HTML
<main>
<form class="formulario">
<label for="nomesobrenome"> Nome e sobrenome</label>
<input type="text" id="nomesobrenome">
<label for="email"> E-mail </label>
<input type="text" id="email">
<label for="etelefone">Telefone</label>
<input type="text" id="telefone">
<input type="submit" value="Enviar formulário">
</form>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copryright Barbearia Alura - 2022</p>
</footer>
</body>CSS
footer { text-align:center; background: url("bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0; }
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }

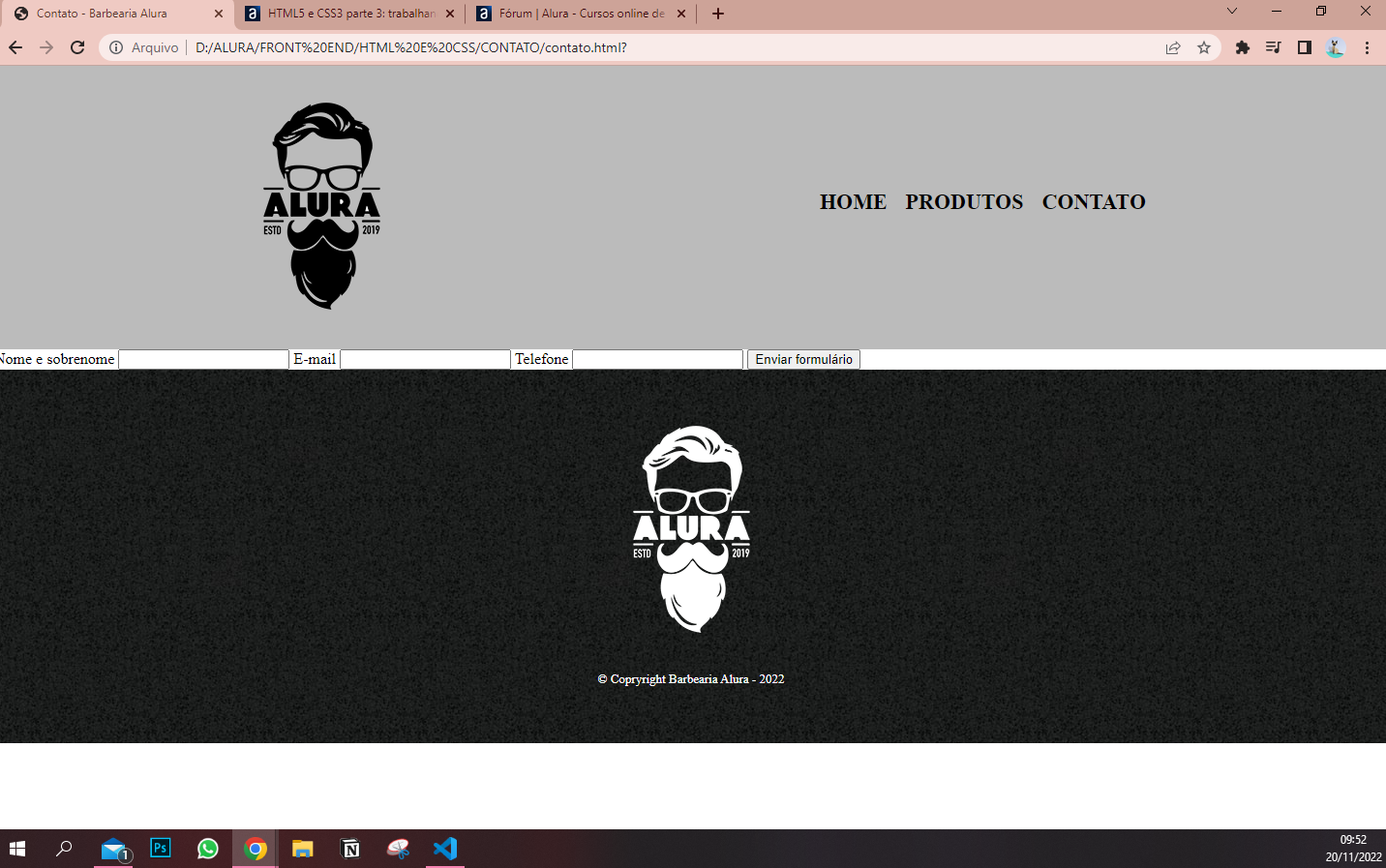
Coloquei os códigos e validei eles com o do proff e mesmo assim não mudam... As margens não saem do lugar.. Meu reset.css está antes do style.css e mesmo assim nada muda... Busquei aqui nos tópicos mas nao consegui encontrar o pq isso está acontecendo..
Alguém poderia me ajudar?






