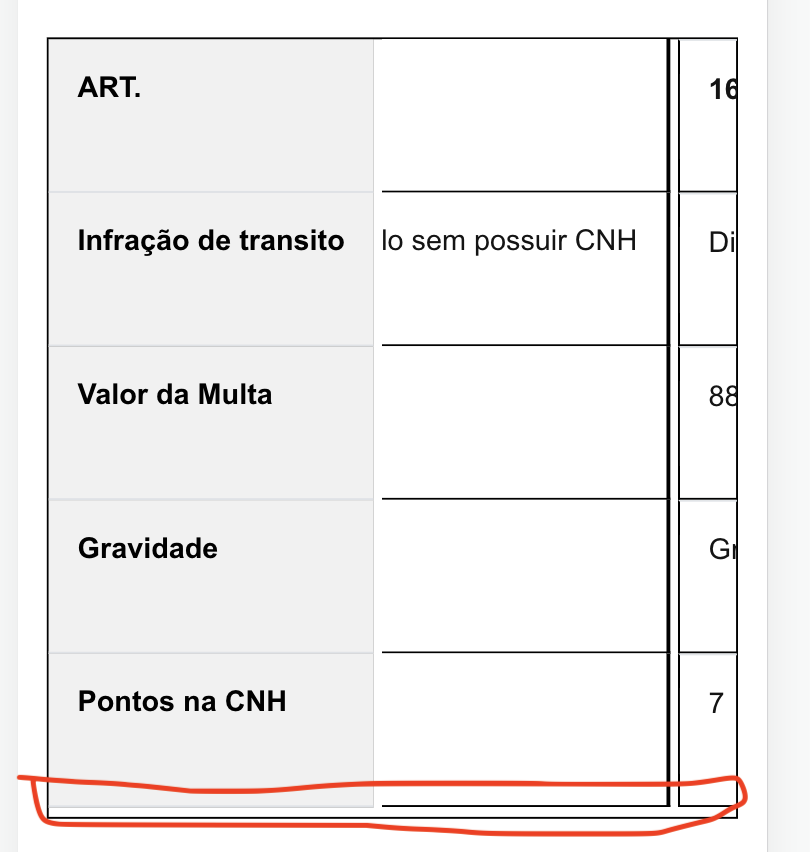
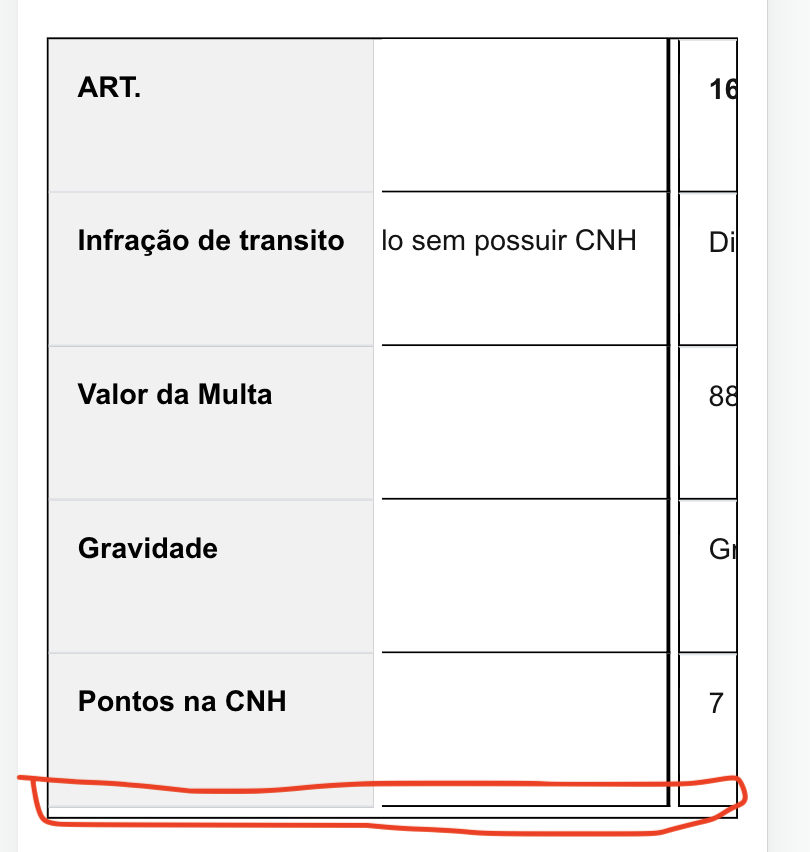
Fala pessoal, blz? Eu estou construindo um blog e usei uma tabela pronta do wordpress, porém o Wp me limita a editar espaçamento ou qualquer outra coisa que eu precisar. Mas ele me permite usar o Html para editar o artigo, mas não estou conseguindo aplicar a estilização. Peguei o código da tabela e abri no Vscode para tentar editar, mas não aplica nenhuma edição, pode ser coisa boba e eu ainda não sei. Vou mandar as fotos de como a tabela fica no Wordpress e o código que copiei para a IDE. se alguém puder me ajudar eu agradeço.